前言
在本篇教程中,您将学会从零开始使用 WordPress 构建网站。
WordPress建站教程内容包括:域名注册、 主机介绍、 如何安装 WordPress 系统、选择主题和插件、优化网站加载速度、保障网站安全方法。以上是我们为初学者准备的详细的 WordPress 入门指南,基本上覆盖了搭建过程中遇到的各个环节。

什么是 WordPress ?
WordPress 是一套开源的,能够搭建网站的程序。WordPress 的强大主要体现在:主题、插件和生态圈。主题和插件可以帮助各位站长打造自定义需求的网站,生态圈表现在浏览器搜索关键词时能够找到很多教程文章。
如果你是首次听说 WordPress ,点击链接访问官网先了解一下!
WordPress 建站前的准备工作
WordPress 需要安装在服务器上才能运行和打开网站。就类似 Windows 电脑上安装 “ .exe ” 程序是一个道理。
制作网站前需要准备一些必要的资料,域名 和 服务器。如果你是新手,服务器最好选择基于 WordPress 系统而优化过的虚拟主机。例如, Hostinger 或 SiteGround。如果有技术经验可以考虑 Vultr 或 DigitalOcean。
如果你觉得我们的 WordPress 建站教程对你有帮助,能够提升你的建站效率或带来实际收益,欢迎通过我们提供的推荐链接购买相关产品(如域名、主机、主题或插件)。通过这些链接购买不会增加你的额外费用,但我们可能会获得一部分推广佣金,这将用于持续更新和优化更多高质量内容。
WordPress 建站教程章节大纲
1. 域名介绍
域名:是互联网中用来标识和定位网站的唯一地址。它是由字母、数字和符号组成的,通常以 “.com ”、“ .cn ” 等后缀结尾。域名就像是网站的 “ 门牌号 ”。通过它,用户可以方便地找到网站,而不需要记住复杂的数字IP地址。
1.1 域名服务商
想要制作跨境的外贸网站,强烈建议去海外服务商购买域名。以上是几家比较常见的域名注册平台。
推荐理由:海外购买域名无需备案。
1.2 域名注册注意事项
友情提示:许多服务商为吸引新用户,提供了主机套餐很优惠。例如,购买虚拟主机首年可以获得域名、企业邮箱免费的使用权一年。
1.3 域名管理常见的操作
域名和主机在同一个品牌下购买,对于新手来说是利大于与弊;为什么这么说呢?在同一个品牌下购买,不需要做迁入迁出,不需要做域名DNS解析。 在同一个品牌下,能够节约很多工作量。
如果你的域名和主机不在同一个品牌购买,这篇 域名管理设置 的文章可能会适合你,点击查看。
3. 安装 WordPress 系统
国外大部分主机服务商提供的 WordPress 主机都自带后台管理面板。通过引导页面的指示操作:填写网站基本信息、网站管理员的账号和密码,点击 “ 提交按钮 ” 就能轻松安装 WordPress 系统。
创建完后,还能对站点进行管理。例如,设置免费的 SSL 安全证书、域名解析等;即使是不懂编程技术和服务器管理技术,也能轻松创建 WordPress 网站,真正实现的从 0 到 1 的网站搭建,强烈推荐新手 「购买虚拟主机搭建 WordPress 网站」。
下面我们使用两款热门的 WordPress 建站主机 Hostinger 和 SiteGround 来安装 WordPress。大家可以对比一下,看哪一种方法更适合你。
3.1 Hostinger 安装 WordPress 建站教程
如果是首次使用 Hostinger,可以按照 Hostinger 的默认引导方式进行安装。如果之前已经安装过站点,建议点击 “ 创建空白页 ” 跳过引导模式,不安装主题和插件,只用安装 WordPress 即可。
友情提示:主题和插件可以在 WordPress 后台重新安装的,因此这里没有必要安装。
3.2 SiteGround 安装 WordPress 建站教程
两款虚拟主机部署 WordPress 的流程稍微有点不同,最终达到的效果是差不多的。想要了解更多 Hostinger 和 SiteGround 的使用教程吗?点击立即查看吧!
4. WordPress 后台管理
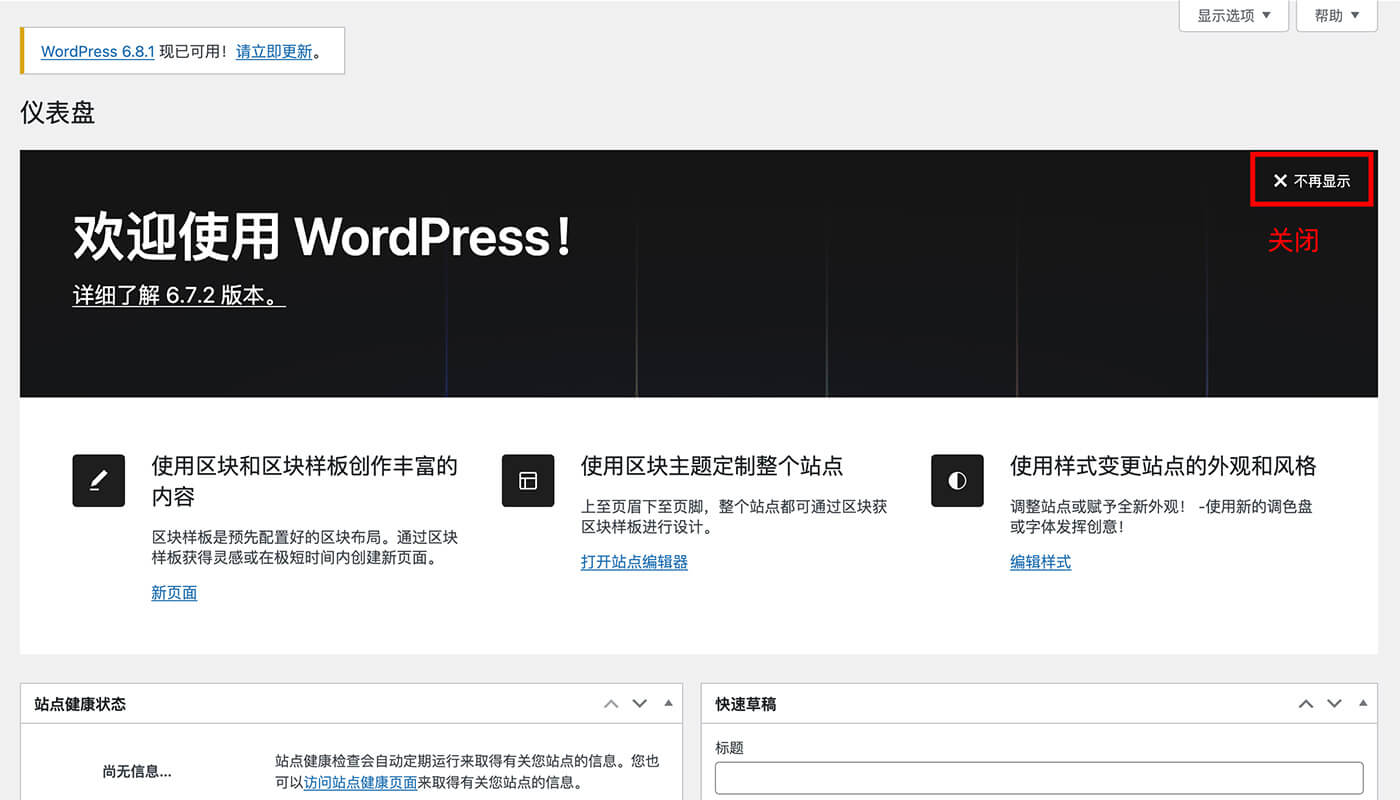
当 WordPress 安装完成后,站长可通过先前设置的账号和密码登录到网站后台管理系统。登录成功后,进入到 WordPress 的仪表盘界面,这是整个网站的控制中心。接下来,就可以开始进行各种设置和管理工作。

- 修改网站的基本信息(如网站名称、副标题、时区、语言等)
安装和启用主题,调整网站的外观布局
安装插件以扩展网站功能,如表单、SEO、缓存、安全等
创建页面和文章,发布内容
设置导航菜单和小工具,优化用户体验
配置评论系统、用户权限以及备份方案
管理媒体库中的图片和文件资源
4.1 修改 WordPress 网站的基本信息

WordPress 系统设置:设置修改网站的主标题、副标题、Logo、网址、管理员邮箱、时区和日期格式。
友情提示:WordPress 创建成功后,先全面了解后台的各个功能。新手朋友不用担心,可以阅读 WordPress 后台设置教程 ,里面有详细的设置方法。
5. WordPress 主题介绍
WordPress 主题:是用于定义和控制 WordPress 网站外观和功能展示的一整套文件。包括配色、排版、页面结构等视觉元素,同时控制着文章展示、导航菜单等交互功能。
用户不用自己做设计,也不需要写代码。想要更换主题,可通过 WordPress 后台的主题功能,“ 搜索 – 安装 – 启动 ” 快速实现网站风格的切换。主题如同网站的 “ 皮肤 ”,是塑造品牌形象的核心工具。
5.1 如何挑选 WordPress 主题
5.1.1 推荐 Astra 主题的理由
Astra:代码质量高、主题安装和导入网站数据很方便、免费的模版多、后台设置主题的功能强大、主题名气响、免费的教程多、新手学习友好,遇到问题去谷歌网上搜到容易找到解决方案。
5.1.2 推荐 Blocksy 主题的理由
Blocksy:唯一的缺点就是主题太少了。从设计风格上更喜欢 Blocksy 多一些。Astra 的设计排版和字体没有 Blocksy 好看。
5.1.3 推荐主题森林理由(ThemeForest)
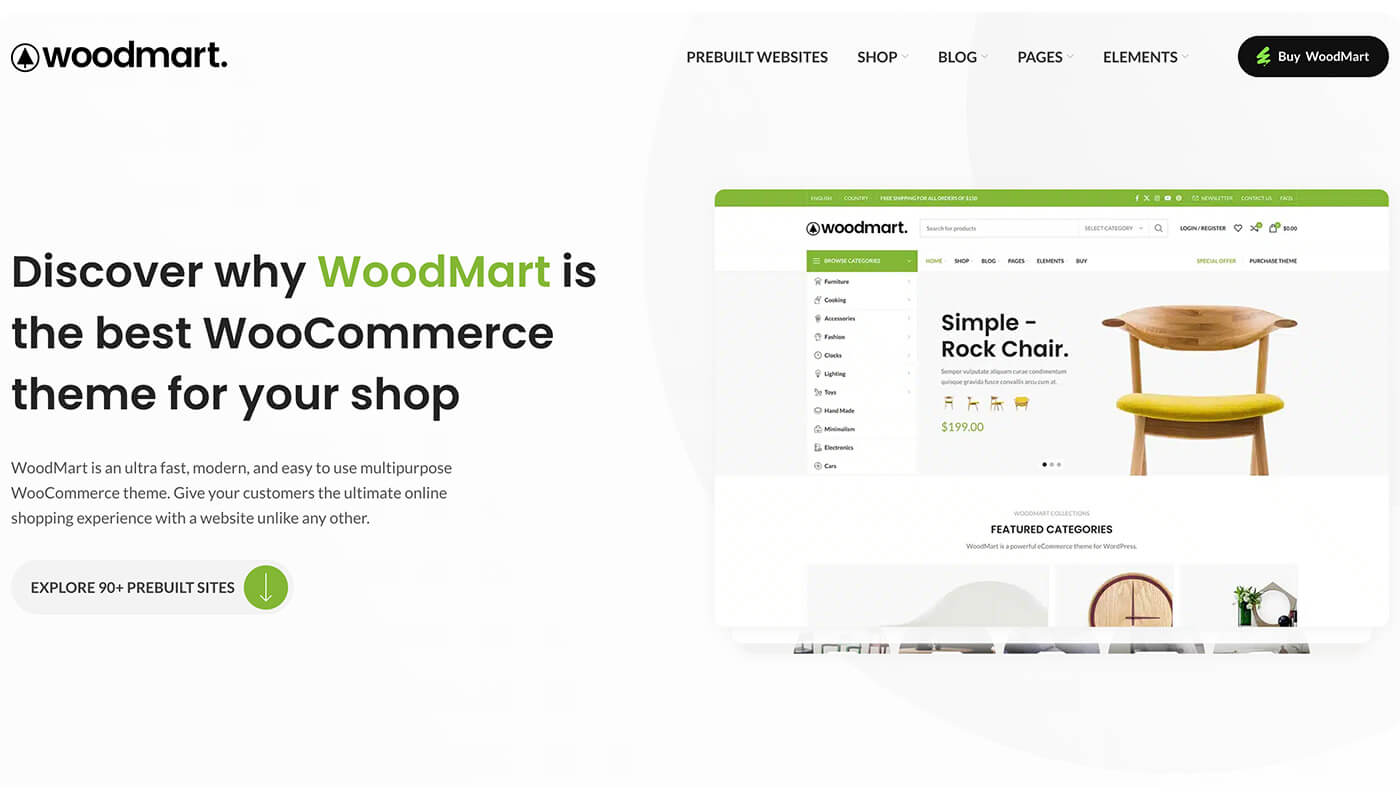
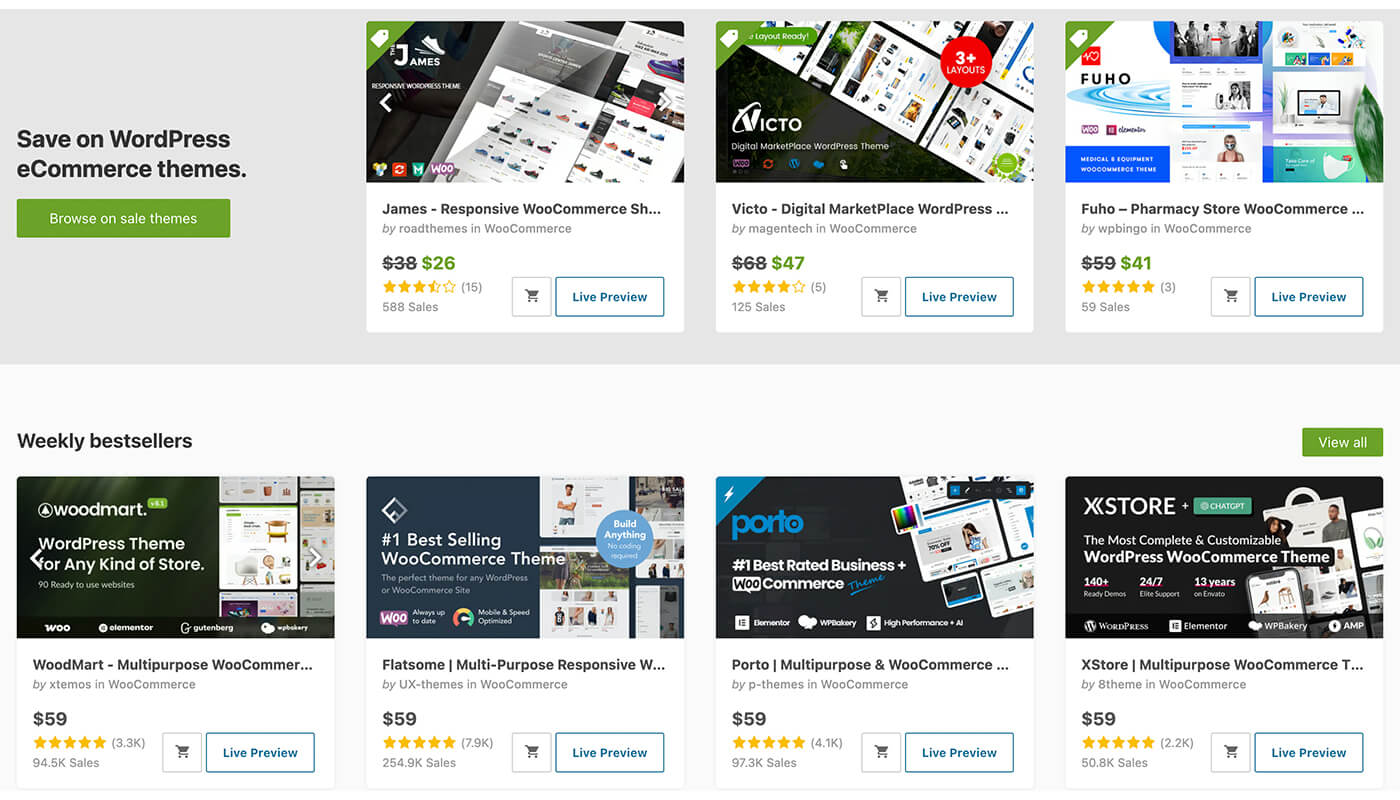
海量的 WordPress 主题模版、 价格在 $20 – $80 左右。购买主题后永久有效可在后台直接更新(破解版不行)。WoodMart 、Flatsome、Storefront、Porto 等出色的电商主题都是出自 ThemeForest。 做展示型的外贸主题可以选择 Avada、 The7 、Betheme。 Avada 主题全球销量已超 100w 套而且还在持续更新迭代。
ThemeForest 是 Envato 的子公司,专注做网站主题的。ThemeForest 的主题不仅兼容 WordPress ,也兼容 Shopify。
5.2 安装 Astra 主题
图1:WordPress 后台搜索主题的名称,下载 > 安装 > 启用。
图2:安装导入模版库的插件,安装并激活。
图1:左侧是 AI 建站,右侧是导入预制的主题模版。选择 “ Build With Templates ” 。
图2:Astra 主题兼容多种页面构建器插件。强烈推荐中间的 Elementor 构建器插件。
图3:Astra 已经为网站类型做了详细分类,大家根据自己的网站类型去挑选主题。
图1:设置网站的 Logo,字体,背景颜色。这里可以先随意,将来也能在主题设置中进行二次编辑。
图2:建议安装的功能插件,如果你不太熟悉暂时先不要装。
图3:Astra 想要收集你的网站信息,是否允许?
图4:全部确认后,执行导入主题模版的数据。
图5:安装成功的网站首页效果预览,和模版效果一模一样。
5.3 WordPress 主题使用心得
要真正掌握 WordPress 主题的使用,仅靠网上那些以图文为主的教程往往远远不够( 可以去 B 站上找系统性的视频教程 )。
想把主题用得出色,必须反复实践、不断总结经验。可以点钱找个人陪跑建站,掌握主题的实战技巧。同时,对网站的呈现效果要有一种“死磕到底、精益求精”的态度,才能做出出色的网站。
本站前后经历了 4 次改版。第一版用的是 Blocksy 主题, 第二版用的 Templately 。第三版用的是 Envato 的 “ Saas Agency Template ”。 第四版用的是 The7。
“天下本没路,走的人多了,便变成了路。” 其实就是花时间死磕到底,一次次的推到重来,让我们对 WordPress 有了更深的理解。如果你是 WordPress 新手,建议从入门级的 Astra 主题开始学起。
6. WordPress 插件介绍
WordPress 插件:依赖于 WordPress 系统的功能模块组件。可以安装启动上架使用,也可以禁用或删除。
通过激活或停用插件,每个网站管理员可灵活扩展站点功能,如电商、表单、安全、SEO、社交分享等,大大提升 WordPress 网站的多样性。
6.1 插件的类型与分类
6.1.1 页面构建型插件

制作页面的方法有很多种,Elementor 是最好的页面构建器之一。 本站也是使用 Elementor 建站。
6.1.2 功能模块型插件
表单制作插件:收集用户询盘的必备插件,通常与邮件插件联合使用。将用户的留言内容通过邮件发送到网站管理员账户中。如果不使用邮件插件,仅仅是将表单信息保存的数据库中。
WPForms 和 Fluent Forms 是我们用过次数最多的表单插件。WPForms 特色是预制的模版插件有 2000+ 种,几乎涵盖了你能的到的表单内容。Fluent Forms 设计精美,用户体验感更好,独特的会话表单让人耳目一新。
如果你有兴趣,可以查看更多表单插件的介绍。
邮件收发插件:与链接第三方的 SMTP 邮件服务器建立连接。承载着网站中,各种邮件收发的需求。例如,用户注册或忘记密码的验证邮件、 用户评论时的审核通知邮件、网站报错时的警告提醒邮件、用户下单购买商品的订单通知邮件。邮件插件是必不可少的插件之一。
邮件的设置功能大同小异,WP Mail SMTP 和 Easy WP SMTP 这 2 款插件的设置功能也差不多,用户可挑选自己喜欢的后台设计风格。
想了解 更多的邮件插件 吗,点击立即查看。
SEO插件:刚开始的时候,会特别在乎 SEO 的评分机制,感觉评级分数高了排名就会上去,实则不然。SEO 插件是为网站内容而服务的,我们更应该重视内容本身。低质量内容短期收益可能更大,但它有许多不稳定因素,排名上下波动会很大。
Yoast 和 Rank Math 我们都有使用过,Yoast 的人气更高一些,Rank Math 更实用一些。
SEO 插件应该重点关注基础的配置功能、网站连接 301 的跳转功能等,点击查看更多的 SEO 插件。
WordPress 好用的插件远不止这些,具体使用哪些插件还是要根据网站的需要去安装。 WordPress 插件也有同质化严重的问题,网上教程结合实践应用才能找到适合自己的插件。
6.2 插件的安装
WordPress 插件的安装方式有 4 种:第一种,仪表盘 > 插件 > 搜索插件名并安装;第二种,仪表盘 > 插件 > 安装插件 > 上传插件;第三种,通过主机的文件夹管理权限;第四种,FTP软件上传工具;我们会介绍一下这 4 种上传方式,最常用的方式是前 2 种。
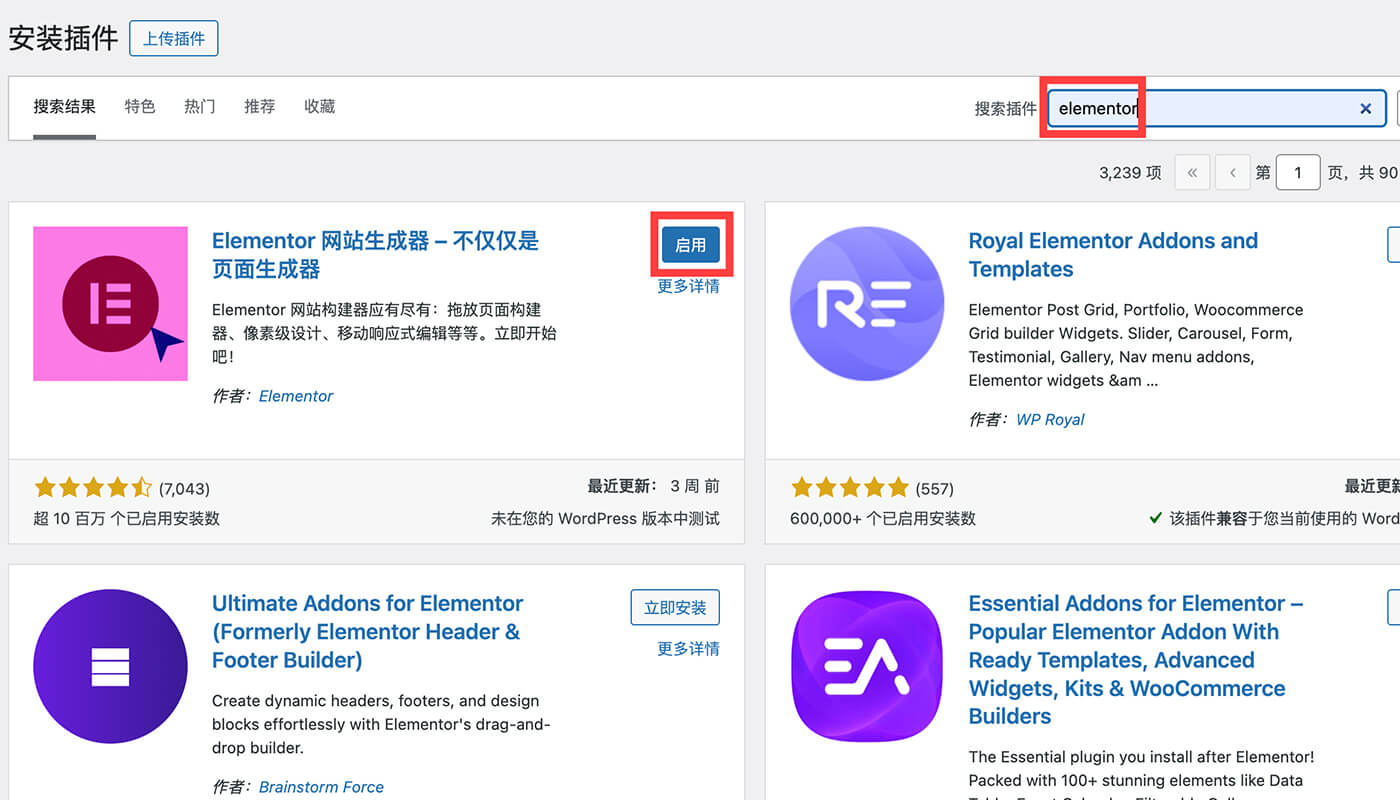
6.2.1 WordPress 后台搜索安装插件

首先,你应该已经做过功课了解插件的功能和名称。然后进入 WordPress 插件管理模块搜索 > 安装 > 启用 。最后,安装成功可以在列表查看到他们,并且你还有管理他们的权限。
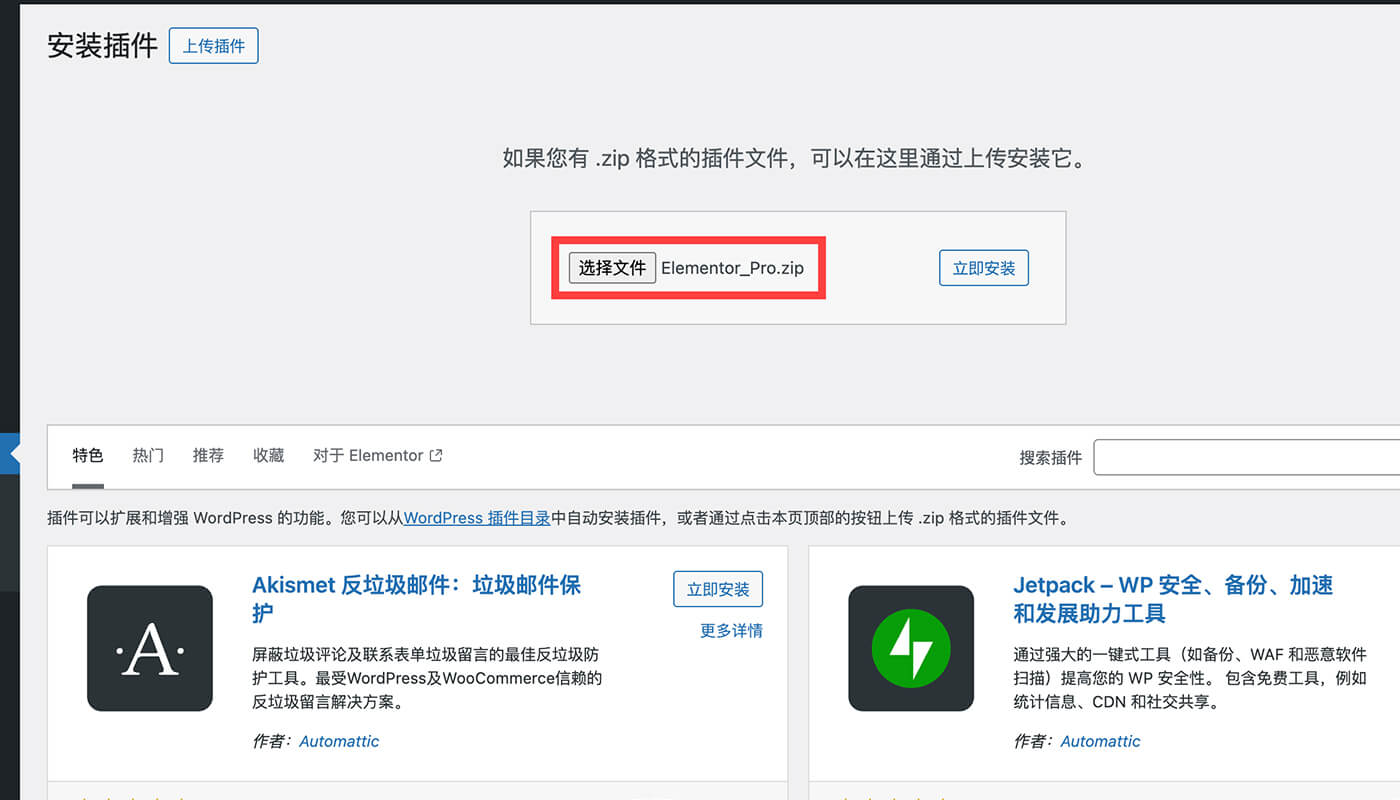
6.2.2 WordPress 后台上传插件文件包

进入 WordPress 插件管理模块搜索 > 安装 > 插件 > “上传插件” 。将事先准备好的 ZIP 文件包上传。
方法 1 和 方法 2 最终的效果是一样的。区别在于,方法 2 主要用于高级版插件的安装。
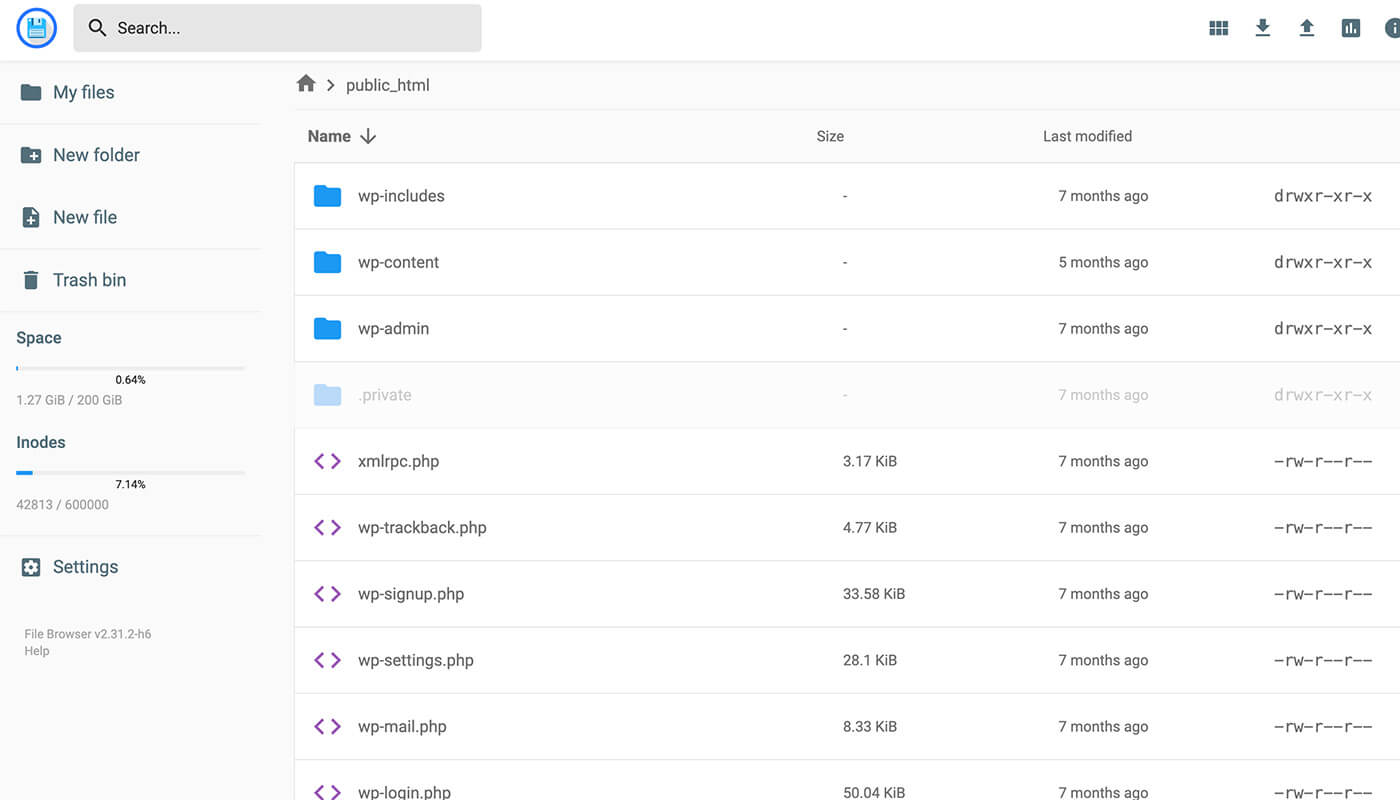
6.2.3 主机文件管理功能上传文件

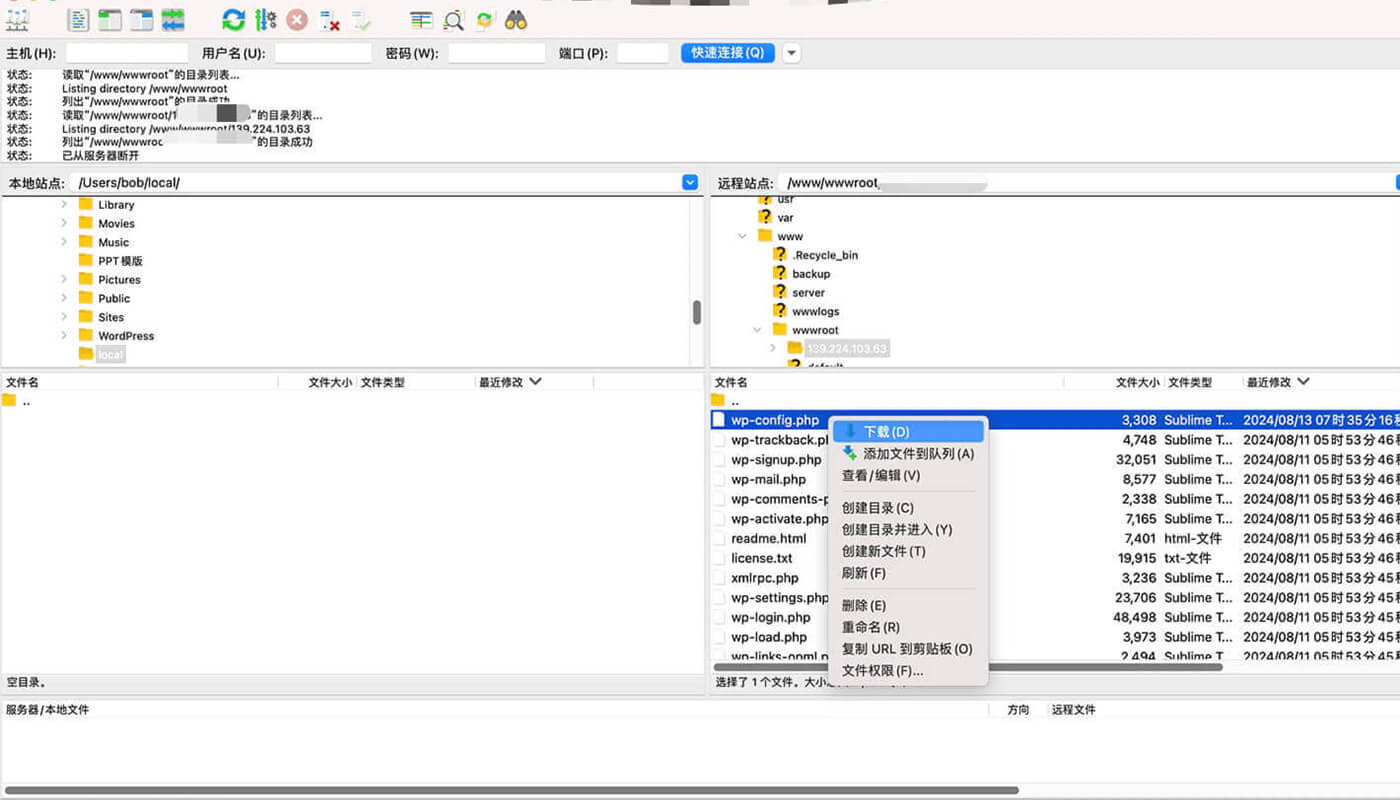
WordPress主机都有文件管理的功能, 操作远程项目文件时要小心一点。如果误删误改了某些 “ .php ” 文件会影响网站正常访问。
6.2.4 使用软件工具上传文件


对于不懂编程技术的用户,掌握前 3 种方法完全够用了。
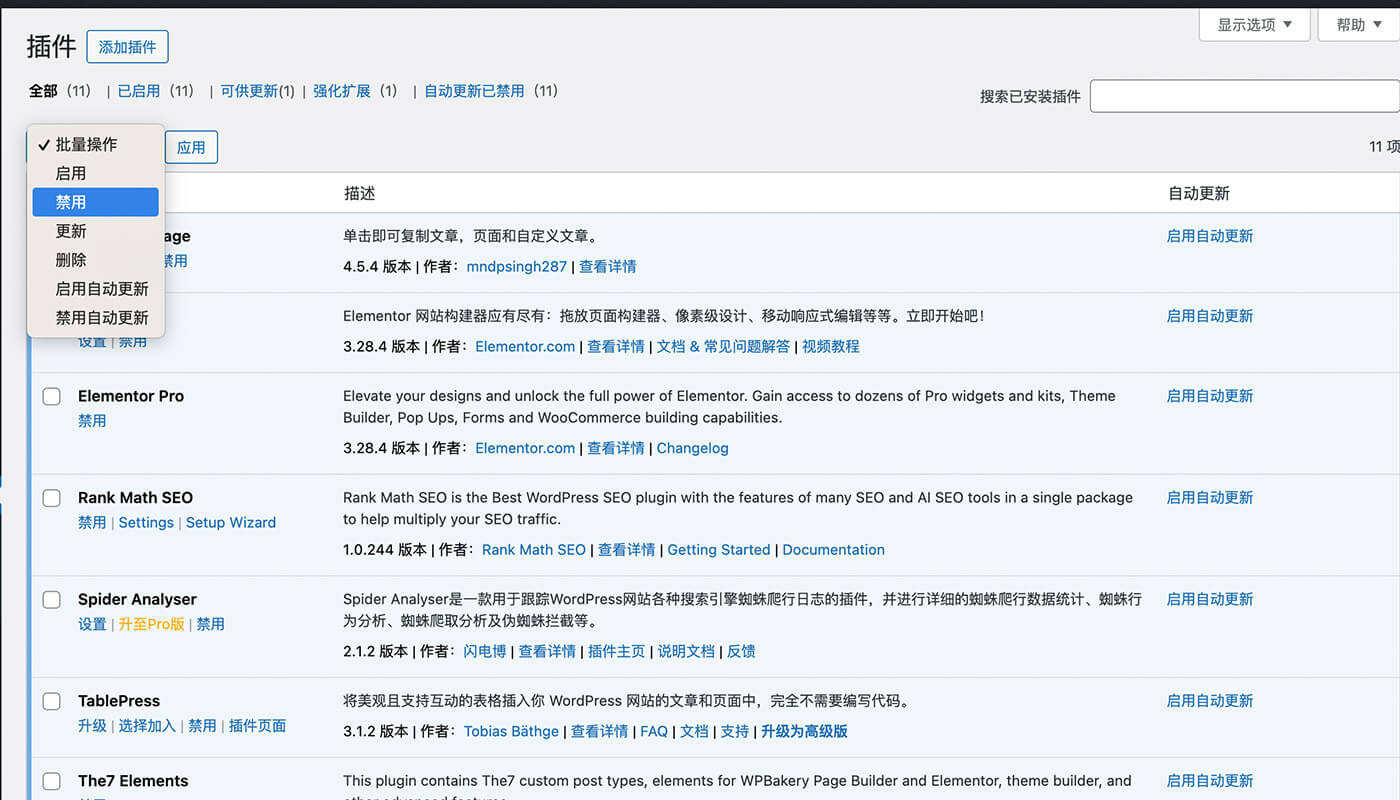
6.3 插件的管理

管理员可以进入后台管理插件:启用、禁用、更新、删除、开启/关闭自动更新都是我们平日常用的功能。
开启/关闭自动更新:WordPress有个系统的任务管理,能够自动检测网站、主题和插件版本,并且会根据网站的设定自动更新。
7. 网站内容发布
想要获取稳定的网站排名和自然的流量,网站的内容设计和制作至关重要。
如果你还没有开始创建,我们建议你好好整理网站的内容,否则排名的起起落落可能会影响到你的创作热情(我在用亲身经历告诉你)。
如果你还在打算全部用AI来创作的话,我的上一版告诉我,用AI写的文章,可能会因为谷歌算法的更新,让你的努力全部归 “ 零 ”。
7.1 发布新文章的入口

7.2 发布新文章注意的 5 个细节


标题:页面/内容的标题,长度20 – 30 个字符最佳,出现焦点关键词。
正文内容:围绕焦点关键词展开的正文内容。
封面特色图:如果封面图有特色会出现在谷歌搜索媒体区域。
简介描述:是文章内容主题介绍,文字字数控制在120-150个字符。描述内容有概率出现在谷歌搜索引擎的文章描述信息中。
网站内容页面的链接:关键词相关、控制好长度、容易好记
8. 网站速度优化
网站的打开速度对SEO至关重要。
8.1 核心网页指标
Largest Contentful Paint :核心网页指标(LCP)。Google Core Web Vitals 将 LCP 作为衡量感知加载速度的关键指标,并定义了以下阈值:
优秀( Good ):LCP ≤ 2.0 秒
需要优化( Needs Improvement ):2.0 < LCP ≤ 4.0 秒
问题严重( Poor ):> 4.0 秒
8.2 为什么这些阈值很重要
8.3 优化建议
8.3.1 项目文件压缩
把网站上的代码文件( CSS 控制样式的文件和 JS 控制网站效果的文件)去掉空格和换行合并成一个文件,让文件变小从而提升加载的速度。
市面上的 WordPress 压缩插件都有这个功能,这歌功能基本是免费使用的。有些插件设置高级付费功能,把压缩的效果做的更好。
8.3.2 使用 CDN 加速服务
CDN 加速:网络内容分发的功能。比如,你的网站用了 CDN ,当一个美国人访问你的网站,打开网站所需要的资源文件,会从美国线路服务器向你的电脑上发送信息。
8.3.3 减少页面上的动态效果

网页上的动态效果做的好可以让用户觉得很炫酷,但是对网站的打开速度并不友好。如果你想保留炫酷的效果,又想让网站速度打开的快,就需要你花费更多的钱去提升主机的性能。
我的网站从第二版开始就已经去掉了95%的动态效果。如果您要做展示性的外贸网站,建议不要加动效;如果是做电商网站,在产品展示的地方稍微加一丢丢。
动态效果建议:使用原生态的动效、 适量。 比如,淡入淡出、鼠标移到图片上有轻微的变化都属于原生态的,对内存的消耗较小。

如图,可以使用 WordPress 自带的动态。这类原生的效果影响不会很大。
8.3.4 优化图片大小,修改图片加载方法
优化图片大小和设置图片的加载方法,是两种不同的做法。
优化图片大小:可以使用免费的 Photoshop 工具裁剪、设置图片大小、图片质量。也可以使用付费的 WordPress 插件批量优化图片大小。
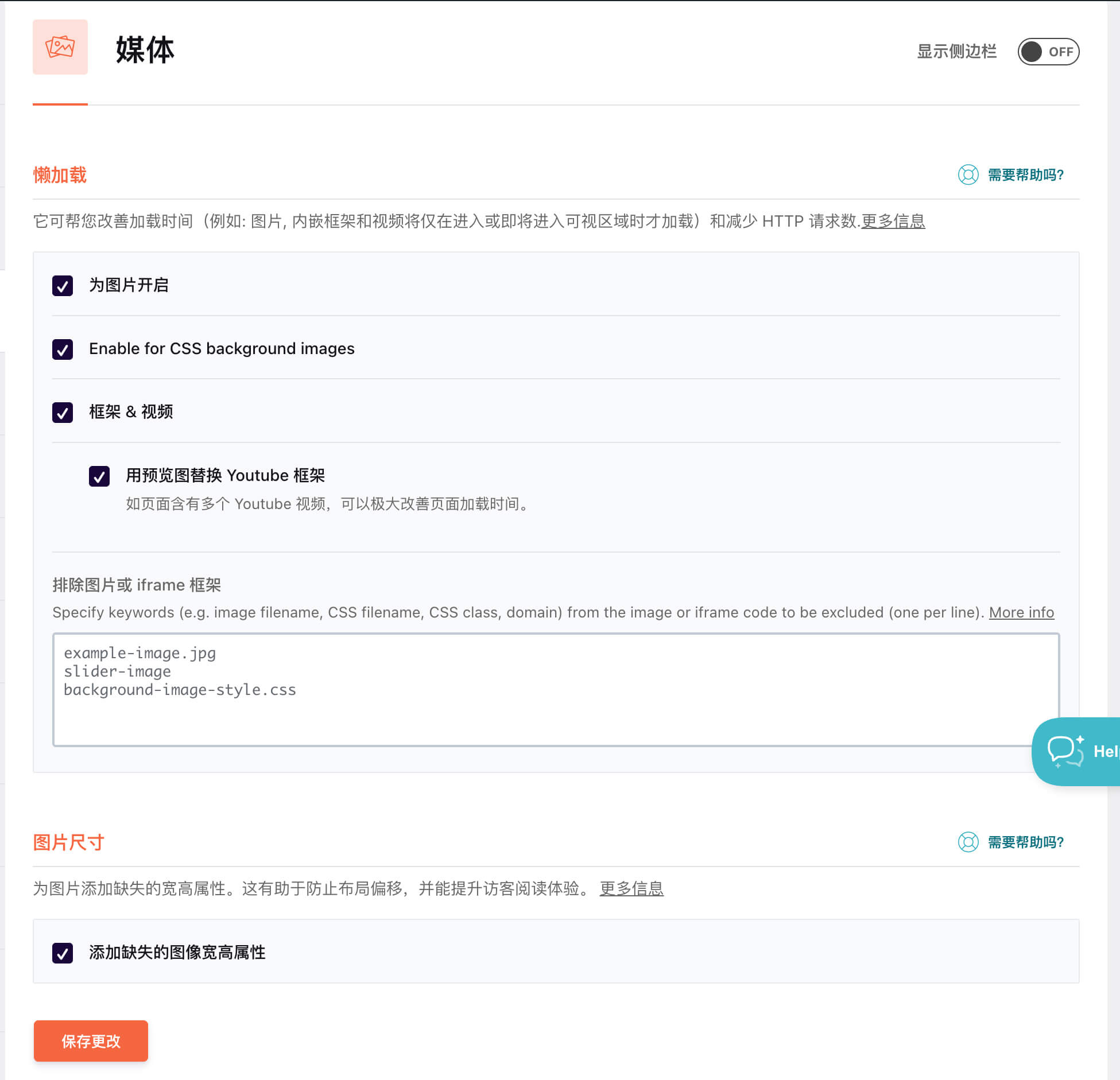
修改图片加载方式:主要是用 WordPress 缓存类的优化插件来调整图片的加载方式。

Ewww图像优化工具:是 WordPress 评价价高的图片处理软件,有免费版和高级版。

缓存优化插件:通过插件工具去设置图片的加载方式。
9. 网站安全防护

首先自查网站是否做到以下几点:
9.1 主机的信誉
不要贪便宜选择非常廉价的没有名气的主机。可以先去网上搜一搜,看看大家如何评价。你也可以点击这里,查看我们用过的国外的主机。
9.2 数据库的表前缀

如果能够自定义数据表前缀,尽量不要用 “ wp_ ” 。虚拟主机一般不支持自定义数据表名。只有购买独立主机的才能这样做。
9.3 网站的密码强度

用户名:可以起到特别一点,不要用 “ admin ” 、“ administor ” 、“ demo ” 这种容易被破解。
密码:可以参考图中的密码格式。
9.4 升级 WordPress 版本

老的版本主题和插件可能存在安全漏洞, 让一些黑客钻孔子。 定期更新 WordPress 版本、 主题 、 插件的版本非常有必要。
9.5 网站安全防护插件

WordFence 插件是款不错 WordPress 安全防护插件。点击查看 WordFence 教程。
10. 网站制作常见问题汇总
自学建站需要多久?
有编程经验:譬如,PHP、MySQL、服务器知识、前端页面制作。学习速度会,一个月从0到熟悉。3个到熟练,1-3年精通。当然前提是要不断的有项目可做。
没有编程经验:3个月熟悉,1-3年熟练。
插件的安装数量多少合适?
我们给出几条建议:
1、同类型插件只安装 1 种,功能插件功能相同可能会产生兼容性的问题,影响服务器性能。
2、插件总数不要超过 20 个,安装数量太多,消耗了服务器性能。
3、安装插件前,去看看评论。代码的持续更新迭代,让人更有安全感。代码质量优先于数量。
网站制作一般需要多长时间?
简单展示型网站大约 5 – 10 天;中型网站如外贸站、电商网站通常需 2 – 4 周;若涉及定制功能,时间会更长。
做一个网站大概要花多少钱?
费用取决于网站类型。自己用模板建站费用较低(几百至几千元),找专业公司定制开发则可能几千至几万元不等。
网站做好后我可以自己更新内容吗?
可以,像 WordPress 等建站系统都提供可视化后台,支持无代码修改页面、发布文章、上传图片等操作。
网站上线前需要注意哪些事项?
需确保内容完整、无错别字,网站加载速度快、适配移动端,页面布局美观、SEO基础设置到位,确保链接无404等错误。
网站上线后还需要维护吗?
需要。包括定期备份、安全更新、内容优化、插件升级、监测访问情况等,保障网站长期稳定运行。
选择 WordPress 还是自定义开发网站更好?
如果你追求快速上线、功能丰富、可扩展性强,建议使用 WordPress;若有复杂的功能需求和独特的设计,可能需要定制开发。
总结
文章接近尾声,虽然我已经毫无保留地分享了自己所掌握的建站知识,但仍感觉似乎还有哪些内容尚未提及,仿佛还可以讲得更完整一些。或许真正的建站经验,终究还是要在实践中不断积累、打磨。