前言
如果觉得 Astra 的电商主题模版太简单,可以来了解下 ThemeForest 排名第一的外贸电商主题 WoodMart 。它包含了 90+ 多种电商主题,涉及上百种行业。 400+ 模版库满足您更加垂直的定制化建站需求。

1. WoodMart 主题介绍
WoodMart 主题是一款专为 WooCommerce 打造的多用途 WordPress 主题,它内置 70+ 一键导入演示站和强大的可视化页面构建器,无需编码即可搭建高性能电商网站。主题更新频繁,支持多语言(WPML)与 RTL 布局,还配备 AJAX 过滤、即时搜索和可拖拽头部编辑,贴合各行业商店需求,让你短时间内打造专业、灵活又美观的网店体验。
1.1 90+ 个电商模版主题

如图,WoodMart 提供了 90 个预装的电商主题,覆盖了各个行业。制作内容或产品页面时,可以自由挑选通用型的模版设计,选中后插入模版后 “ 开箱即用 ” 。你也可以事先选好你的竞品网站,对照着选择行业的主题和模版。然后就是丰富网站页面和内容的过程了。
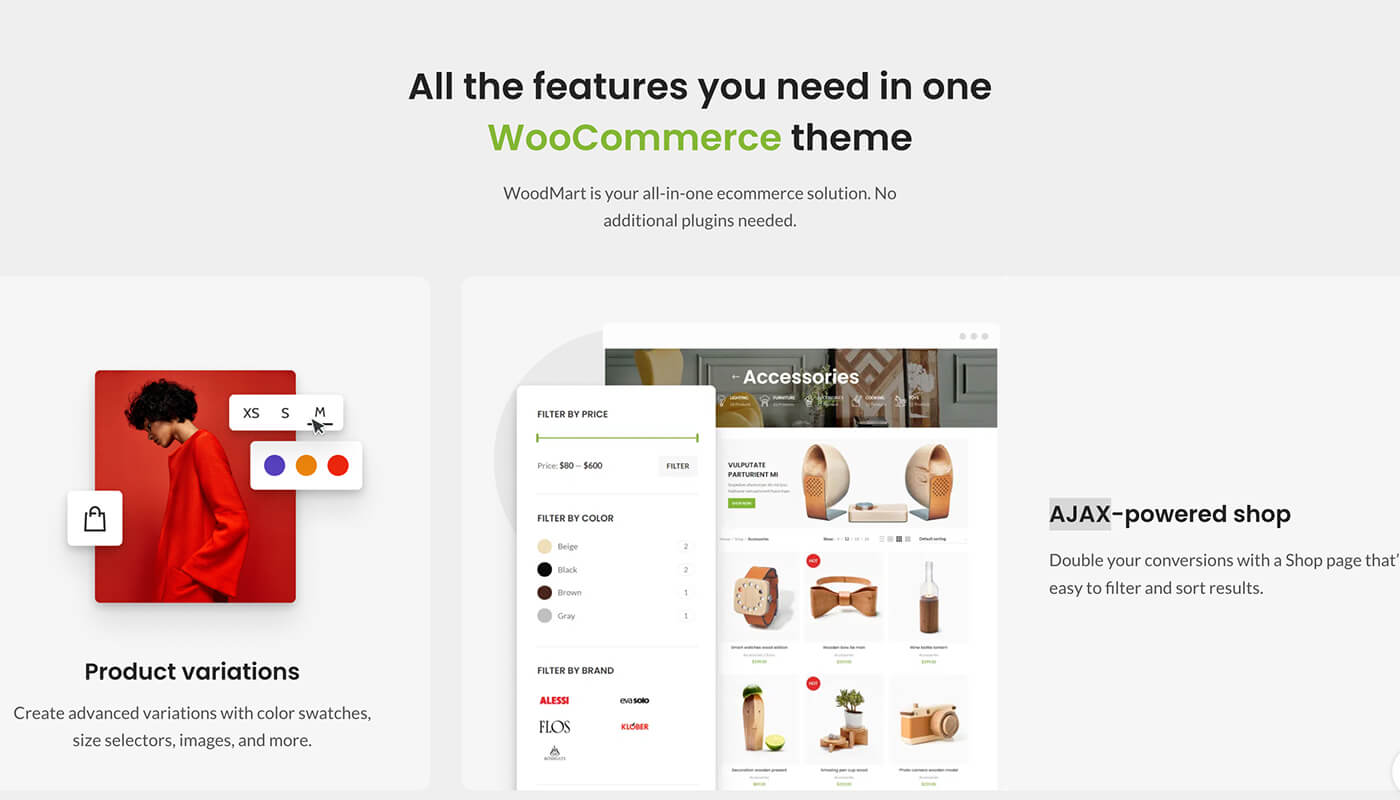
1.2 产品搜索 Ajax 立即刷新

在 WoodMart 主题中,用户可以按条件筛选过滤搜索产品信息、多个产品之间进行对比、快速下单购买等等。这些操作都采用 AJAX 技术,在当前面立即刷新商品状态,让用户的体感更好。
1.3 400 多种模板库任意挑选

400+模版库:这些模版是区分各种类型的,比如 “ 关于我们 ” 页面的区块、“ 产品详情 ” 页的区块。模版库类型的分的很细致,用户完全可以根据自定义的想法设计,也可以对照着竞争品牌进行模仿。
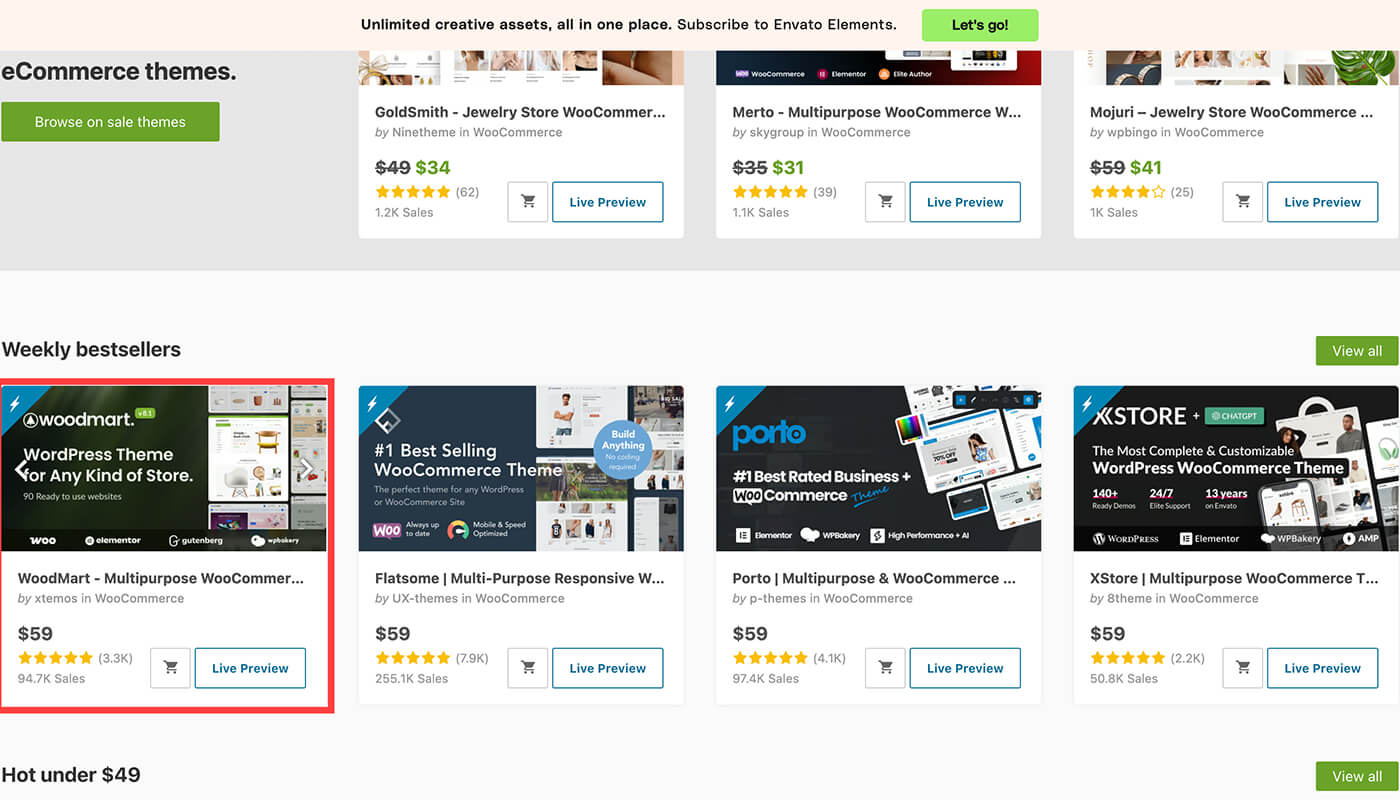
1.4 用户评价高,用户基数大,教程多

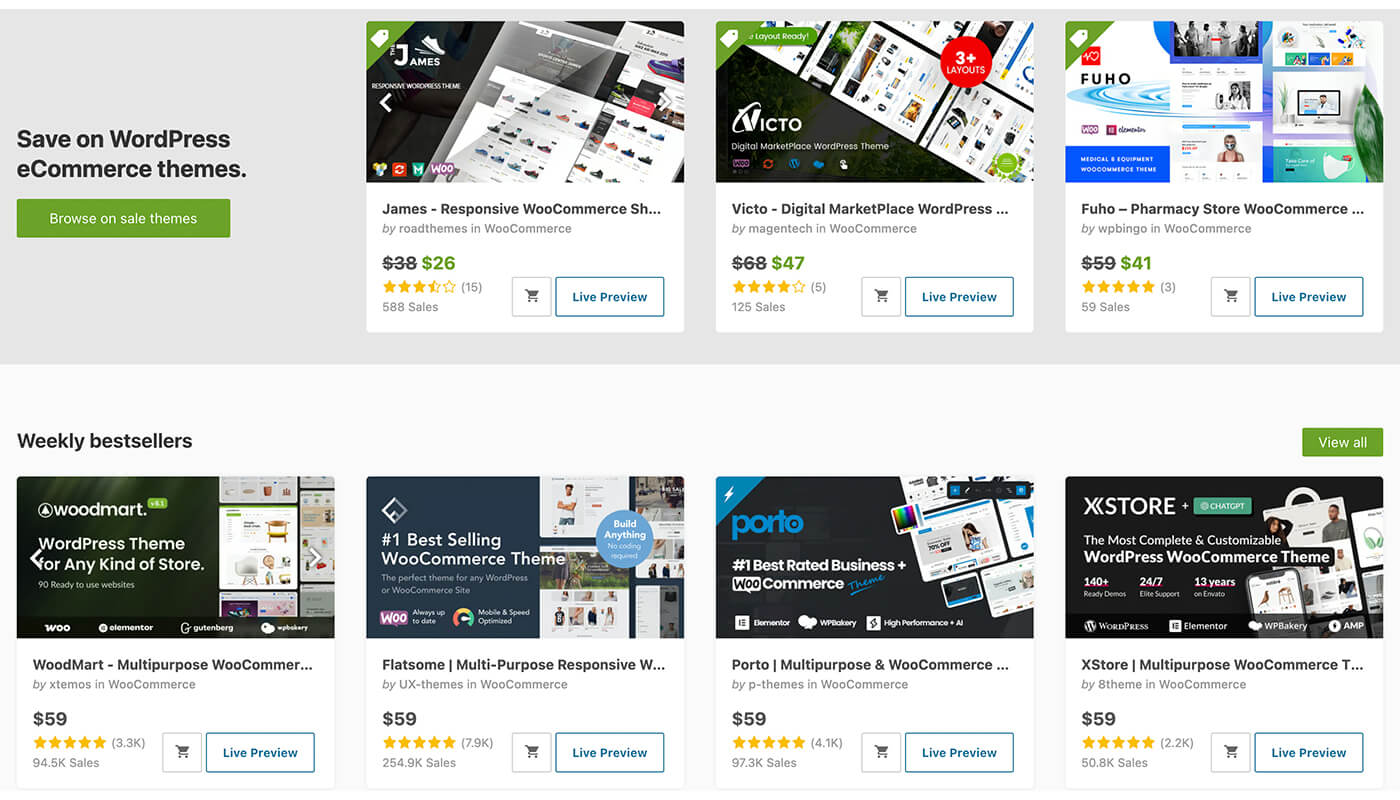
WoodMart 是 ThemeForest 排名第一的电商主题,总销量 9W+ 多套。 3000 多个评论,总评分 4.91 的高分。充分说明了大家对他的喜爱程度。如果是自学 WoodMart 建站的需要考虑一下学习的曲线!
2. 购买 WoodMart 主题
想要后顾无忧,建议去官方买正版的主题。
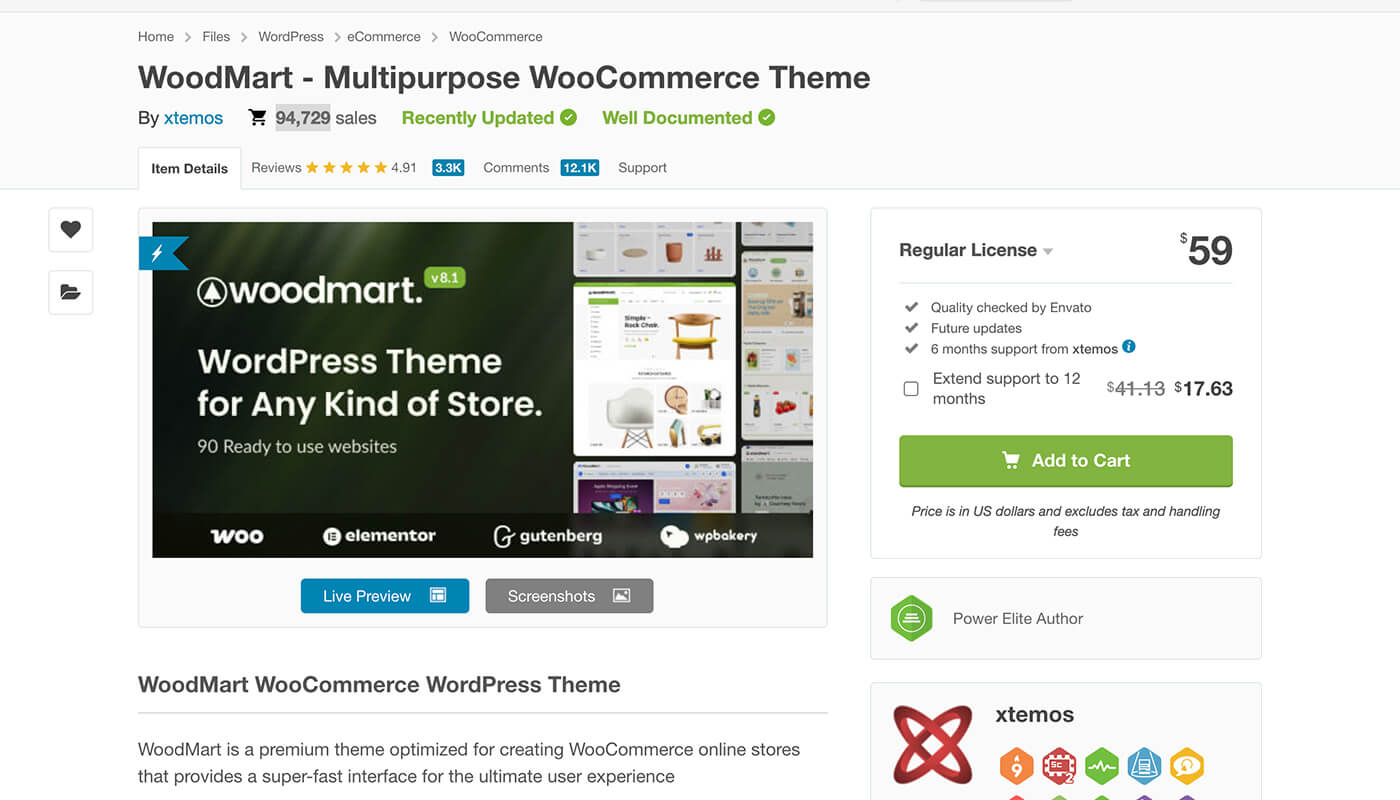
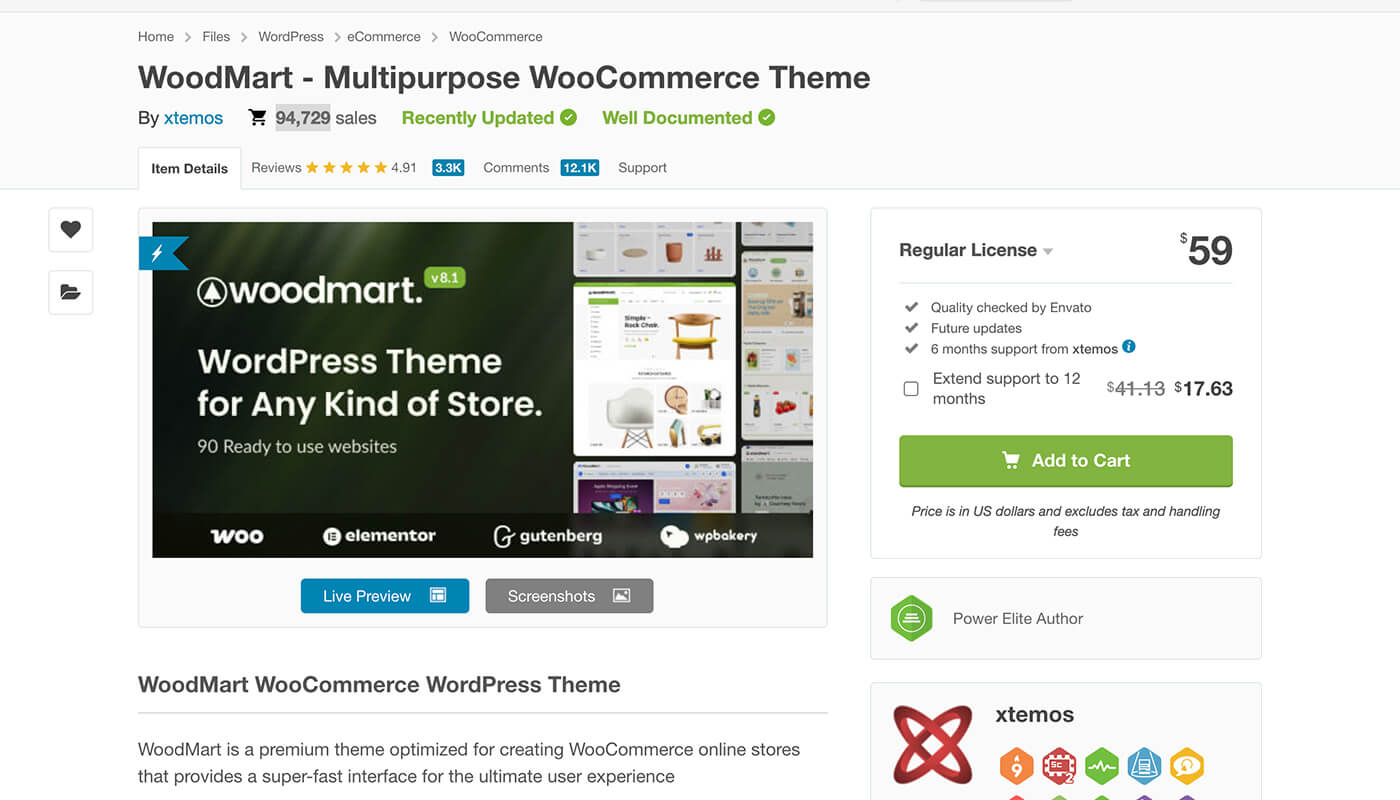
2.1 WoodMart 主题购买地址

2.2 WoodMart 主题文件和激活 KEY 码下载

如图,下载主题的安装文件包和激活码。
3. 安装 WoodMart 主题
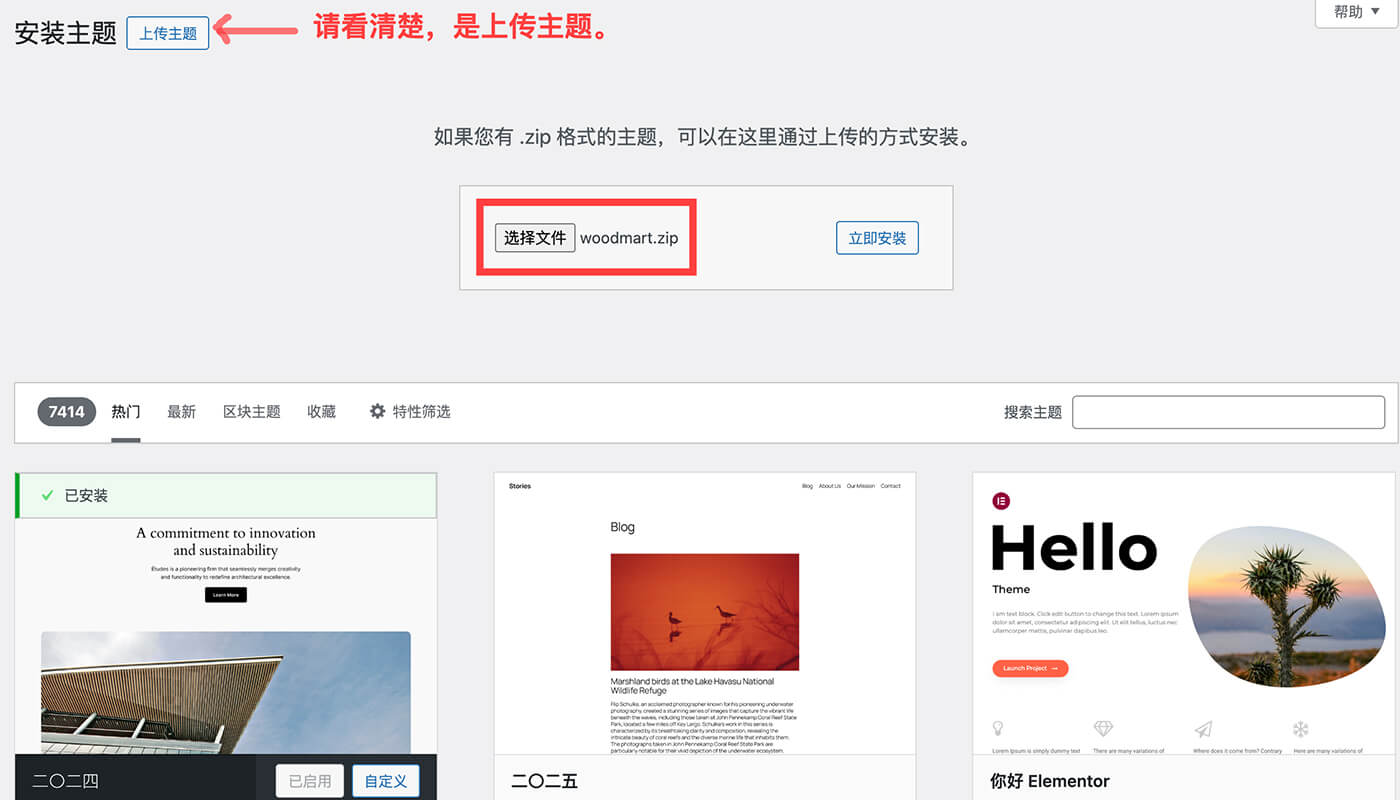
WoodMart 没有免费版本,无法通过 WordPress 后台系统搜索主题名称下载。WoodMart 是通过上传压缩文件包进行上传的。
3.1 上传 WoodMart 主题文件包

3.2 按安装向导安装主题
图1(引导流程1):可以选择左侧的跳过自己去安装,也可以点击 “ Lets Start ” 按照节奏去安装。
图2(引导流程2):主题的Key设置。 点击下一步。
图3(引导流程3):建议安装子主题,当主题版本更新时不受影响。然后点下一步。
图4(引导流程4):选择页面制作的插件,我选 “ Elementor ”。然后点下一步。
图5(引导流程5):安装插件,前3个是必要插件。后面3个可以用其他插件代替或不要。然后点下一步。
图6(引导流程6):选择对应的行业主题,导入模版数据。时间会比较久,5-15分钟。
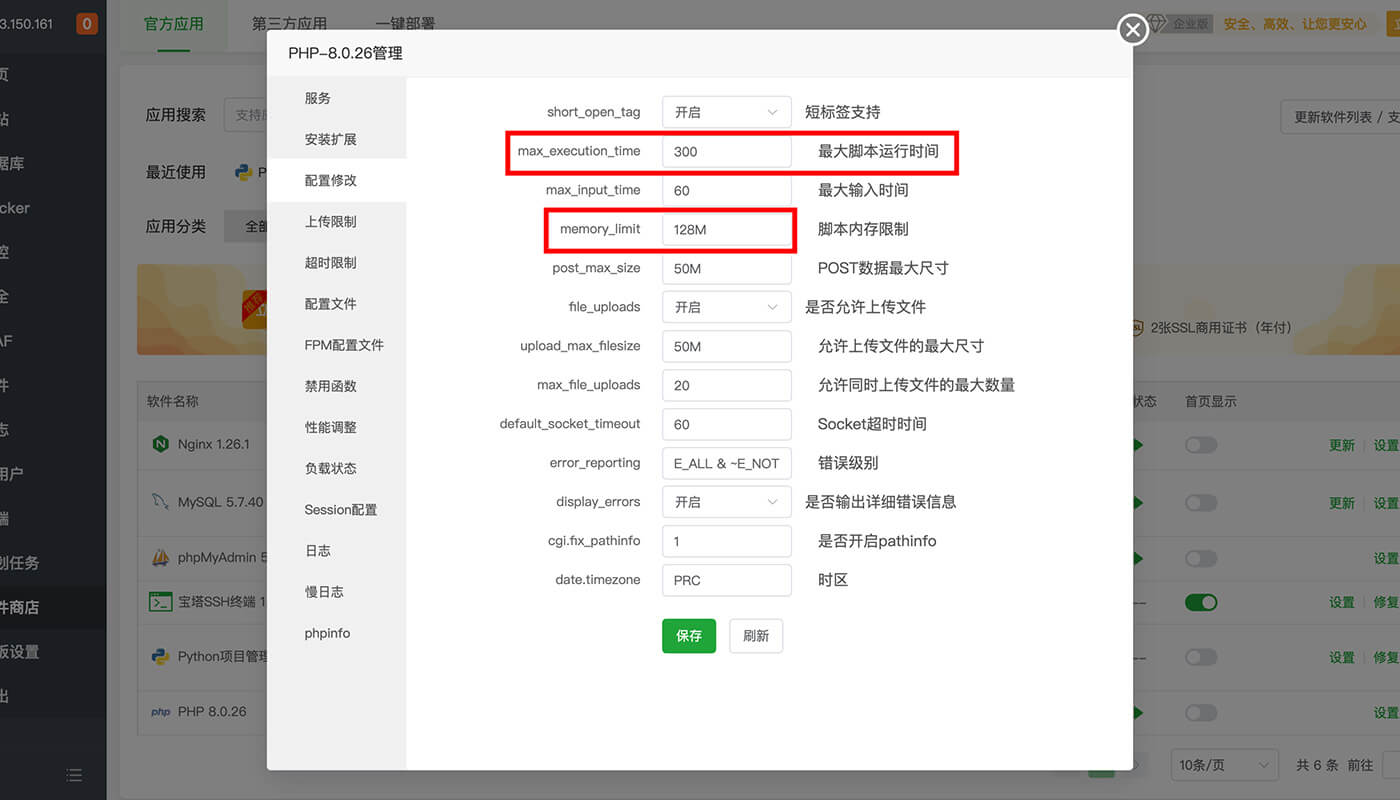
3.3 安装失败常见原因

如遇超时、空白页、导入不完整,通常是主机配置不足导致,建议将 PHP Memory Limit 设置为 256M+,Execution Time 调整为 300 以上。
3.4 WoodMart 后台翻译
如果英文不好的小伙伴,可以去汉化 WoodMart 后台管理界面。
需要上传2个文件到指定的目录下。
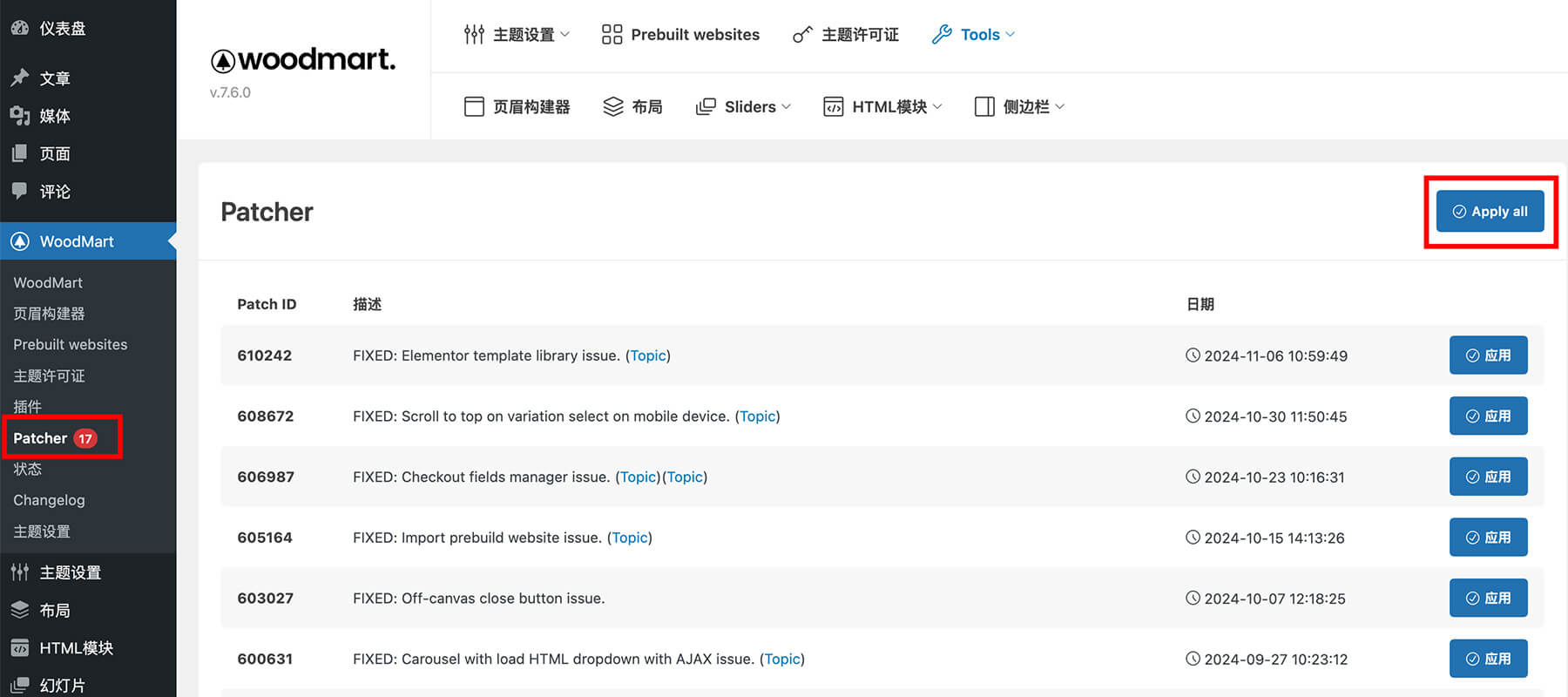
3.5 更新 WoodMart 补丁程序

更新 WoodMart 补丁程序:就和平时升级版本系统是一个道理。
4. 了解 WoodMart 主题的功能
WoodMart 主题的功能比较多,先整体浏览一遍,把重要的功能看一下。
WoodMart 主题设置很灵活,几乎每个板块都可以通过后台进行定制。如果用的好,能让网站焕然一新;用的不好,会觉得很难容易放弃(如果没有持续学习的动力,趁早放弃)。
WoodMart 主题设置功能包含:
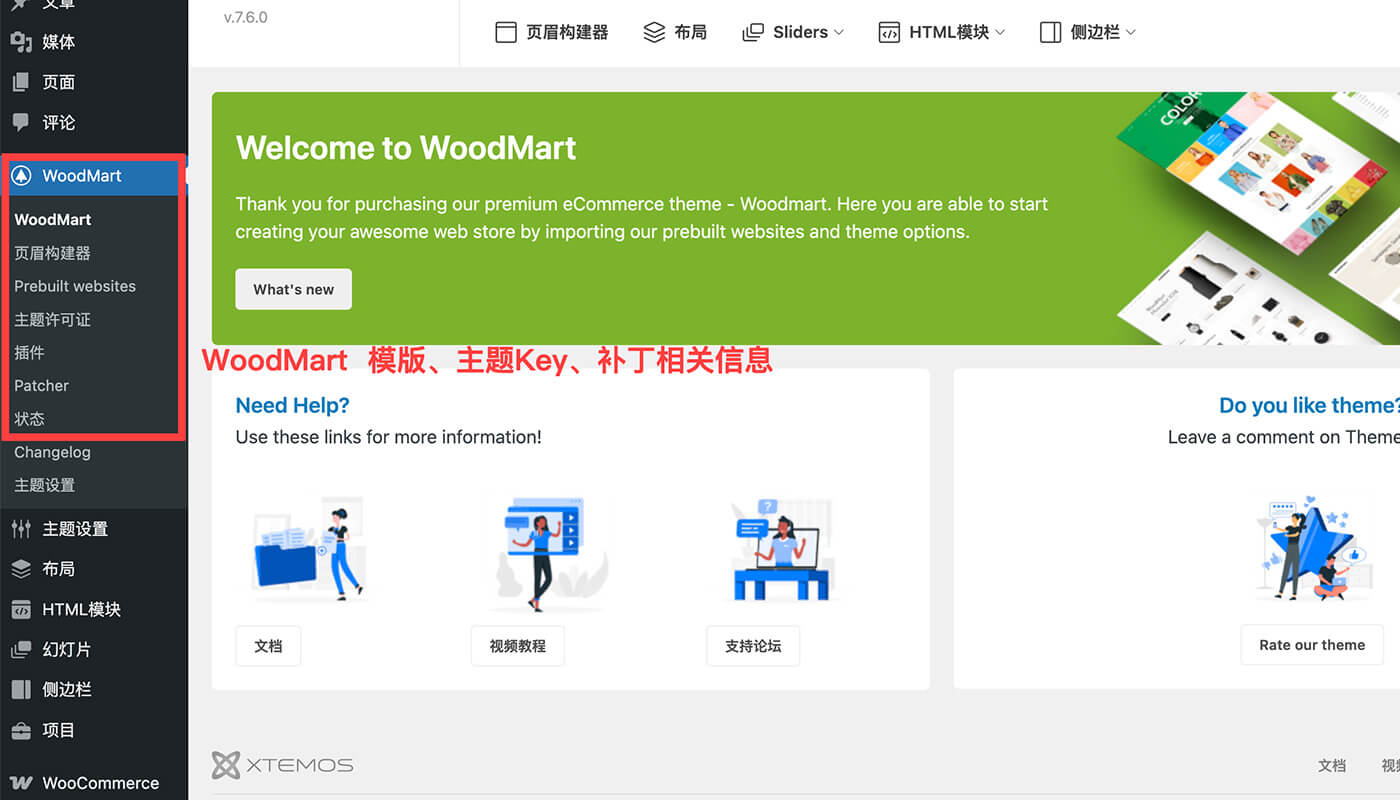
4.1 WoodMart 主题基本信息

WoodMart 主题基本信息:里面有安装了哪个主题模版, 绑定主题Key、补丁安装信息、WordPress 版本信息 、 主题版本信息和服务器信息。
4.1.1 页眉构建器设置
WoodMart 页眉:在电商网站中,页眉是经常要修改的,比如要上个新品。图2,WoodMart 提供了各种自定义编辑页面的方法。图3,还能够自定义子板块的摆放位置、样式、对其方法等。
4.1.2 Prebuilt websites
WoodMart 主题模版页: Prebuilt websites 里面包含了 WoodMart 所有的 90 多个主题模版。可以点 “ Live Preview ” 预览。 不建议 “ 导入”, 如果你想换的话可以重新安装 WordPress 。
4.1.3 主题许可证
WoodMart 主题许可证:如果购买了正版的主题,可以在这里输入正版 Key 激活。
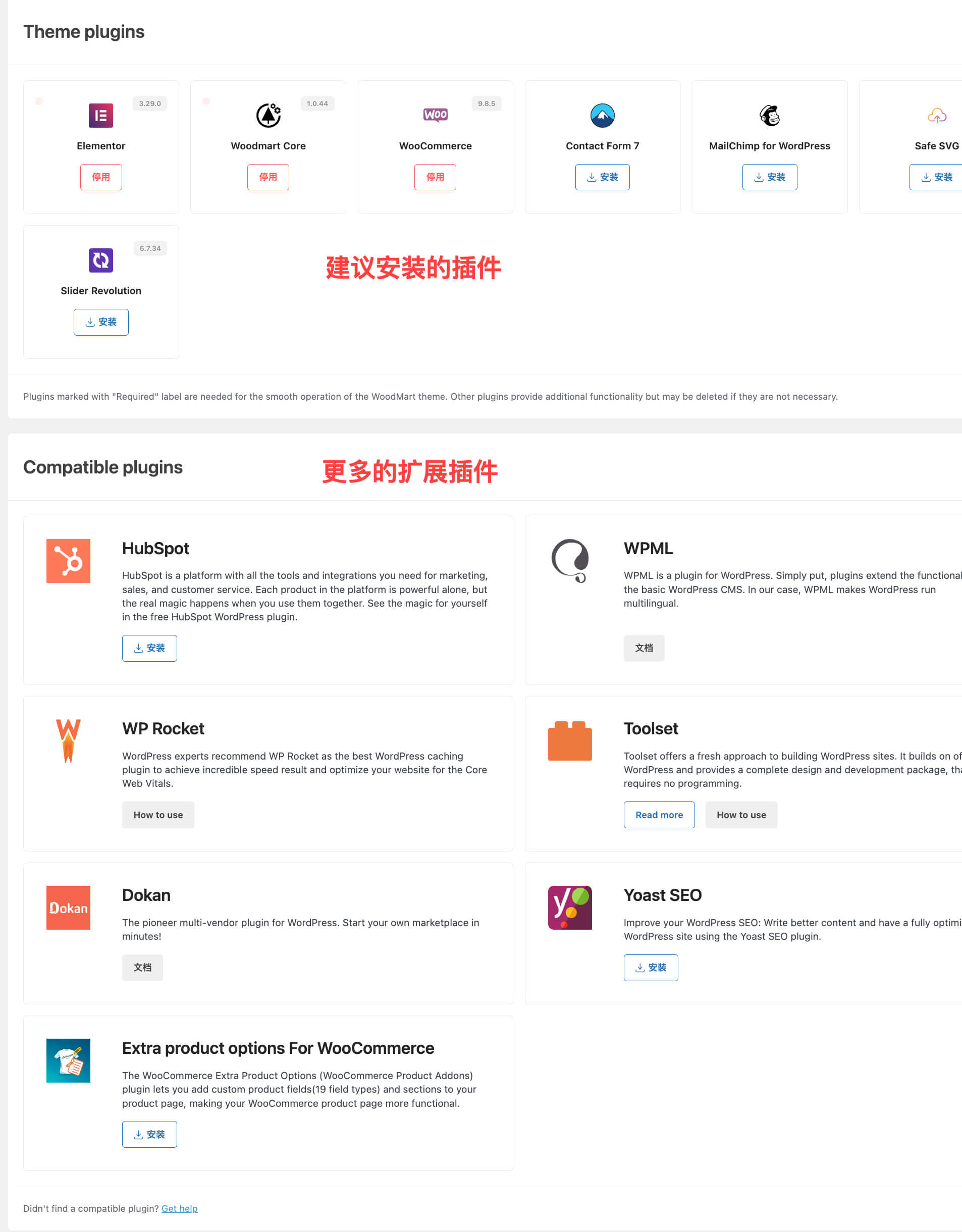
4.1.4 插件

WoodMart 插件:里面有安装时提示我们安装的插件, 还有更多的营销用的插件。根据需求按需安装。
4.1.5 Patcher
Patcher:是 WoodMart 提供的补丁安装文件。
4.2 常规设置

常规设置里包含:布局、页眉横幅、促销弹框的设置的。
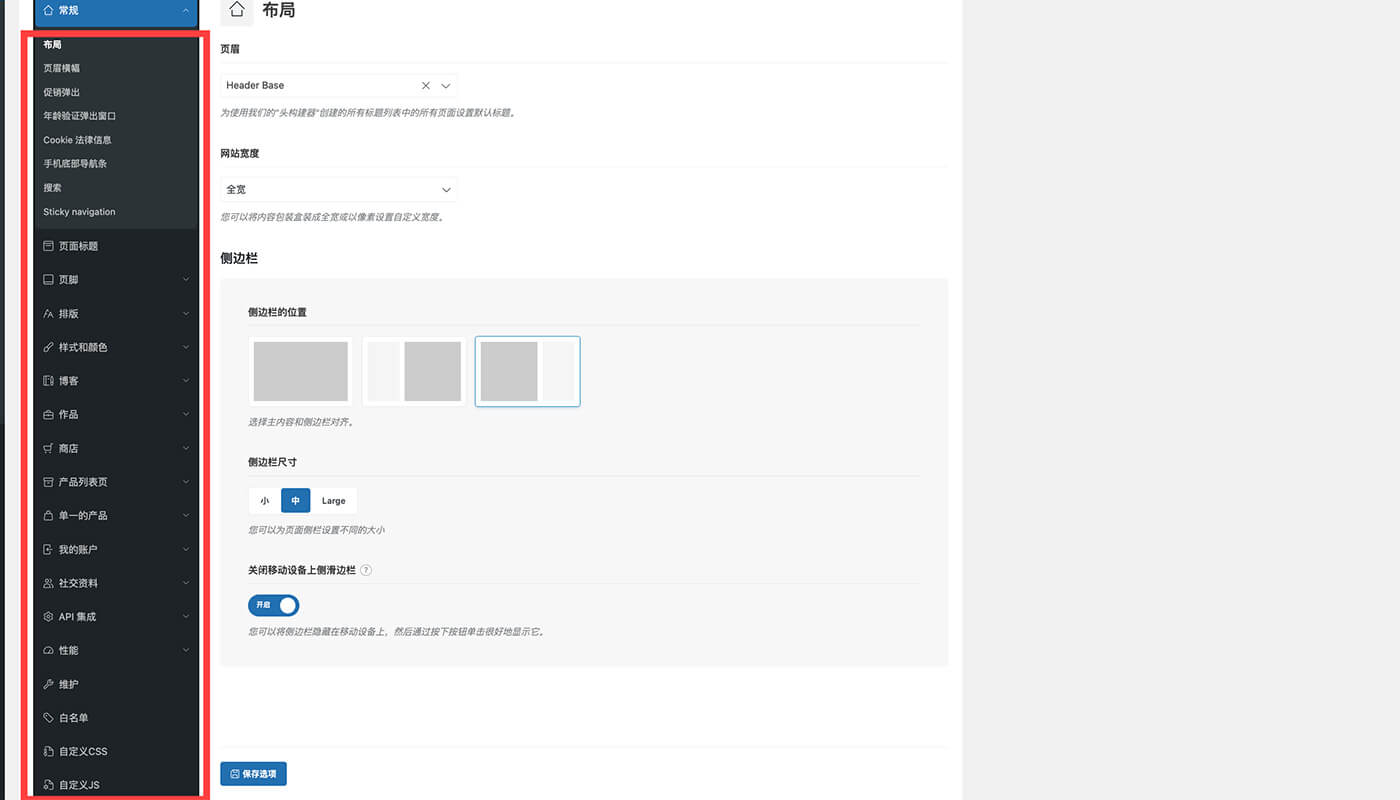
4.2.1 布局
如图1和2:在 WoodMart 后台修改了布局设置后的,展示页面的页眉和网站宽度都会改变。
4.2.2 页眉横幅
页眉横幅:在标题的上方可以增加自定义的内容。通常会在这里加上长期优惠促销的信息(例如,新用户注册获得优惠券)。
4.2.3 促销弹框
促销弹框:当用户访问网站时,第一时间弹框提示用户有活动。引导用户进入到活动页面。
图1:WoodMart 已经为我们设置了促销弹框提示。红框都是为弹框设置的各种条件。
图2:用户段最终的展示结果,为了一个弹框,WoodMart 也是费劲心思。做的很智能。
4.2.4 年龄验证
年龄验证:国外做跨境外贸要求会更严格,如果出售的商品不符合年龄,可以有个验证提示信息。年龄弹框的设置还是比较简单的。
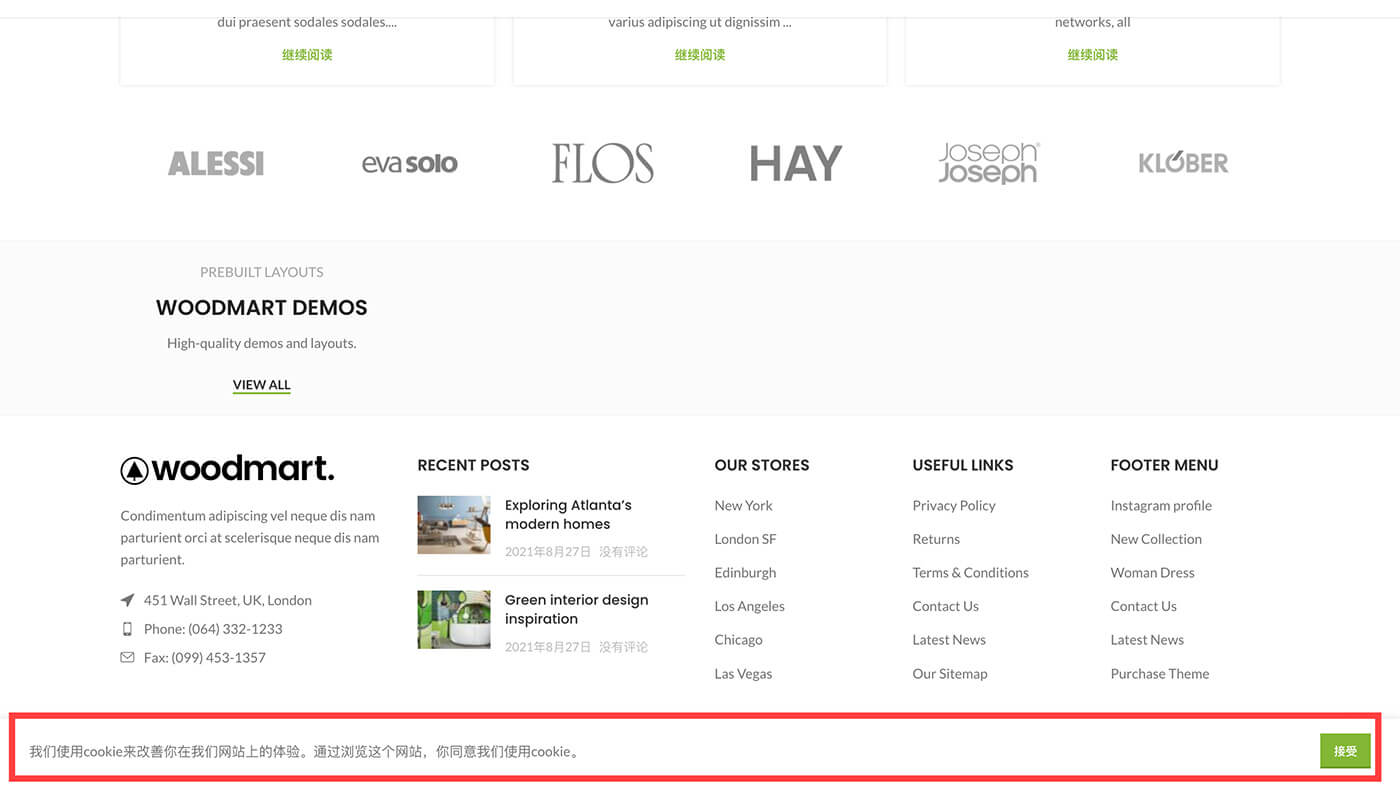
4.2.5 法务条款信息

法务信息:为了保证个人信息安全,添加一条保密协议很有必要。在 WoodMart 中设置法务信息,当用户首次访问页面时,会在页面底部弹出这段信息。
总结
通过本次教程,相信你已经全面了解了 WoodMart 主题的强大功能与灵活性。从主题安装与基本设置,到页面构建、商品展示、自定义样式与性能优化,我们一步步搭建出了一个高效、美观且用户体验良好的电商网站。
WoodMart 不仅适用于 WooCommerce 商城,还非常适合需要高质量视觉呈现的品牌展示站点。如果你希望打造一个兼具视觉冲击力与功能性的专业网站,WoodMart 无疑是一个值得信赖的选择。
持续探索,不断优化,相信你也可以用 WoodMart 构建出独具风格的品牌站!