前言
菜单是网站的基本功能。通过菜单可以对一个网站有个大致的了解。例如通过导航可以知道网站大概有多少个页面,产品的分类是一级、二级或三级。导航栏目内容一定是网站管理员精心设计的,把网站最重要的内容信息呈现出来。通常顶部导航的作用和效果,比底部的导航更有用。

本篇将从:什么是WordPress菜单、添加菜单、自定义编辑修改菜单、如何制作超级菜单进行讲解,带领大家快速掌握WordPress菜单。
1. 什么是 WordPress 菜单

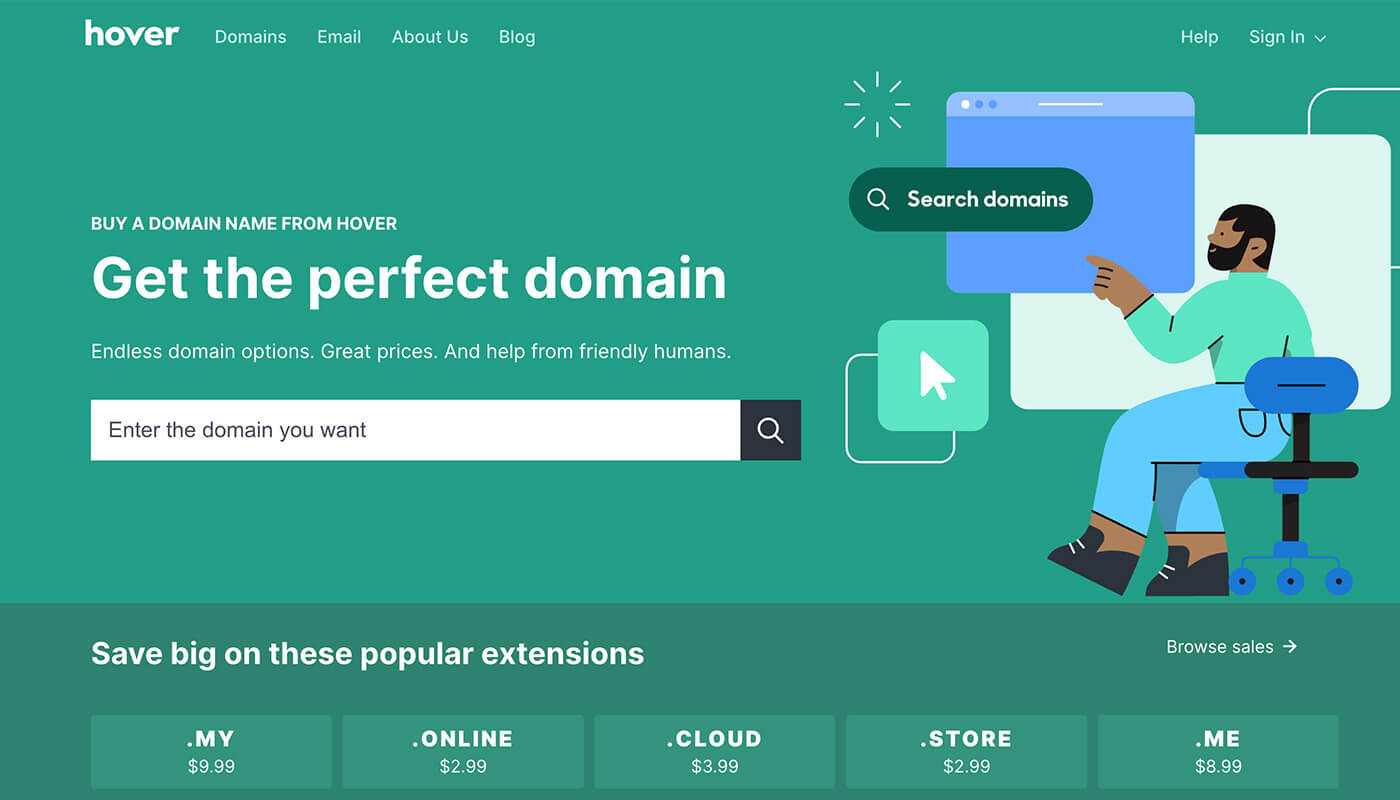
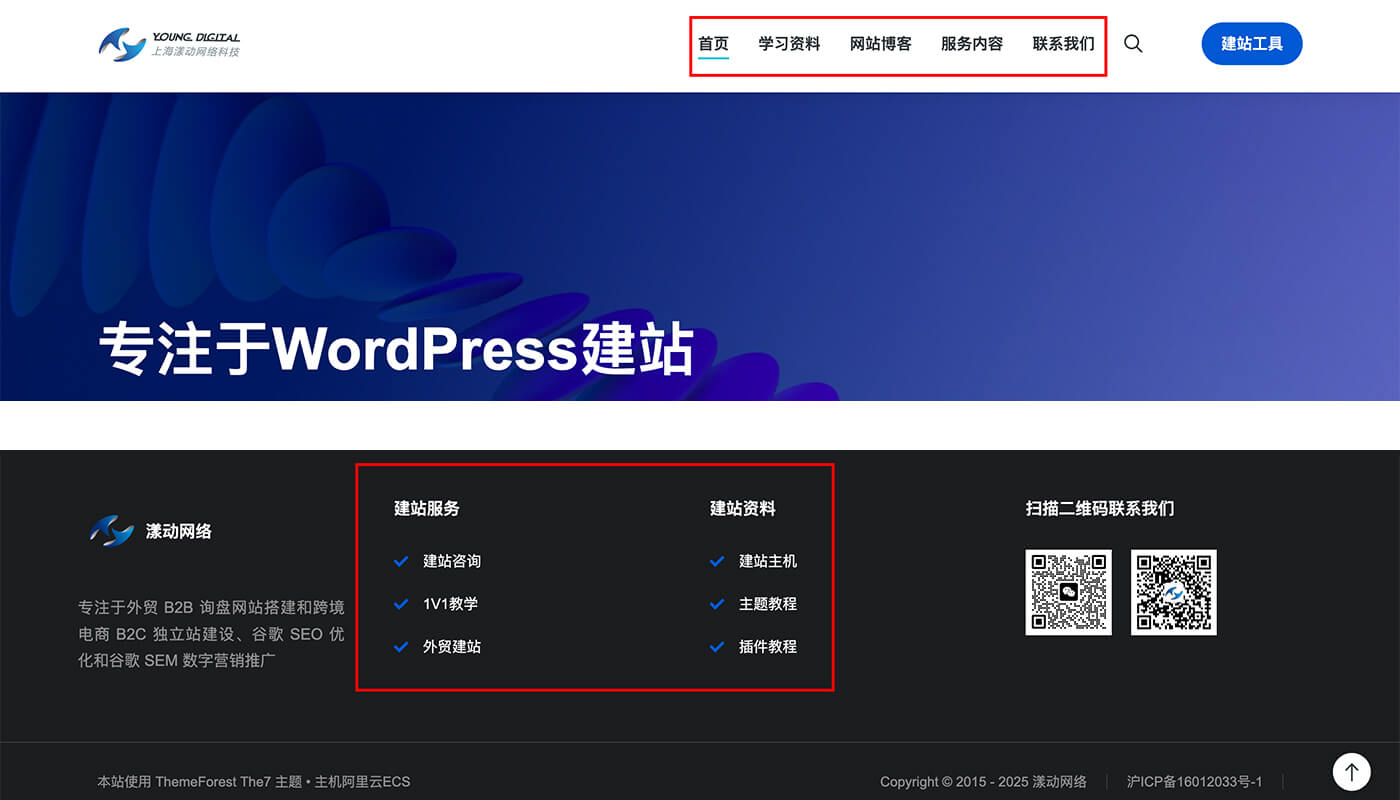
菜单在网站中通常位于页面的顶部、侧边或底部(如图,红色区域的顶部菜单和底部菜单)。它允许用户快速访问网站的不同部分或页面。菜单栏可以包括链接、下拉菜单、图标和其他导航元素,以帮助用户更轻松地找到他们所需的信息。
1.1 顶部菜单的内容
1.2 底部菜单的内容
底部菜单的设置会因人而异。有些网站会把顶部导航的内容再加一遍,有些网站会把重要的内容展示一下。底部导航我喜欢做的简单一点,整体看上去美观点,偶尔会加一加友情链接。
2. 添加菜单
2.1 创建菜单
2.2 主题生成器,页眉设置菜单
我们使用的是Elementor Pro的高级功能。 主题生成器,可以自定义Header。需要在Menu模块中添加菜单即可。
3. 自定义编辑修改菜单

这节主要介绍:移动菜单顺序、修改菜单标题和跳转链接、自定义添加菜单。
3.1 移动菜单顺序
3.2 修改菜单标题和跳转链接
3.3 自定义添加菜单和删除菜单
4. 如何制作超级菜单

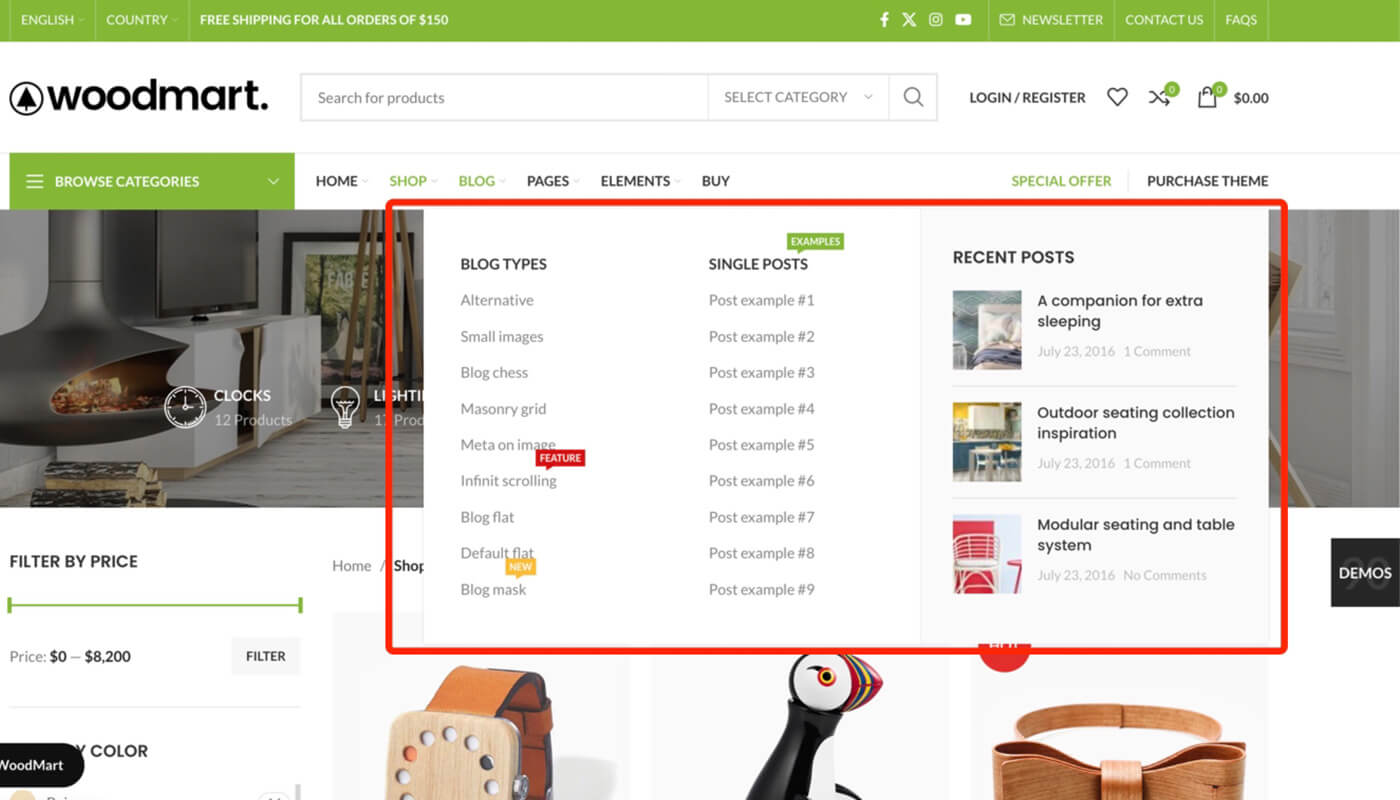
4.1 超级菜单的作用
4.2 超级菜单插件有哪些?
超级菜单插件比的是谁的设计好看,谁的模版多。以下几款超级菜单插件都非常优秀,他们分别是:
4.2.1 Max Mega Menu

特点:支持响应式设计,可将默认菜单自动转换为超级菜单,内置拖放编辑器。
适合用户:初学者到高级用户。
版本:免费 + Pro 版(更多功能如图标、角色控制等)。
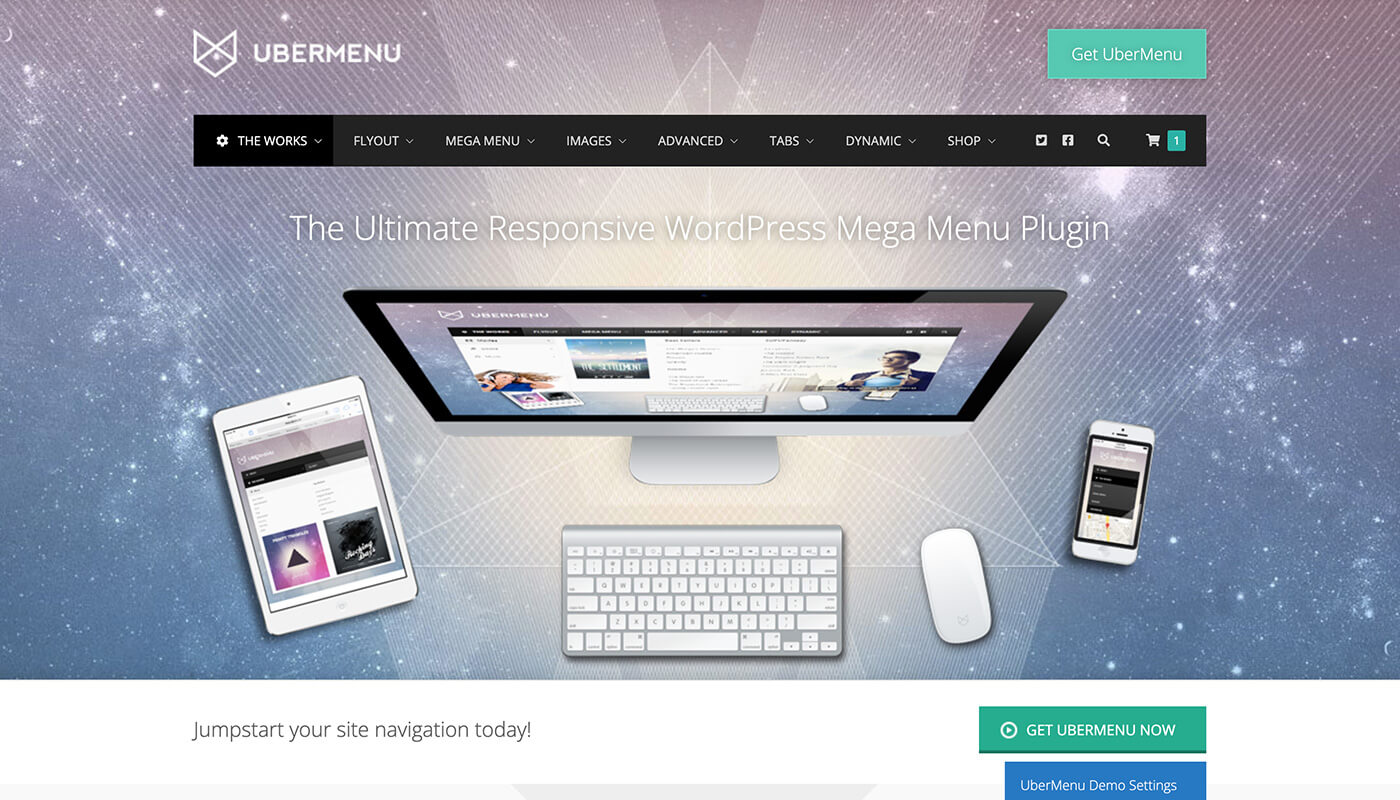
4.2.2 UberMenu

特点:高度自定义、支持动态内容(如帖子、图片、地图等),兼容性强。
缺点:仅提供付费版,设置稍复杂。
适合:需要复杂多层级菜单的网站。
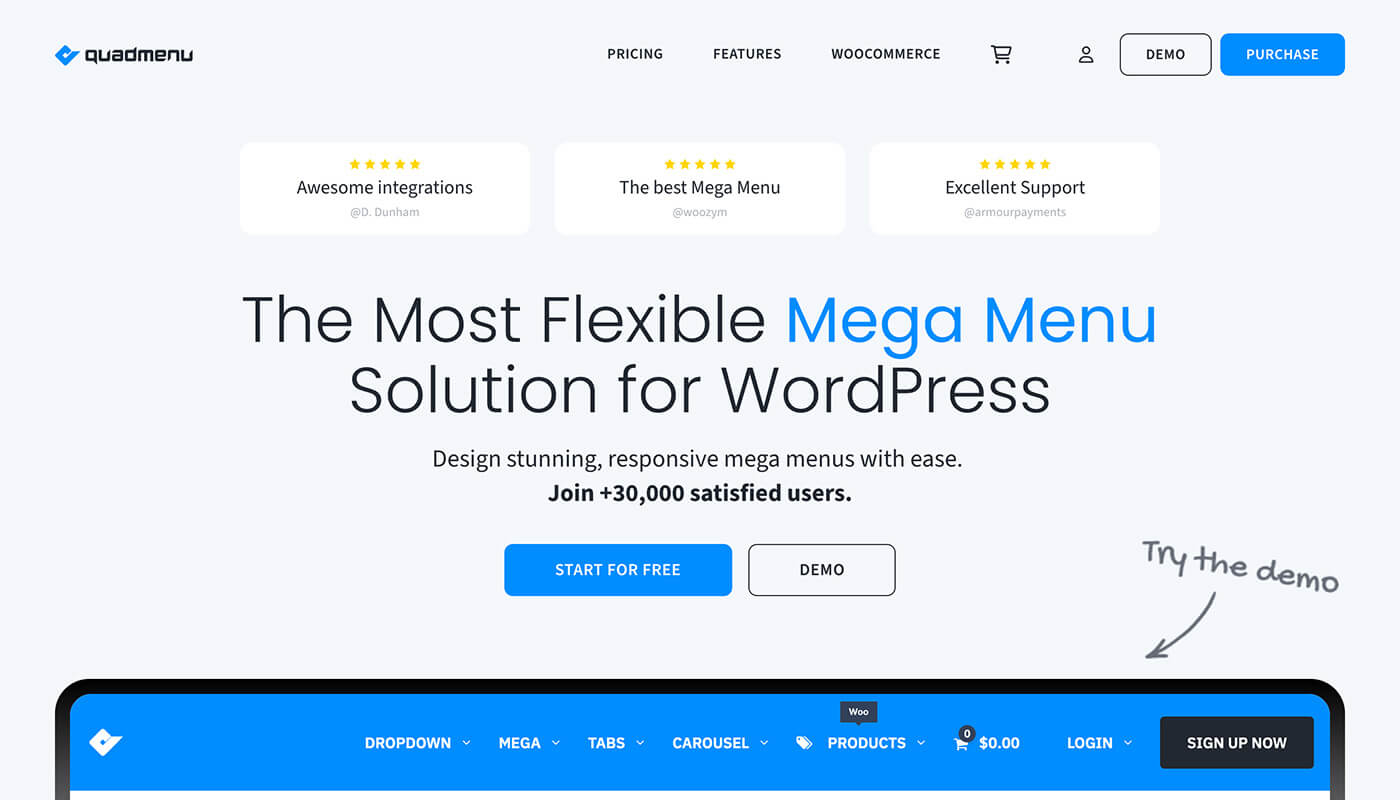
4.2.3 QuadMenu

特点:实时可视化编辑器、支持 WooCommerce、自定义小工具、用户角色控制。
适合:想要完全控制菜单外观与结构的用户。
版本:免费 + Pro。
4.3 超级菜单设置教程
首先要先创建一个菜单,设置菜单包含的页面,内容,分类等。记得图中4要点一下,开始 Mega Menu。
然后去编辑 “ Mega Menu ”, 选择插件自带的设计样式。把你喜欢的 “ Mega Menu ” 样子插入进去,最后编辑完内容保存即可生效。
总结
一个好的超级菜单,不只是让导航变得漂亮,更关键的是提升用户体验、提高转化率。借助这些优秀的插件,用户可以轻松为 WordPress 网站制作出专业的超级菜单。
如果你的网站内容逐渐增多,不妨尝试为它升级一个超级菜单系统,让导航变得清晰、友好、有条理!
选择哪款插件,应根据你的网站类型、内容复杂度、设计需求和预算来定:
内容丰富的大型网站或新闻门户:推荐功能强大的 UberMenu 或 Max Mega Menu
以品牌视觉为主的企业网站:推荐美观且易配置的 WP Mega Menu 或 Groovy Menu
使用页面构建器的网站:建议选择 Groovy Menu 或 QuadMenu
预算有限或刚起步的小型站点:可先使用 Max Mega Menu 免费版