WordPress网站建好了,接下来该做什么?当然是用插件来升级网站啦!我们整理了各种类型且实用插件,不管是页面排版、表单制作,还是安全优化、SEO推广,都能轻松搞定。让你的 WordPress 更强大、更智能!
SEO 工具是进行 SEO 必备的帮手,它能帮助我们规划 SEO 优化的方向。本篇文章将介绍 10 个实用的 SEO 软件工具及 SEMRush 工具使用心得。
WordFence 是款高性价比的 WordPress 安全插件,集成了防火墙和恶意软件扫描功能。通过简单配置,可有效拦截恶意爬虫和可疑 IP,提供双重验证登录,定期安全扫描,实时监控网站代码运行,全面提升网站安全防护能力。
WP Mail SMTP 是一款出色的 WordPress 邮件插件,可帮助网站发送邮件,避免进入垃圾箱。它支持多种 SMTP 服务,可视化界面配置简单,稳定高效,是提升邮件送达率的理想选择。
想让你的网站在搜索引擎中脱颖而出吗?本文精心推荐了2025 年最值得安装的 WordPress SEO 插件。这些插件帮助你轻松优化网站内容、元数据和结构,无论你是博客新手、企业站长,还是跨境电商网站主,都能在这里找到适合你的高效工具
想要追踪网站流量和用户行为?借助 WordPress 插件工具把 Google Analytics 的代码嵌入网站中,无需改动文件,后续在 GA 后台查看数据。
TranslatePress 是打造多语言网站的必备工具,操作直观,支持前端实时翻译。本文将手把手教你如何使用该插件,轻松实现网站多语种切换。
本文评测 5 款实用的 WordPress 内容复制插件,可快速克隆文章、页面。显著提升建站效率。附使用教程,帮你轻松选出最合适的复制工具。
本文推荐几款简单易用的 WordPress 维护插件。当 WordPress 版本需要升级时,网站迁移时,临时维护关闭都可以使用。安装维护插件能轻松管理网站状态。
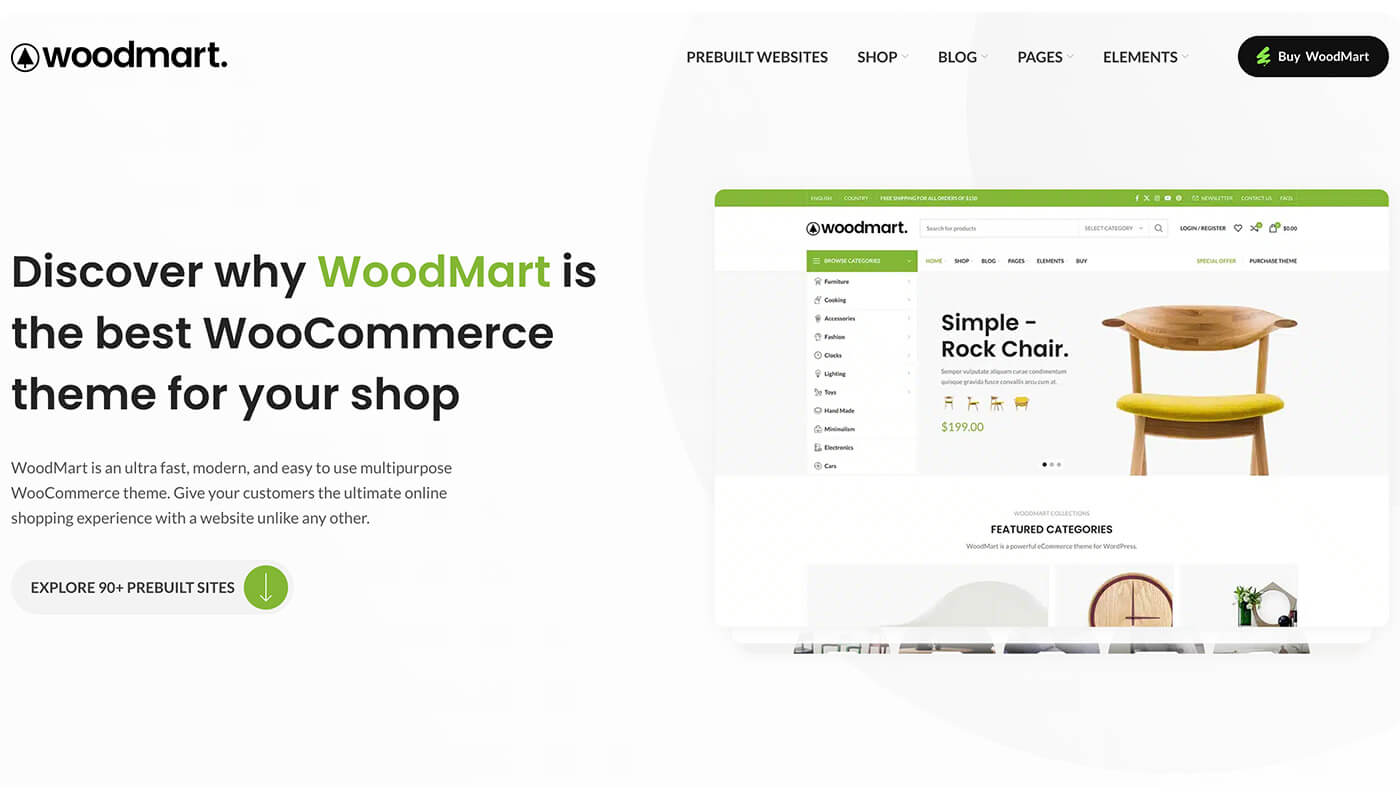
WoodMart 是款专为 WooCommerce 打造的多用途电商网站主题。内置 90 多种模版,支持一键导入演示站。本文深入讲解 WoodMart 主题模版导入、配置信息介绍、页面布局设置、商品展示发布等功能模块应用。
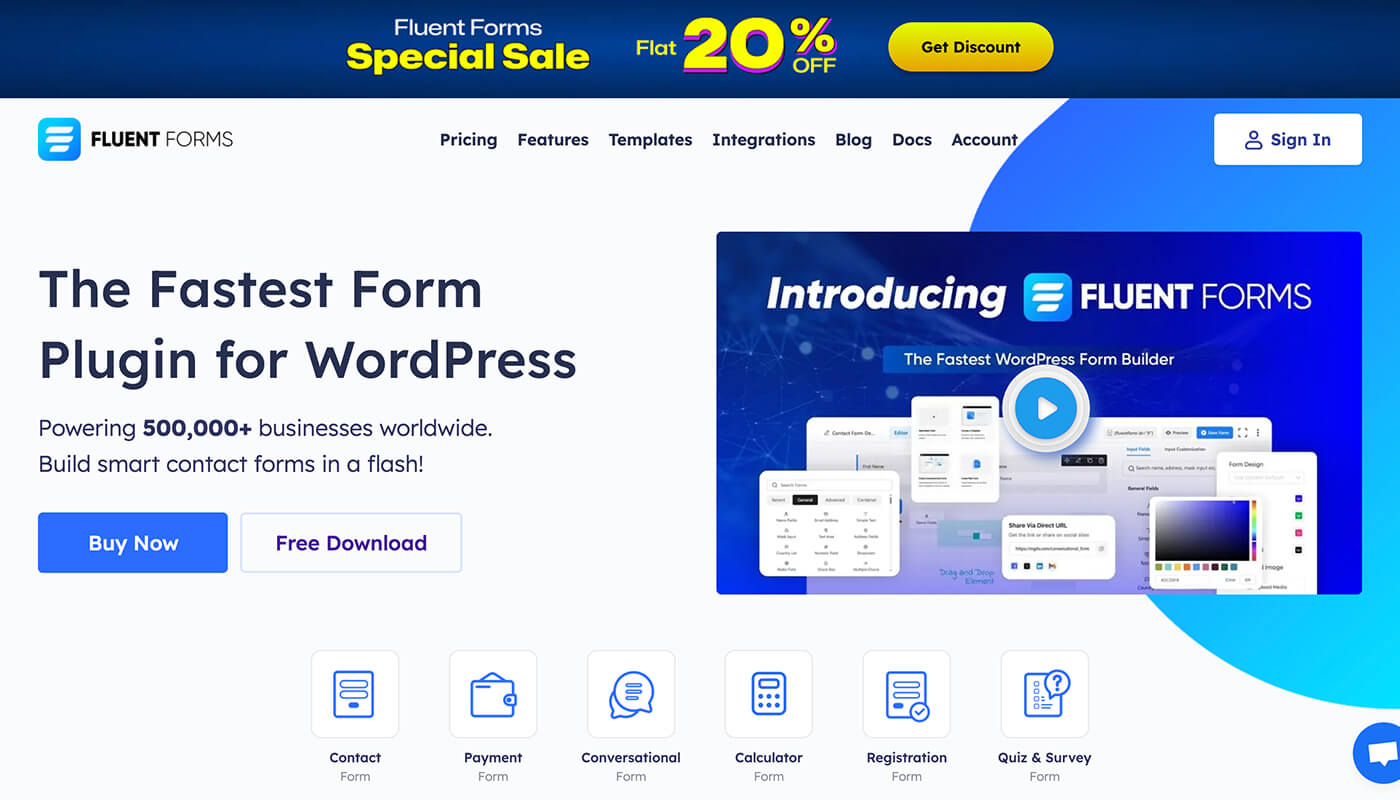
Fluent Forms 是一款简单好用的 WordPress 表单插件,适合快速创建询盘表单、问卷调查等多种表单。本文将详细讲解其安装与设置流程,轻松上手,快速应用。
缓存可以将网站内容提前保存,访客再次访问时直接加载,提高页面打开速度。本文精选多款高效的 WordPress 缓存插件,助你优化性能、提升用户体验。
本教程将引导你通过 Easy WP SMTP 插件配置邮件发送功能。我们将介绍如何安装插件、获取 SMTP 账号信息,并配置 Gmail 或 QQ 企业邮箱。通过详细的步骤和测试,确保你的 WordPress 网站能够顺利发送邮件。
本文精选 5 款实用的 WordPress 社交插件,可以一键把网站内容分享到国外的社交平台上。当网站的曝光率越高,给网站带来的自然流量也会增长。
构建多语言网站,选对翻译插件至关重要。本文精选了几款热门的 WordPress 翻译插件,如 TranslatePress 和 GTranslate,帮助你轻松打造面向全球用户的网站。
夜间长时间盯着电脑屏幕是不是感到疲惫?我们精选了好用的 WordPress 夜间模式插件,无论你是想一键切换,还是追求个性化的深色主题,都能在这里找到合适的选择。
想提升网站性能?选择合适的 WordPress 数据库插件至关重要。它们可帮助清理冗余数据、优化数据库结构,提升加载速度与稳定性。本文推荐几款实用插件,助您高效管理数据库。
想让 WordPress 邮件稳定送达?2025 年推荐你使用这些优秀的 SMTP 插件。它们支持主流邮箱服务,配置简单、安全加密,还能查看邮件日志,确保通知邮件不错发、不进垃圾箱。
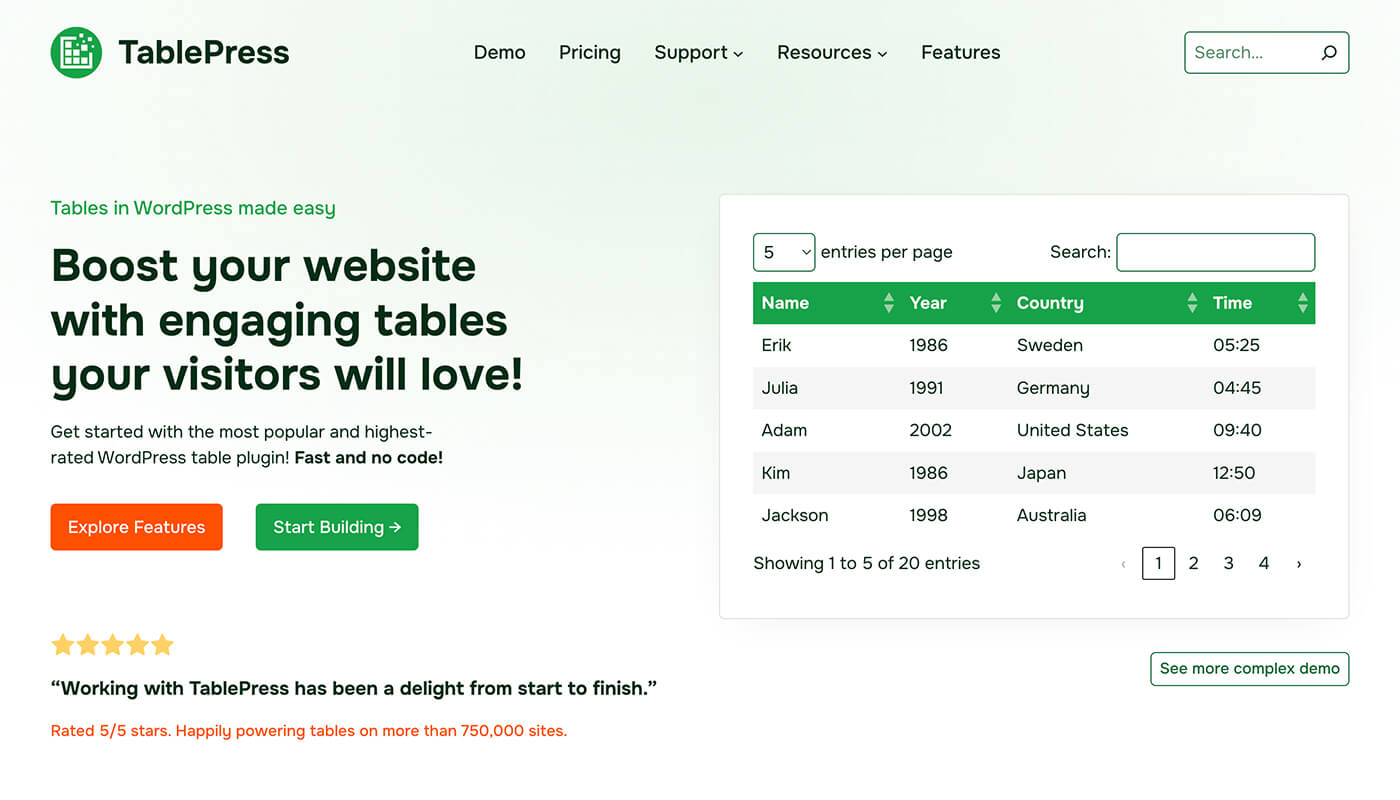
本教程将带你快速上手 TablePress 插件,教你如何在 WordPress 网站中轻松创建、编辑和管理美观实用的表格,无需任何编码基础。
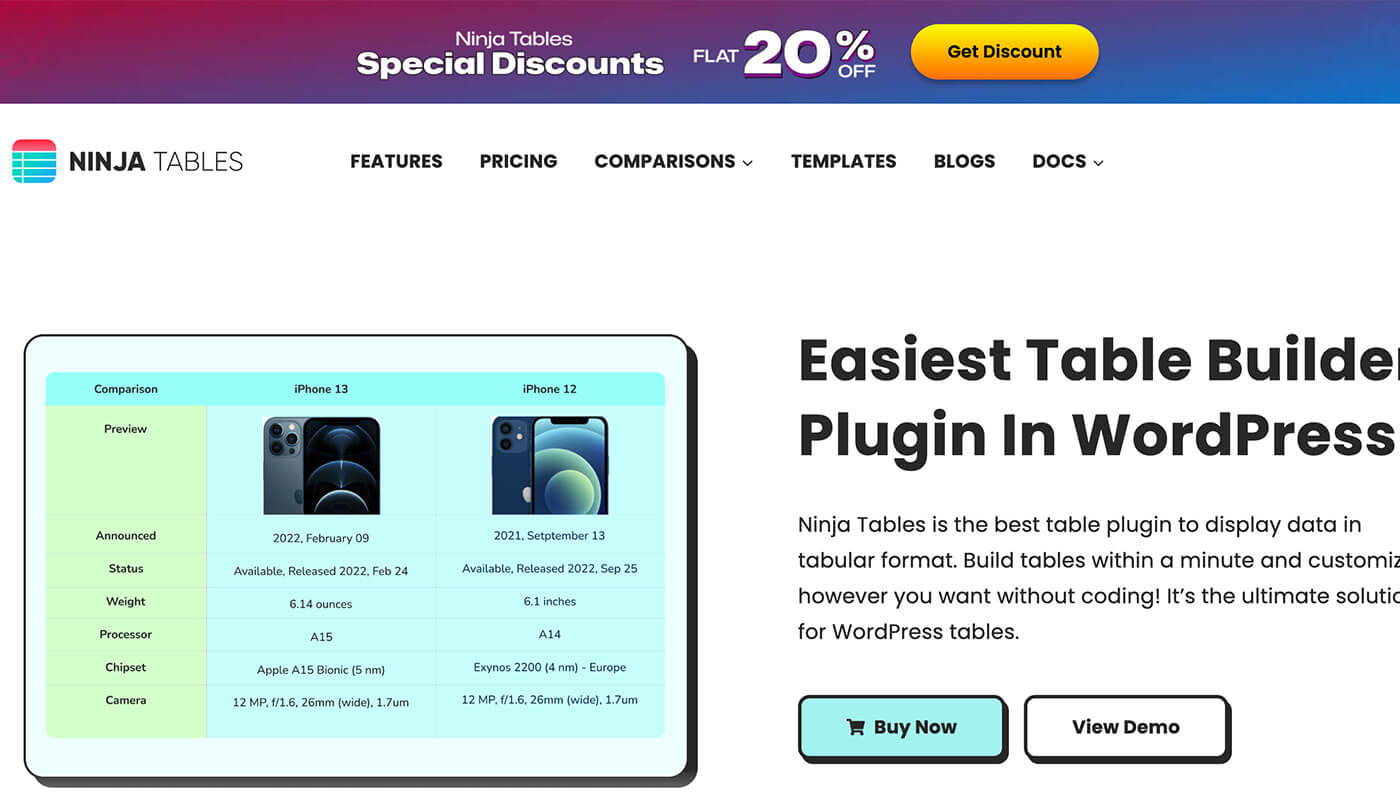
你是否正在寻找能够制作复杂表格的插件工具?去试试 Ninja Tables 插件吧!它支持响应式布局、排序、筛选等功能,让你轻松创建专业、美观且高效的表格。
WPForms 是最优秀的 WordPress 表单插件。本文详解 WPForms 表单特色、安装与设置流程,手把手教你创建专业询盘表单、调查问卷等实用表单功能。
WordPress 表单插件让你无需编程,也能轻松创建联系表、注册表等多种表单。本文精选 5 款功能强大、操作简单的优秀插件,助你高效与用户建立联系。
想在 WordPress 中展示专业表格?2025 年推荐这几款高质量的表格插件,支持排序、搜索、分页等功能,操作简单、效果美观,适合各种类型的网站使用。
如何保护 WordPress 网站免受黑客攻击?本文推荐几款高效的 WordPress 安全插件,功能涵盖了防火墙、恶意软件扫描和登录保护等核心功能,有效防御暴力破解、SQL 注入等常见威胁。
WordPress 插件的特色

在搭建 WordPress 网站的过程中,插件的选择直接影响网站的功能、性能和安全性。本文精心整理了一批 WordPress 插件,涵盖网站加速、SEO 优化、安全防护、表单创建、备份恢复等多个关键领域。不论你是刚起步的新手站长,还是需要提升网站效率的老手,这些插件都能帮助你打造一个更稳定、高效、专业的 WordPress 网站。附带每款插件的推荐理由和安装使用建议,助你少走弯路,高效建站。