当你访问自己的或其他人的 WordPress 网站时出现过这样一段话吗?
“ Briefly unavailable for scheduled maintenance. Check back in a minute ”
请不要过度惊慌!出现这种状况是 WordPress 自动触发的保护机制,并不是网站被攻击了。当 WordPress 系统在更新主题或插件时,会自动切换到维护模式,如果网络带宽给力,整个网站很快就能恢复正常;如果更新的内容比较多,恢复的时间会长一些;假如此时网络中断、网速很慢、关上了笔记本导致更新失败,系统会将一直停留在 “ maintenance ” 模式,导致用户无法正常的访问网站了。

什么情况下需要使用网站维护插件
使用维护插件的好处
正确的做法
错误的做法
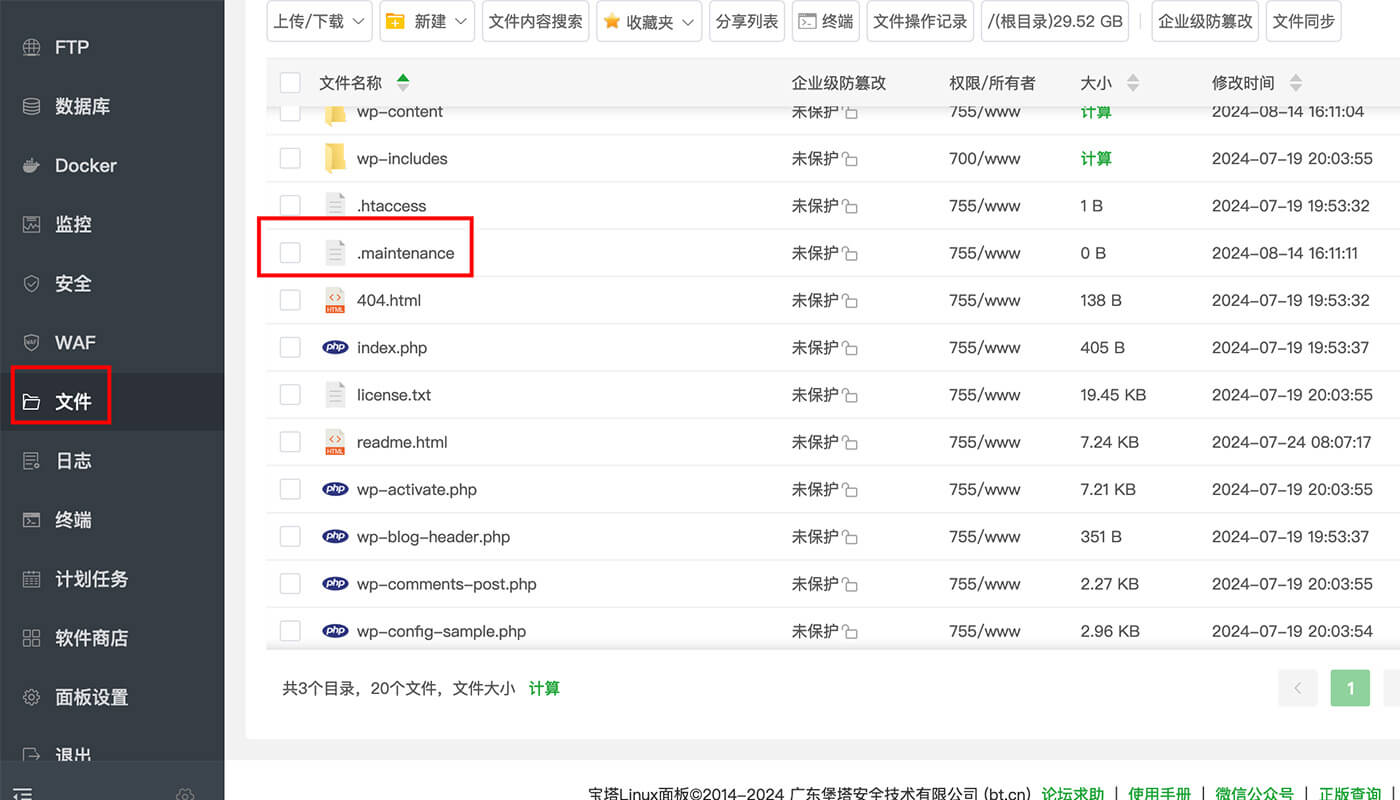
手动删除维护文件

当你的网站已经无法打开时,可以删除临时文件。之后如果再遇到文件更新,等待即可。
1. Nifty Coming soon

Nifty Coming soon 插件将帮助您快速启动网站的维护模式,因为它提供了激活该模式并在访客重定向到“建设中”/“即将推出”或“维护”页面时继续在您的网站上工作的选项。
即将上线和维护模式插件采用响应式设计,可适应任何设备。您可以设置背景滑块、叠加图案和不透明度。轻松修改即将上线页面上的动画文本,并使用内置倒计时、订阅表单等功能。
1.1 Nifty Coming Soon 插件特色
1.2 Nifty Coming Soon 使用教程
2. Under Construction Page

Under Construction:提供大量精美模板和拖拽式编辑器,适合不懂代码的用户快速创建“正在建设”页面。还支持谷歌分析、SEO设置和访问权限控制,兼顾美观与功能。
2.1 Under Construction Page 插件特色
2.1 Under Construction Page 设置教程
3. WpDevArt

WpDevArt: 是一款简单易用的维护模式插件,适合用在网站建设、更新或维护期间。用户无需编码即可快速启用维护页面,并自定义背景图、文字、颜色等内容,满足基本展示需求。
3.1 WpDevArt 插件特色
3.1 WpDevArt 设置教程
总结
借助维护模式插件,你可以轻松创建“即将上线”或“施工中”的页面,无需编码即可展示倒计时、订阅表单、社交链接等内容。无论你是希望快速发布一个简单页面,还是打造具有视觉吸引力的宣传页,合适的维护插件都能为你的网站提供稳定、安全、优雅的过渡方案。

你最喜欢哪款插件呢?可以给我们留言。想要了解更多 WordPress 网站建站插件,可以访问 WordPress 插件介绍。