在构建高效网站的过程中,性能优化是不可忽视的核心环节。一个加载缓慢的网站,不仅影响用户体验,还会导致SEO排名下滑和转化率降低。借助 WP Rocket 提高页面缓存效率、利用 EWWW Image Optimizer 无损压缩图片资源、结合 Rank Math SEO 优化网站结构和可读性,我们可以系统性地提升网站速度、稳定性和搜索引擎表现。
通过这些优化措施,不仅能降低跳出率和服务器负载,还能增强品牌形象与用户满意度,为业务增长打下坚实基础。
本篇主要是 WP Rocket 网站性能优化加速的教程,如果对图片优化、 SEO 优化感兴趣,可以点击上面的链接查看。

1. WP Rocket 简介
WP Rocket 是一款高效的 WordPress 缓存插件,通过页面缓存、懒加载、文件压缩等技术显著提升网站速度。支持预加载、数据库优化和 CDN 集成,一键配置无需技术知识。与许多热门的插件兼容,是优化 WordPress 网站性能的首选工具,尤其适合电商和高流量站点。
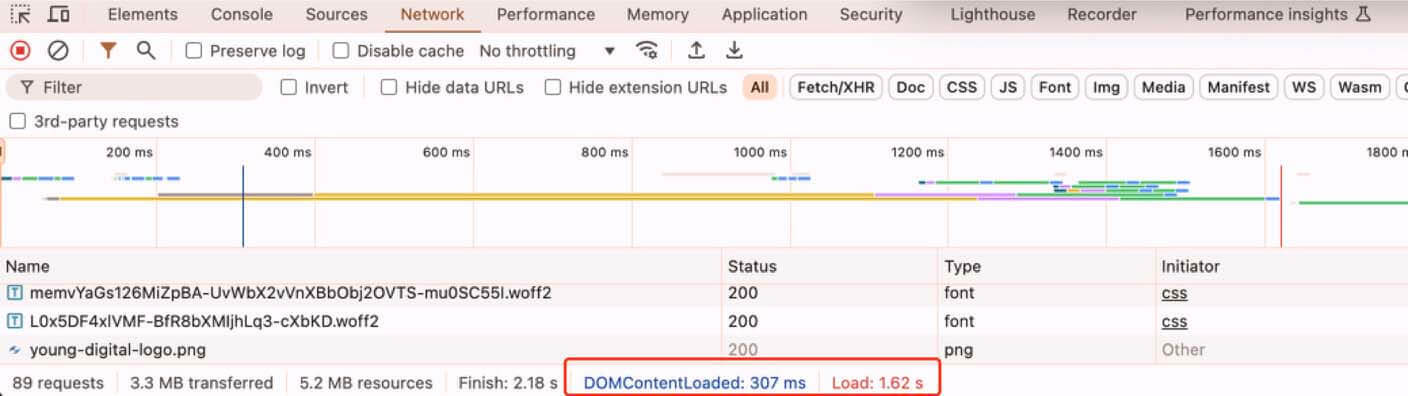
网站优化前后对比


两张图分别是我的网站使用 WP Rocket 优化后的结果。网站打开的速度提高了 2 秒多。打开速度在 1.62s 符合谷歌的最大内容渲染时间(LCP)要求的。
许多用户喜欢在首页加许多动画效果,或者模版自带的动画效果,轮播图什么的,其实这些不必要的特效都是可以去掉的。
废话不多说,让那个我们看看如何配置 WP Rocket 吧!
2. WP Rocket 教程
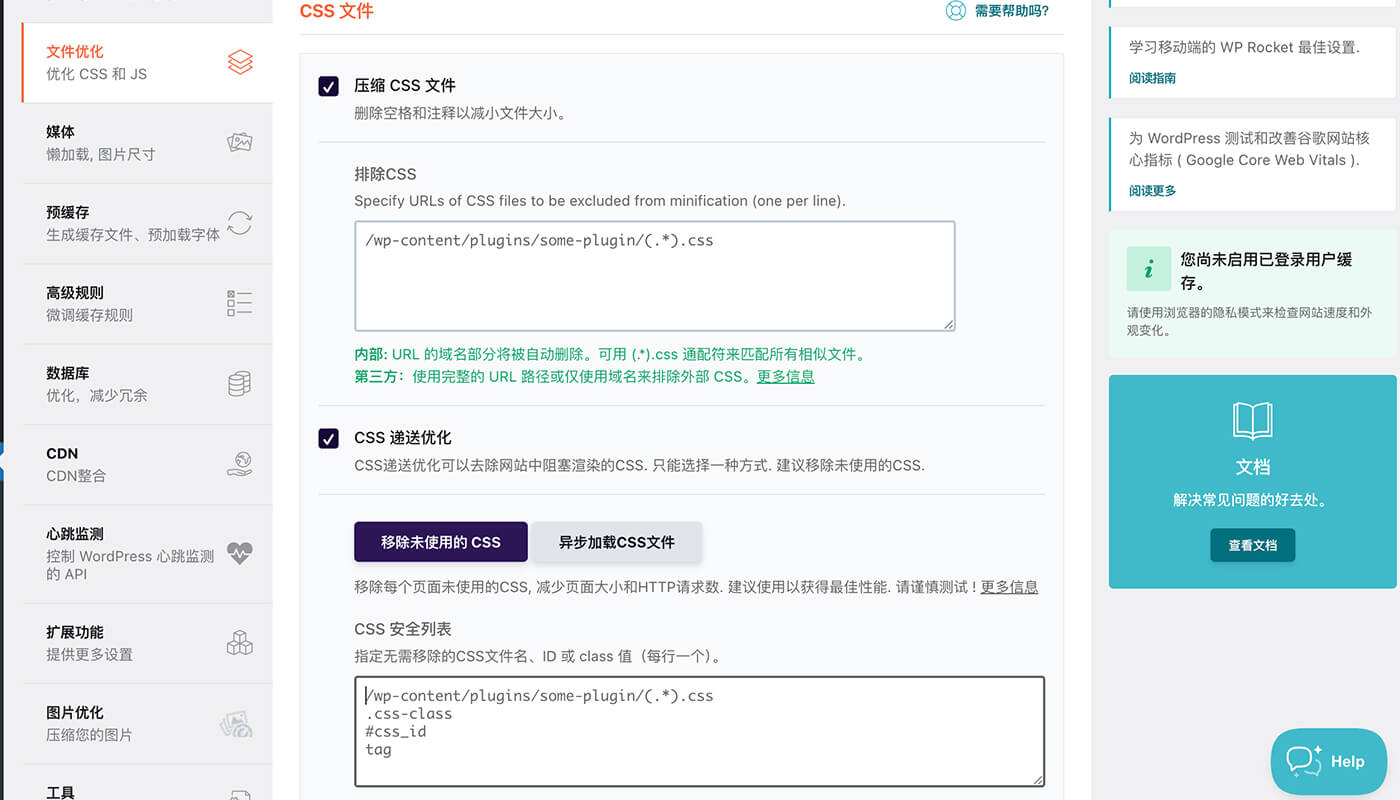
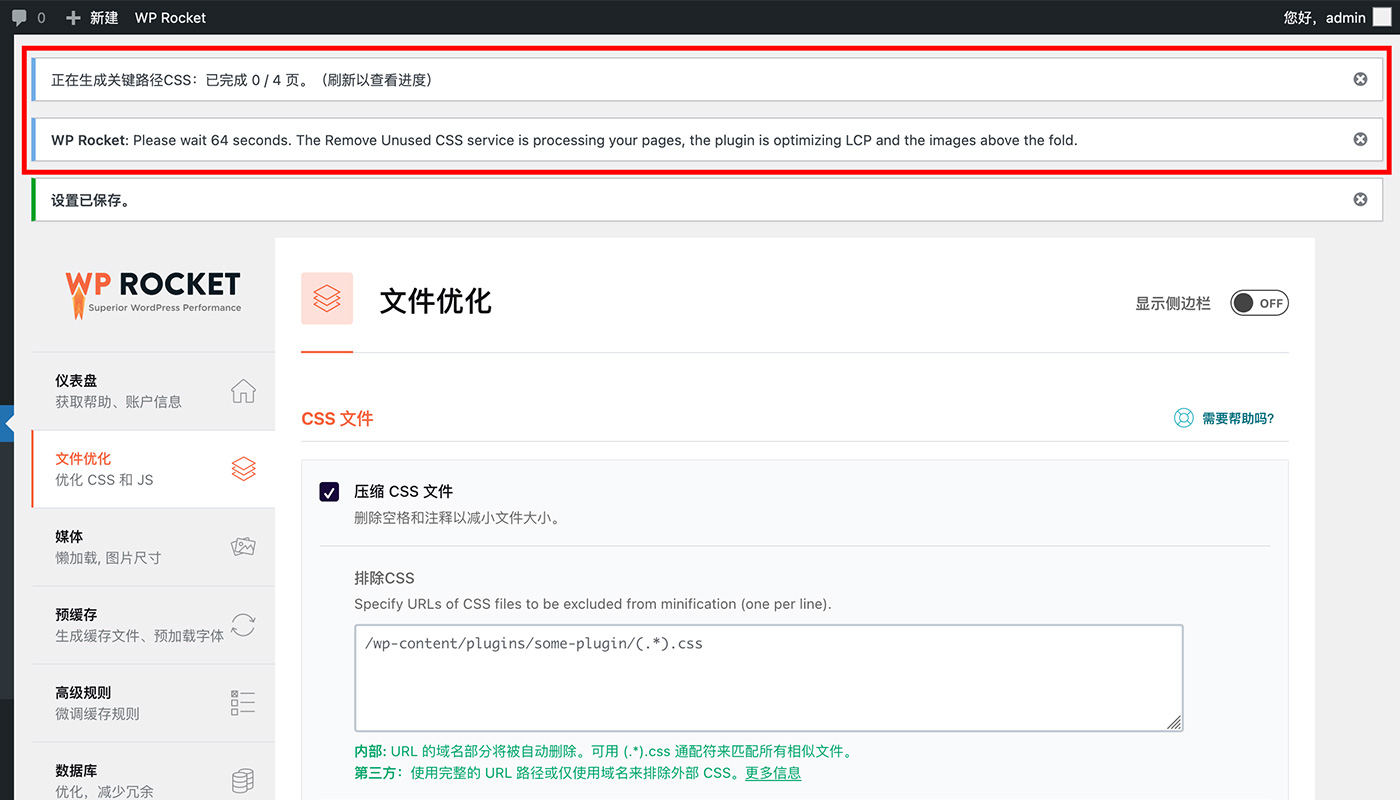
2.1 文件优化
优化网站中的程序资源文件 CSS 和 JavaScript 。它们分别管理着网站的展示效果和动态的互动效果。

2.1.1 CSS 文件

2.1.2 JavaScript 文件

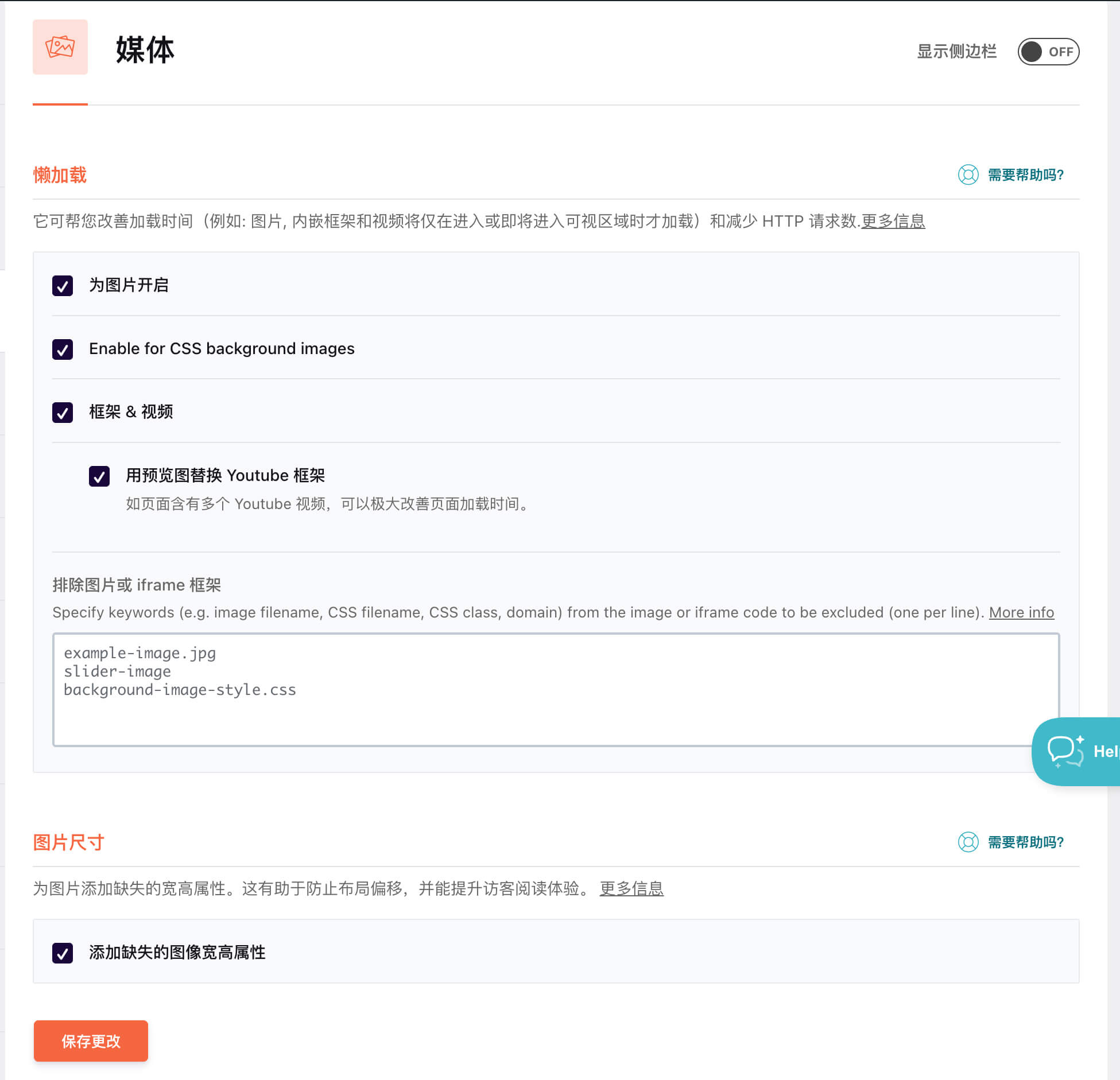
2.2 媒体
管理着网站中的图片的加载方法。通过懒加载的方式改善加载时间,减少请求数量。

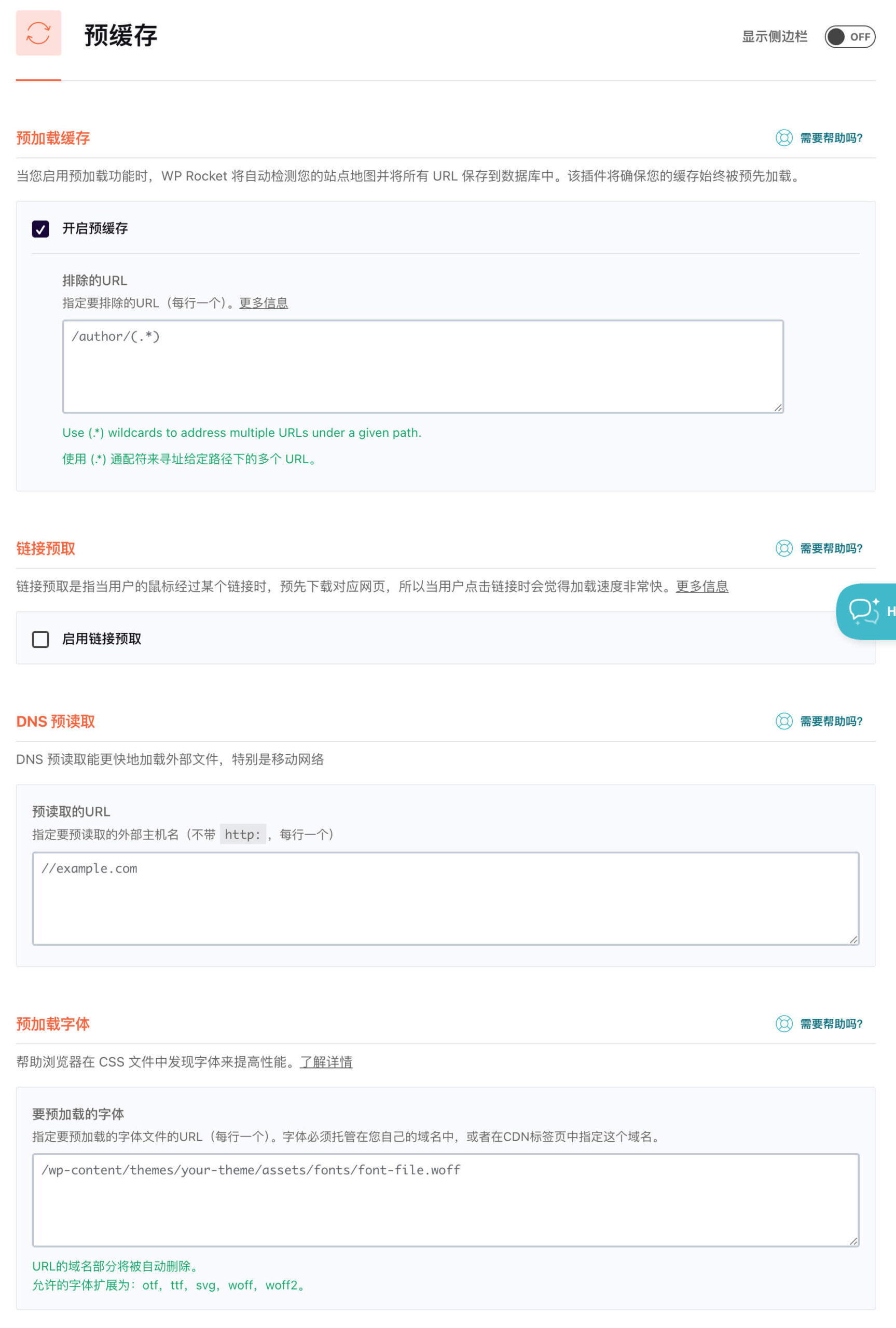
2.3 预缓存

2.4 高级规则
2.5 数据库

2.5.1 文字清理
2.5.2 评论清理
2.5.3 临时数据清理
2.5.4 数据库清理
2.5.5 自动清理
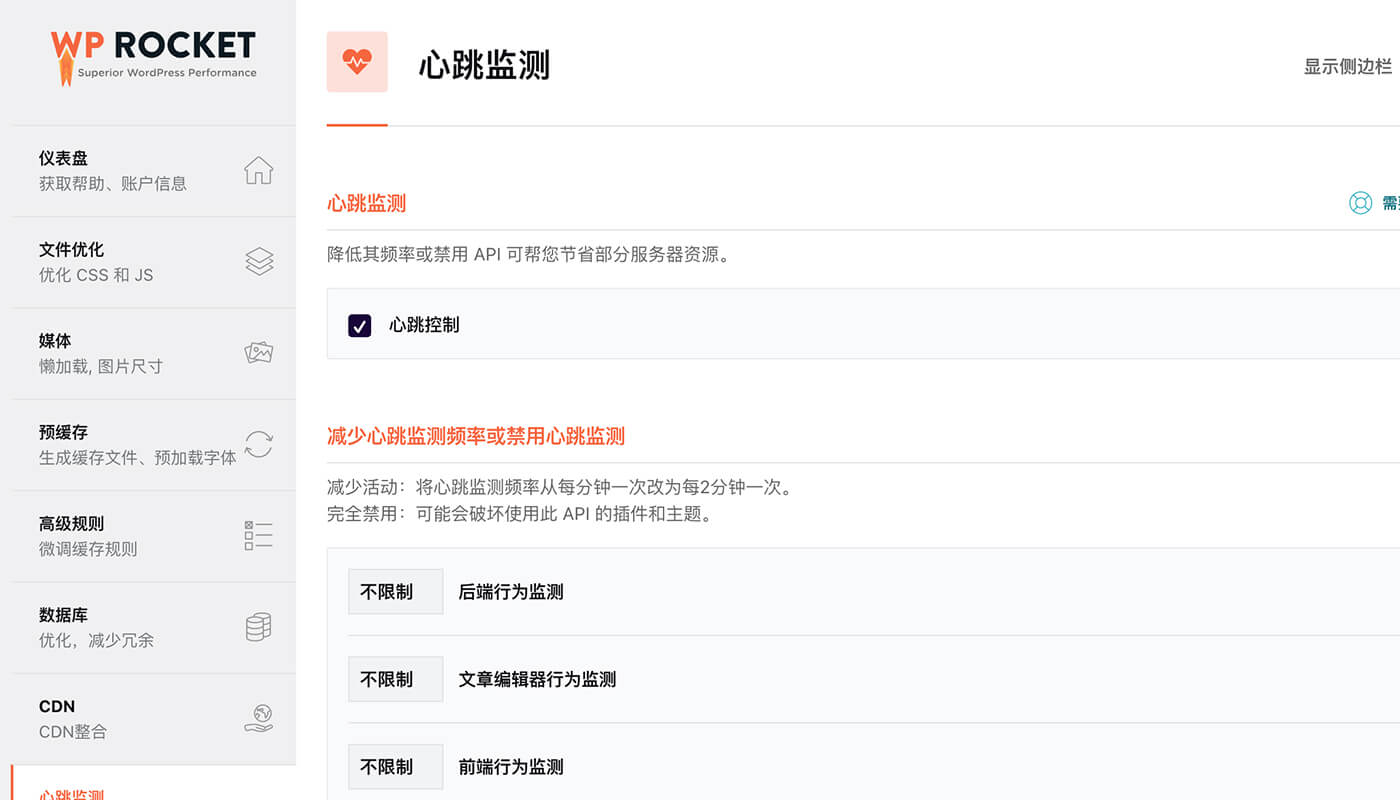
2.6 心跳监测

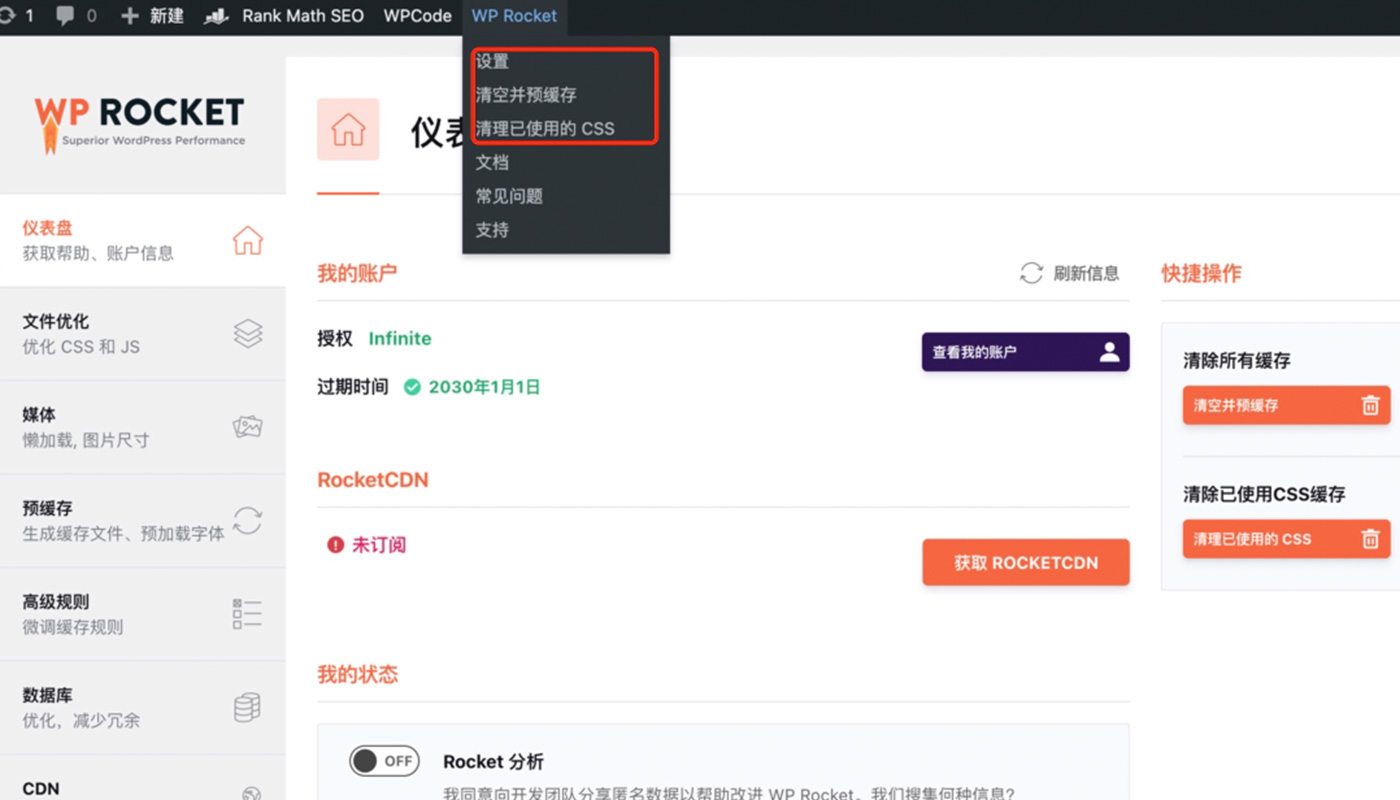
3. WP Rocket 使用方法

设置:点击快速进入到 WP Rocket 的设置页面。
清空并预缓存:把当前的页面的缓存数据清空。比如,你用火狐浏览器作为后台系统编辑了一篇文章,用谷歌浏览器当作用户访问这篇文章,发现样式有问题。这时需要去清空缓存。
清理已使用的CSS:如果修改了JS、CSS文件时需要用到。
总结

以上就是 WP Rocket 插件设置方法。配置完成后会帮你生成预制文件,等到生成完后再使用插件。用下来结果如何?可以给我们留言。