网站的制作由许多个HTML代码标签、功能模块、图片元素、视频元素等组合而成。如果不懂得前端开发的代码编写,要完成一个精美的页面是很困难的。WordPress 如此流行的主要原因之一,使用 Elementor 页面构建器插件代替学习难度 “超级陡峭” 前端代码编写。
WordPress 页面的编辑器插件还不止 Elementor 一种, 大家可以根据自己的学习能力,掌握其中更多插件的使用方法。“超级陡峭” 前端代码编写并不是我夸大其词,优秀的前端技术制作一个好的页面,没有几年的项目经验挺难做好的!

1. 什么是 Elementor ?
Elementor 是我们用过最直观、最易上手的页面构建器:只需拖拽几步,就能瞬间打造精美布局。它功能强大,覆盖从头部到页脚的每一个细节,而且拥有丰富的第三方扩展生态,几乎能满足所有网站需求。如果你正在挑选建站插件,Elementor 无疑是既高效又灵活的首选。
1.1 Elementor 同类型插件对比
以下是 Elementor 与同类型 WordPress 页面构建器插件(Divi、WPBakery、Beaver Builder、Brizy)的对比表格,涵盖关键特性,描述简洁直观:
| 插件名称 | 编辑方式 | 上手难度 | 可视化体验 | 性能优化 | 兼容性 | 适合人群 |
|---|---|---|---|---|---|---|
| Elementor | 拖拽实时可视 | ★☆☆ | ★★★★★ | ★★★★ | ★★★★★ | 新手~进阶用户 |
| Divi Builder | 拖拽+前端编辑 | ★★☆ | ★★★★ | ★★★★ | ★★★★ | 设计师、中小企业 |
| WPBakery | 后台+前端混合 | ★★★ | ★★☆ | ★★★ | ★★★★ | 老用户、熟悉编码者 |
| Beaver Builder | 拖拽前端编辑 | ★★☆ | ★★★★ | ★★★★★ | ★★★★★ | 注重稳定性的网站 |
| Brizy | 拖拽前端可视 | ★☆☆ | ★★★★ | ★★★ | ★★★ | 新手、轻量建站 |
1.2 Elementor 和 Elementor Pro 功能区别
| 功能 | Elementor(免费版) | Elementor Pro(付费版) |
|---|---|---|
| 页面构建器 | 拖放式页面编辑器 | 拖放式页面编辑器,功能更强大 |
| 模板 | 提供基础模板 | 提供更多高级模板和全站模板 |
| 主题构建器 | 无 | 支持自定义网站头部、脚部、单页面、存档页面等 |
| 弹出窗口构建器 | 无 | 支持创建和设计弹出窗口 |
| WooCommerce 集成 | 基本支持 | 完全支持,允许设计和自定义 WooCommerce 商店页面 |
| 自定义字体和排版 | 基本排版和字体样式 | 更多字体选项、动态字体样式和排版控制 |
| 高级设计功能 | 背景样式、色彩和间距 | 更多背景选项(渐变、视频背景)、动效、交互式元素 |
| Global Widget | 无 | 允许创建和复用全局小工具 |
| 表单功能 | 基本表单功能 | 高级表单 |
| 动态内容 | 无 | 支持动态内容 |
| 自定义CSS | 无 | 支持自定义CSS编辑 |
| 支持与更新 | 基本支持 | 优先支持、定期更新、访问最新功能 |
1.3 解锁 Elementor 高级版的功能明细

高级功能组件:提供更多的功能组件元素。例如,Posts、Menu、Forms、Portfolio 都是会经常用的功能。
主题生成器:提供自定义创作主题的功能。从 ThemeForest 上购买的主题需要和开通过 Elementor Pro 功能。
Popups:会自动跳出的提示框。比如,网站要迁移时增加一个提示信息。
更多模版库:Elementor Pro 的更多模版库到是没用过。
2. 安装 Elementor 插件
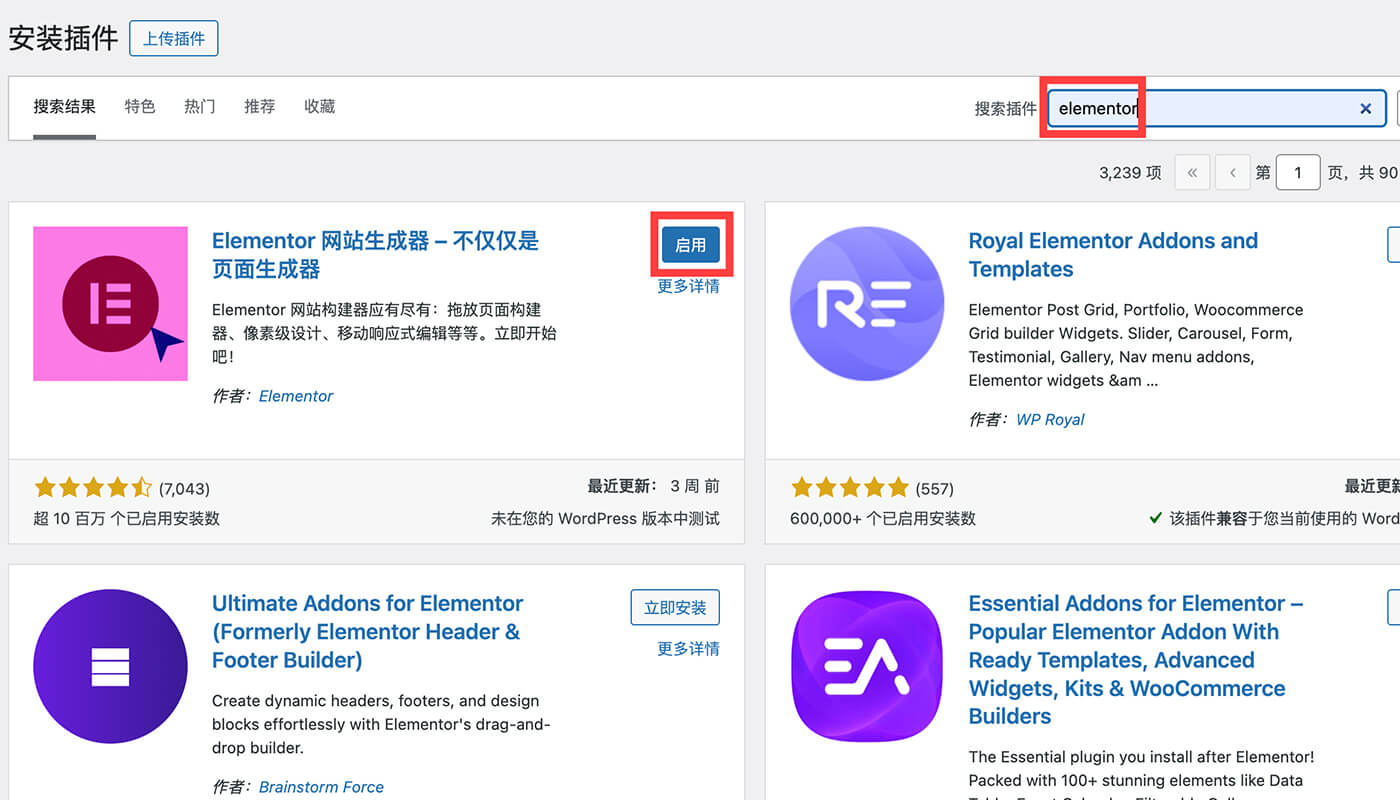
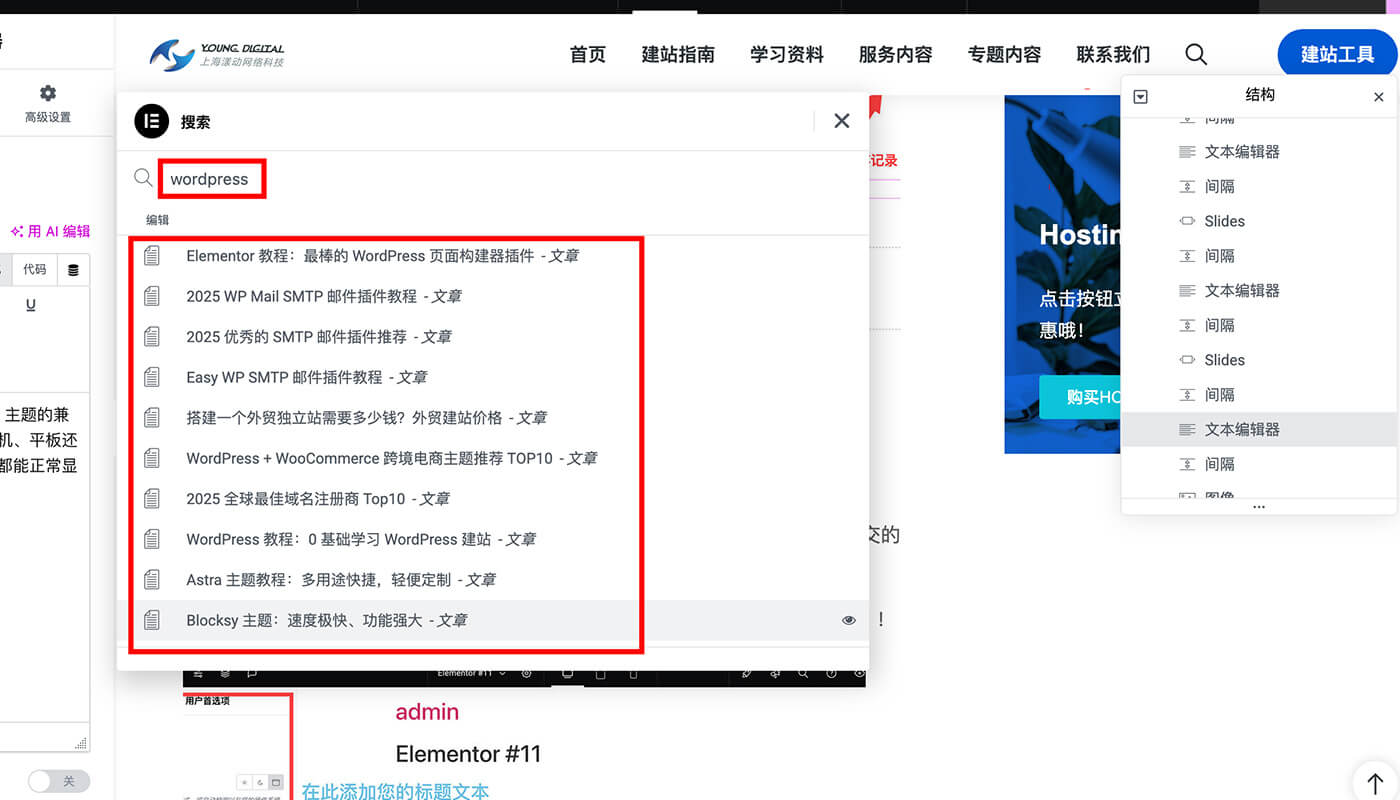
Elementor 免费版本安装:可以通过 WordPress 后台系统搜索插件名称 “ Elementor ”。点击下载,然后启动插件即可。
Elementor Pro 版本安装:是通过上传压缩文件包。接下来让我们看下 Elementor 免费和付费的安装方法以及安装后有什么区别。
2.1 安装 Elementor 基础版本

在 WordPress 后台搜索 Elementor 插件的名,安装并启用它。在侧边栏目上会出现 Elementor 名,点击进入可以查看 Elementor 介绍和 Elementor 提供的功能组件及设置管理。
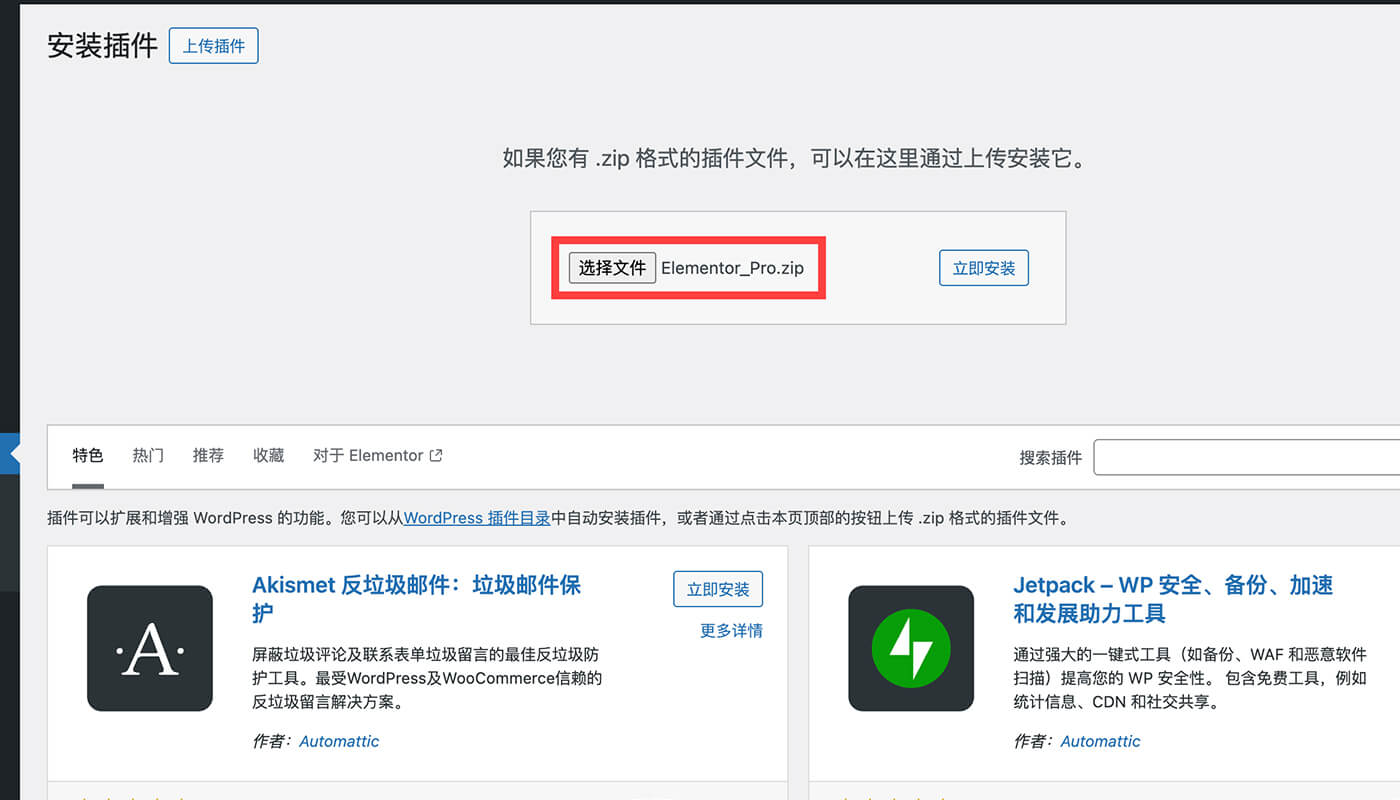
2.2 安装 Elementor Pro

上传完高级版本后,图2的标记 “ 升级到专业版 ” 会消失。Elementor 高级功能模块都将可用。
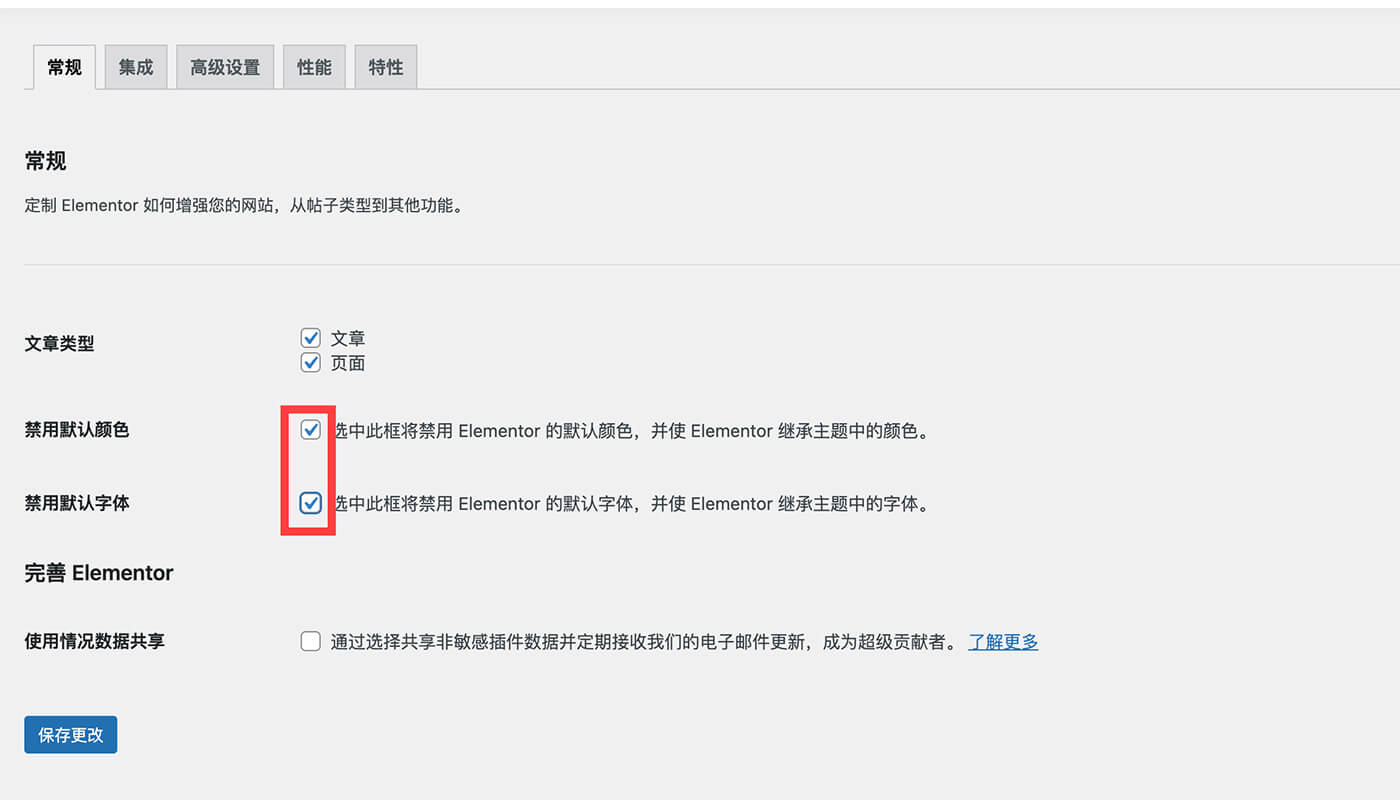
3. Elementor 功能设置

文章类型:勾选。
禁用默认颜色:勾选,将购买主题的配色和字体替换掉。
禁用默认字体:勾选,理由同上。

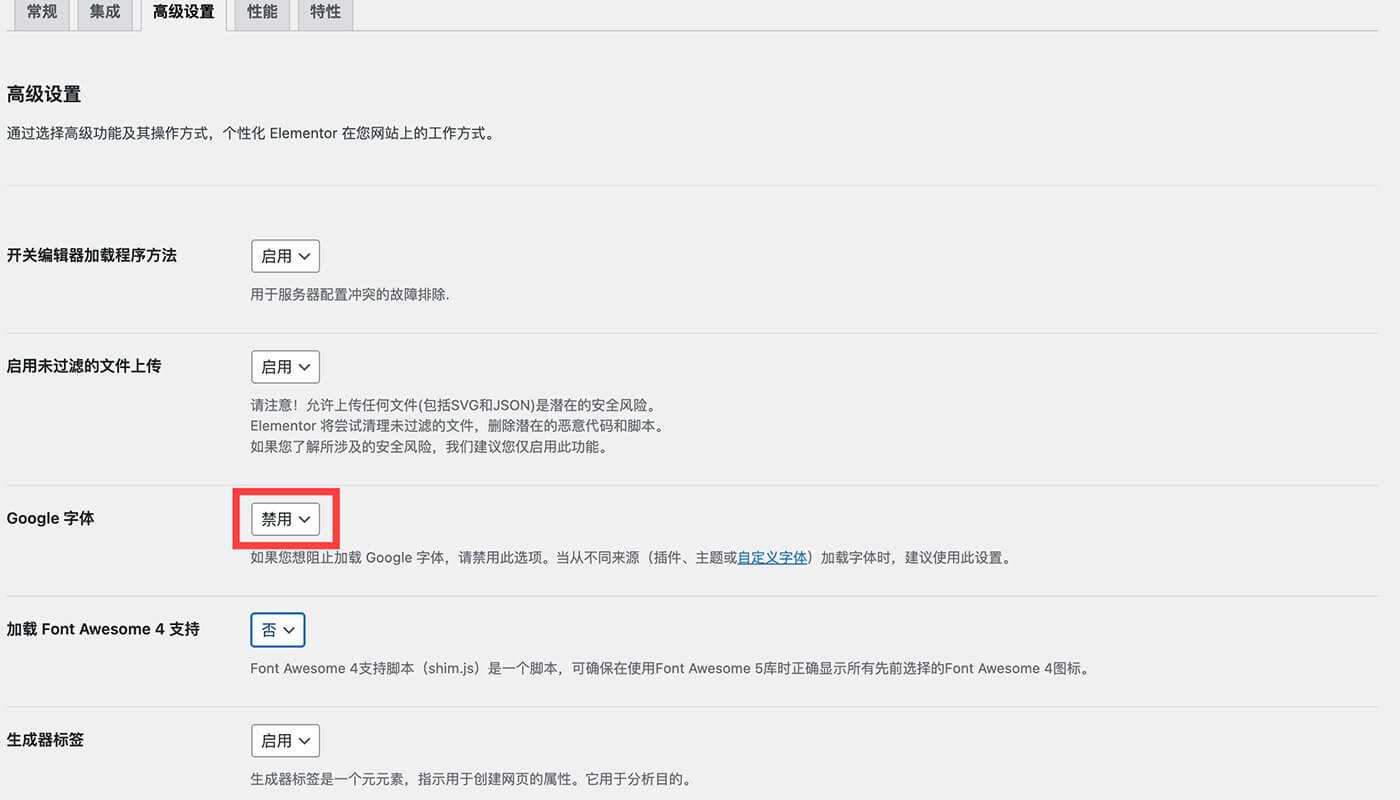
开关编辑器加载程序方法:开启,排查错误。
启用未过滤的文件上传:选禁用,提升安全性,上传文件会有提示。选开启,上传没有提示信息。
Google字体:强烈建议选禁用,打开会影响网站打开速度。
加载 Font Awesome 4 支持:禁用,后续会建议用 WPForms 或其他的表单插件。
生成器标签:禁用,没用的浪费资源。

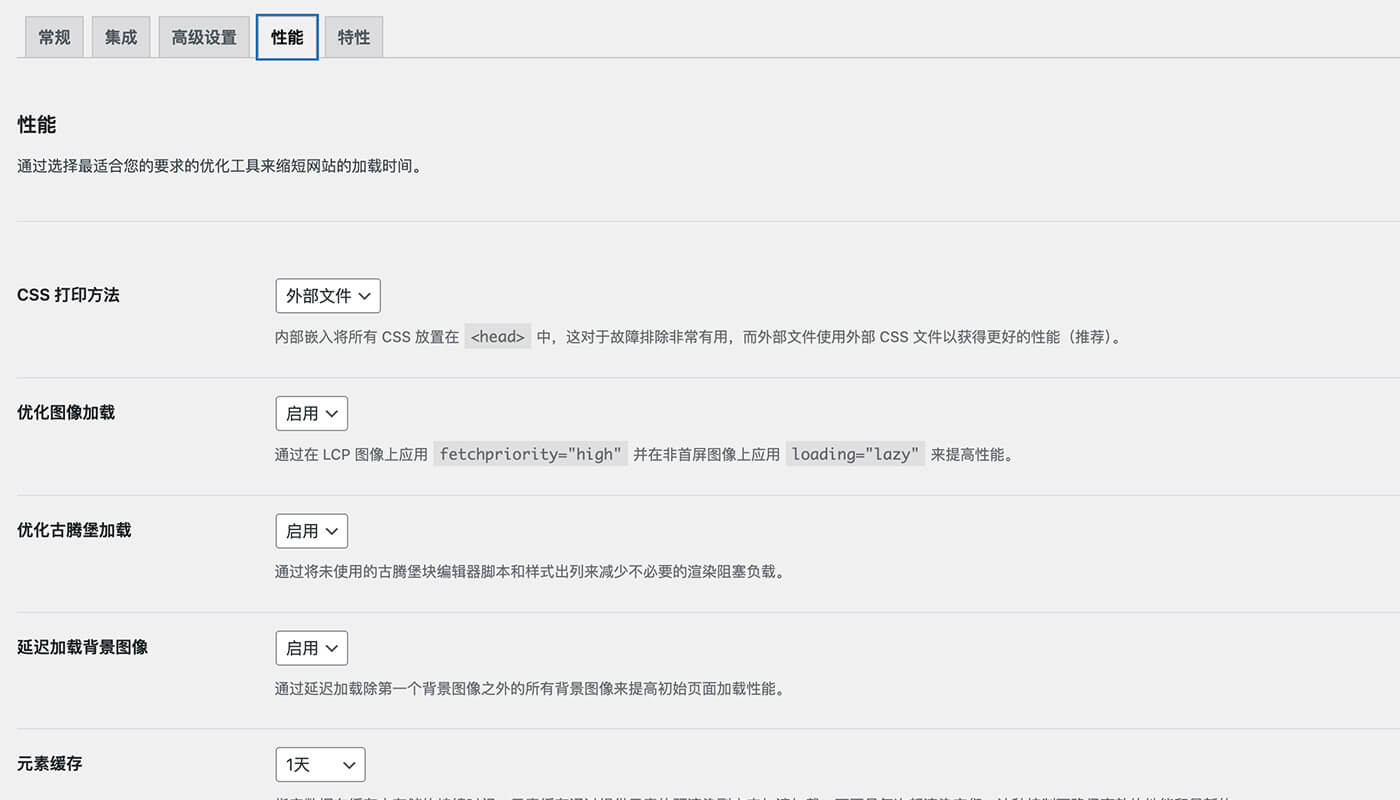
CSS打印方法:选“外部文件”,可以被缓存而且设置优先加载顺序,对速度提升很大。
优化图像加载:启用后在首屏LCP图像上会添加 fetchpriority=”high” 提示浏览器优先加载相应图片,提高加载速度,改善谷歌测速提示的LCP加载时间过长问题。
延迟加载背景图像:启用。
元素缓存过期:根据网站更新频率而定。

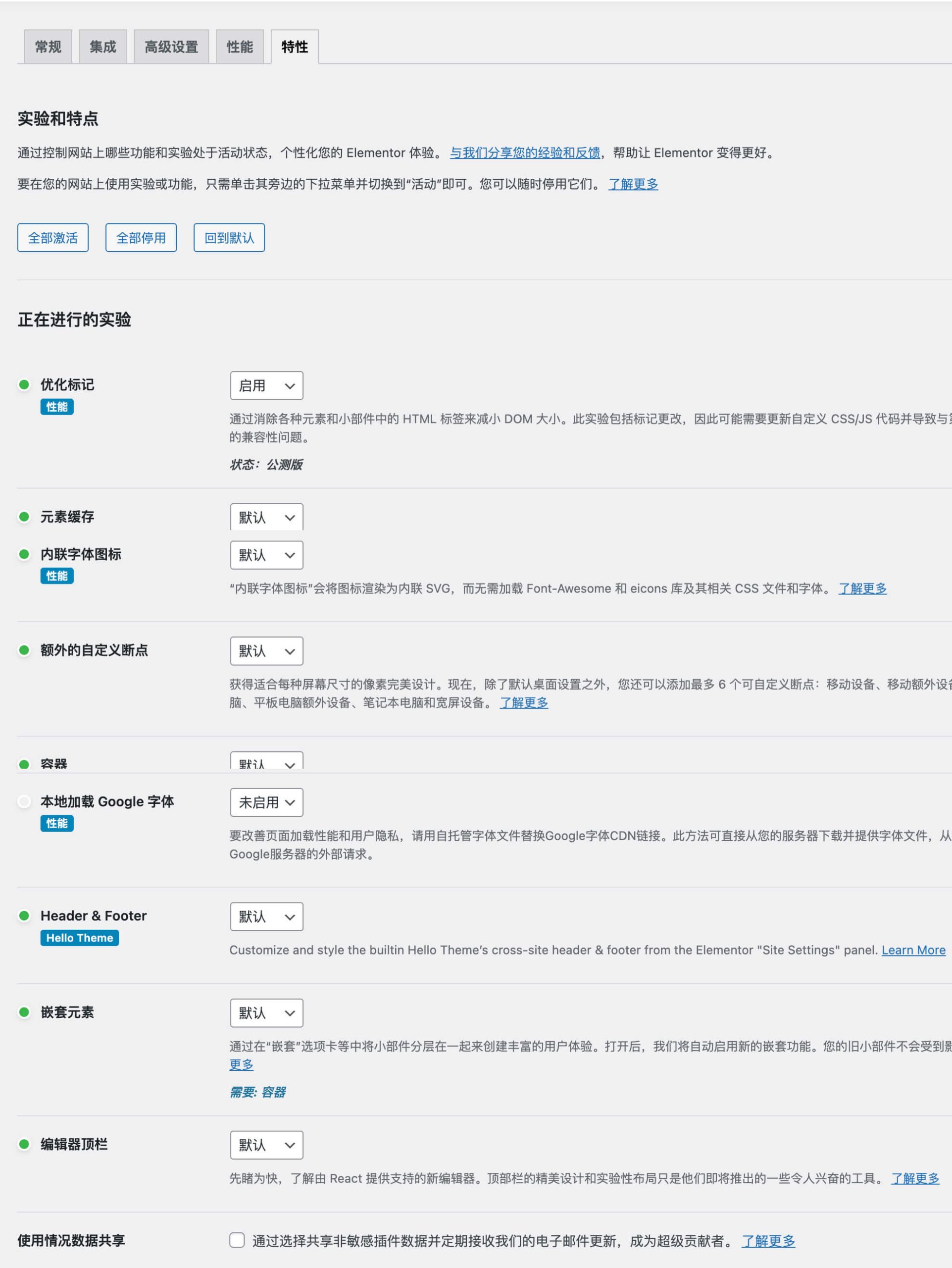
优化标记:启用,看到提示说减少大小就知道要开。
元素缓存:启用,通过缓存减少加载时间。
内联字体图标:启用。
:默认。
:默认。
:禁用,一切为了速度。
:启用。通过在容器配合使用的,效果会更加好。
:启用,把编辑工具栏放在顶部方便预览。
4. Elementor 实战教程
如果你是第一次接触 Elementor,或者还不太熟悉如何用它来搭建网站,这篇入门基础教程就是为你准备的。
Elementor 是目前我最推荐的 WordPress 页面编辑器。它操作简单,拖拽式编辑,所见即所得,非常适合没有设计或编码基础的用户。
本教程会带你从零开始,手把手教你完成以下内容:
熟悉编辑界面和常用功能
创建首页、关于页、产品页等基本页面
使用模板、图标、按钮、表单等模块快速搭建页面
保存和重复使用你设计的页面结构
如果你还没有 WordPress 网站,建议先参考我的【WordPress 新手教程】。
无论你是建个人站、企业站,还是外贸独立站,掌握 Elementor,能帮你大大提升建站效率!
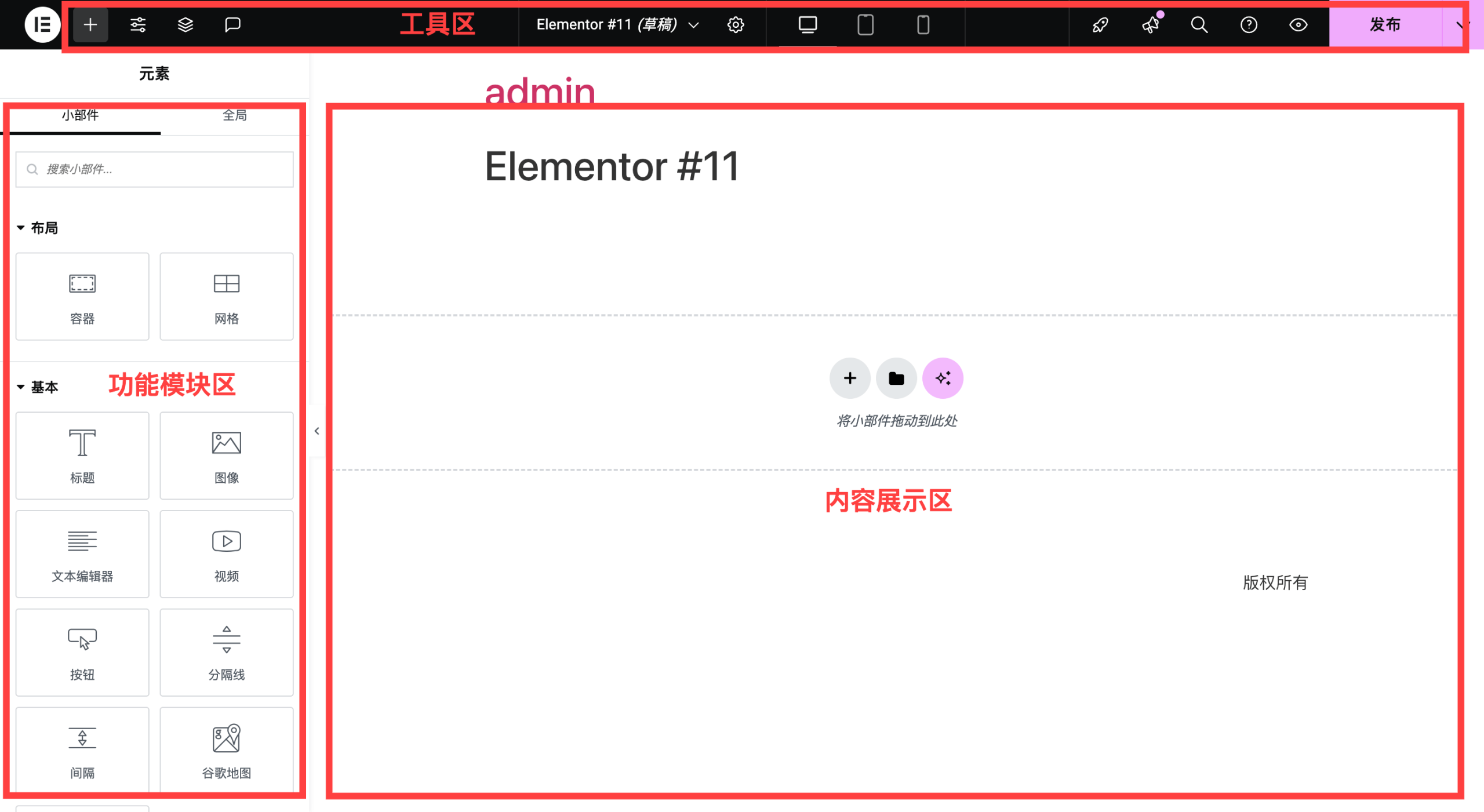
4.1 Elementor 页面编辑区

4.1.1 工具区
工具区:帮助我们快速找到某个功能。比如点击左上角 “ + ” 图标,可以帮我快速打开 “ 功能模块区 ” 。工具区主要包含了功能有:

主题生成器:点击后会跳转到,主题生成的管理页。此功能是开放给 Elementor Pro 的高级功能。

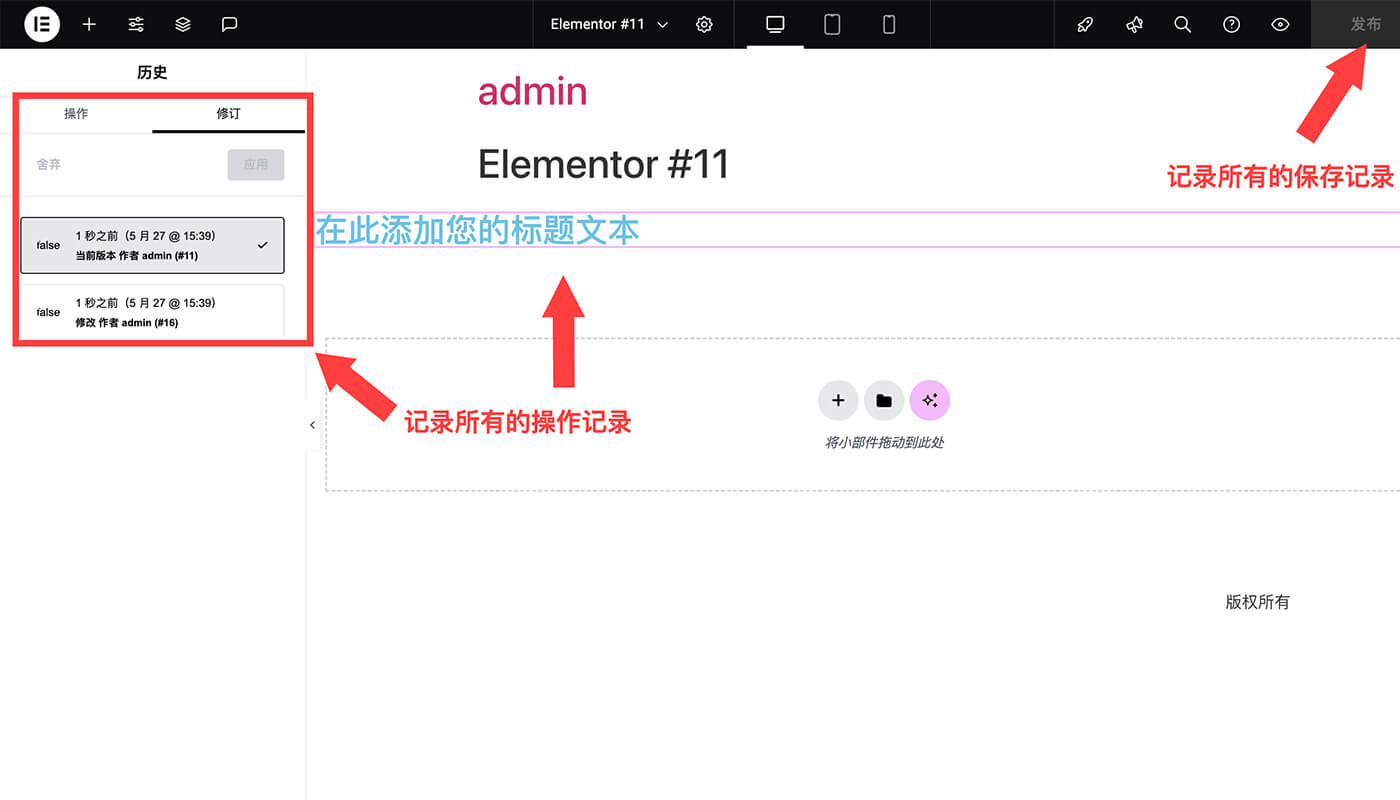
历史版本库:这个功能很有用,尤其是对于初学者。它会记录用户的所有操作和提交的版本。点击 “ 修订 ” 选择历史提交的记录,就能回到上一次修改的记录。
友情提示:当前编辑的内容,如果没有保存就刷新页面的话,所有操作会消失的哦!!
Elementor 偏好设置 和 Elementor 快捷键:如果不是为了写教程,估计都不会用到它。而且快捷键不是快速掉用某个小部件,感觉用处也不会太大。

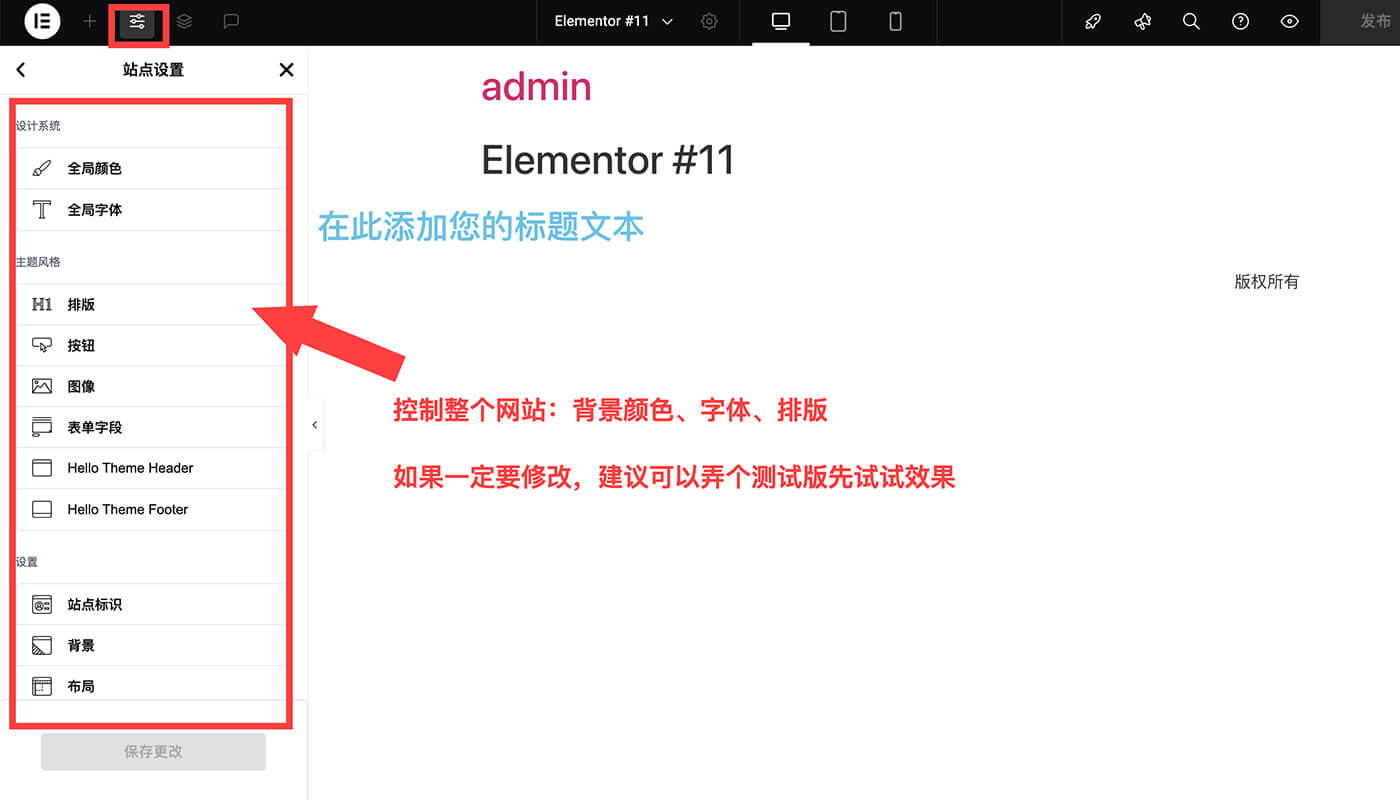
站点设置:点左上角 “ 站点设置 ”,可以对网站的全局信息进行设置。 设置的时候请小心,会对整个网站的造成影响,可能会对某个犄角旮旯的地方造成样式破坏。
其实也没那么恐怖,多用用就熟练了!
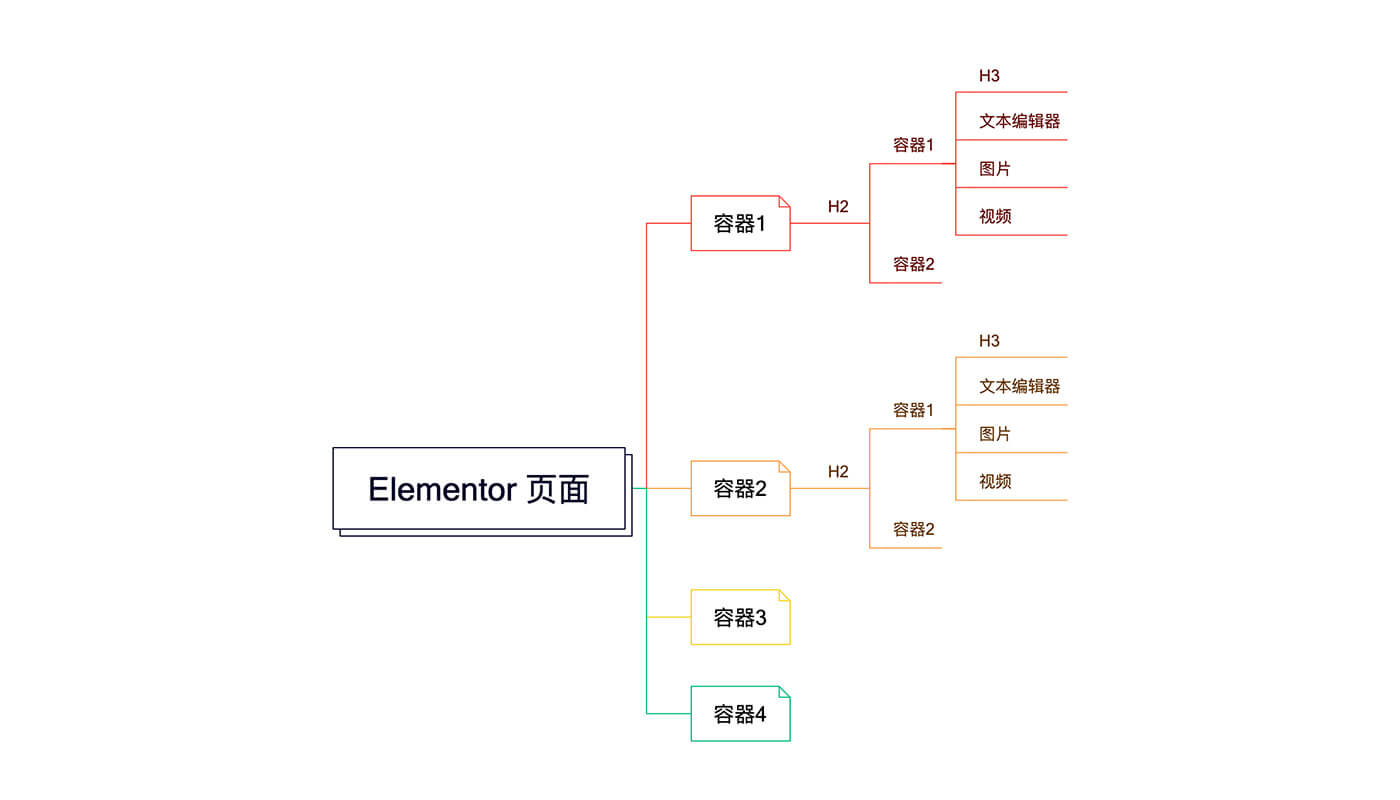
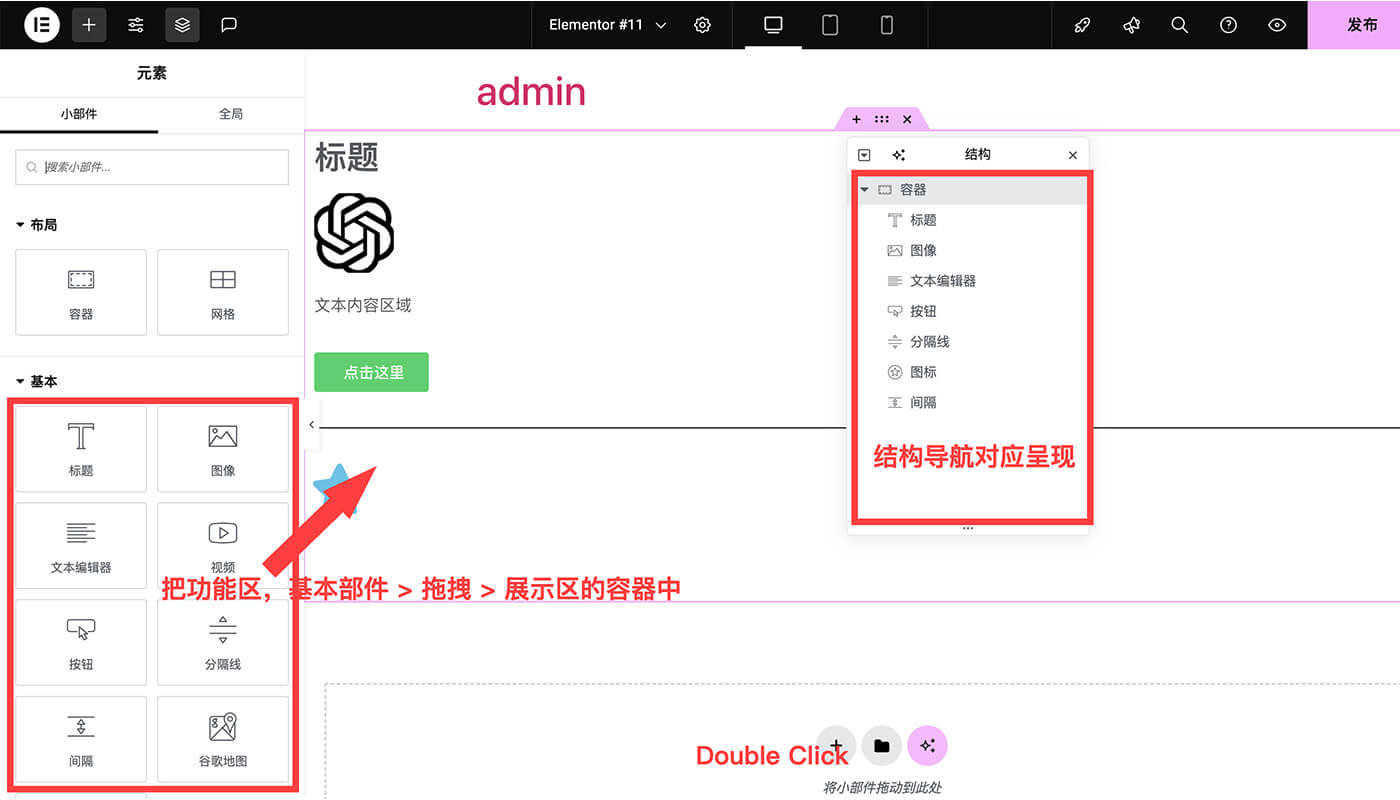
结构:显示当前页面的布局。图2,应该可以看懂吧,第一个容器里面包含了一个标题和一个内容编辑。
屏幕适配:所谓 WordPress 主题的兼容性,就是指无论用户用手机、平板还是电脑访问你的网站,页面都能正常显示,看起来不会乱。

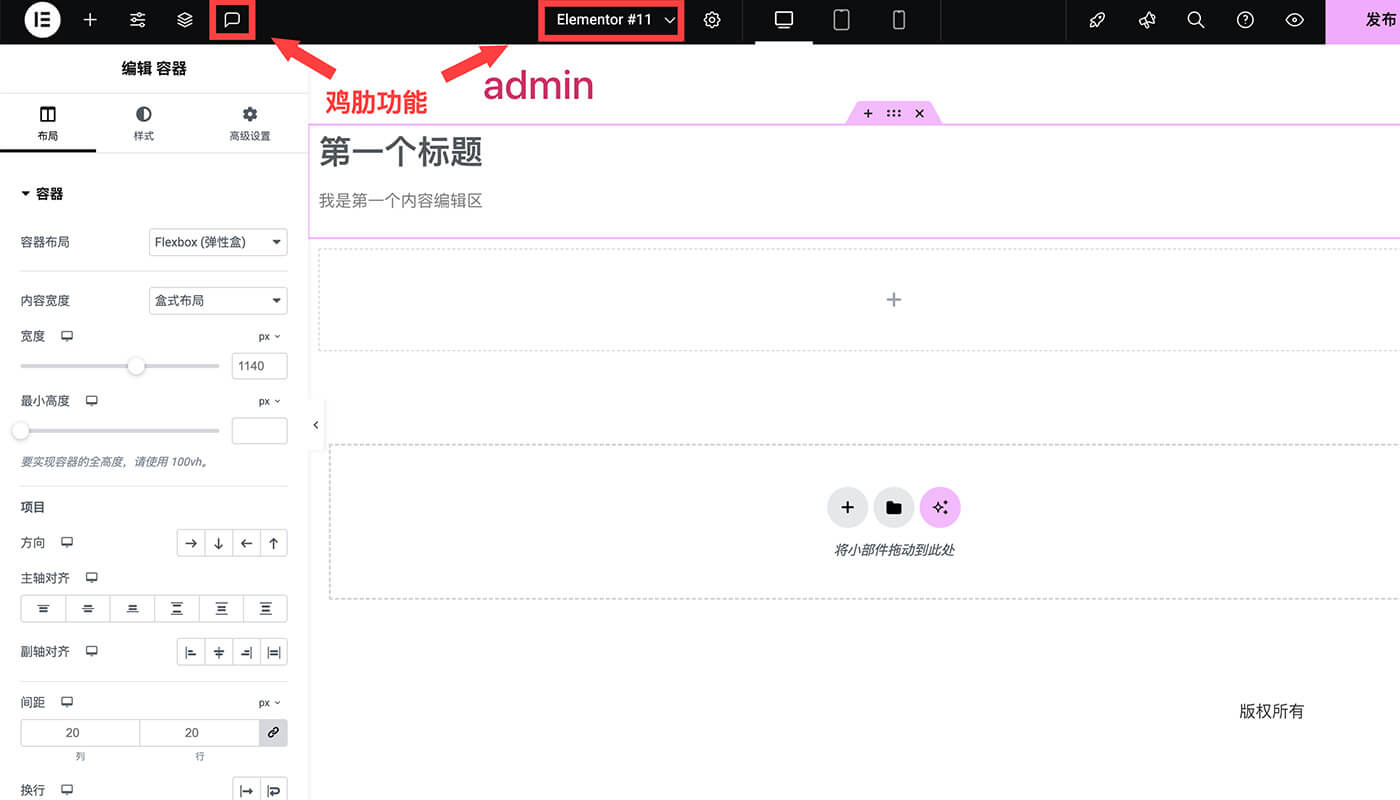
Notes和添加新页面:没啥用

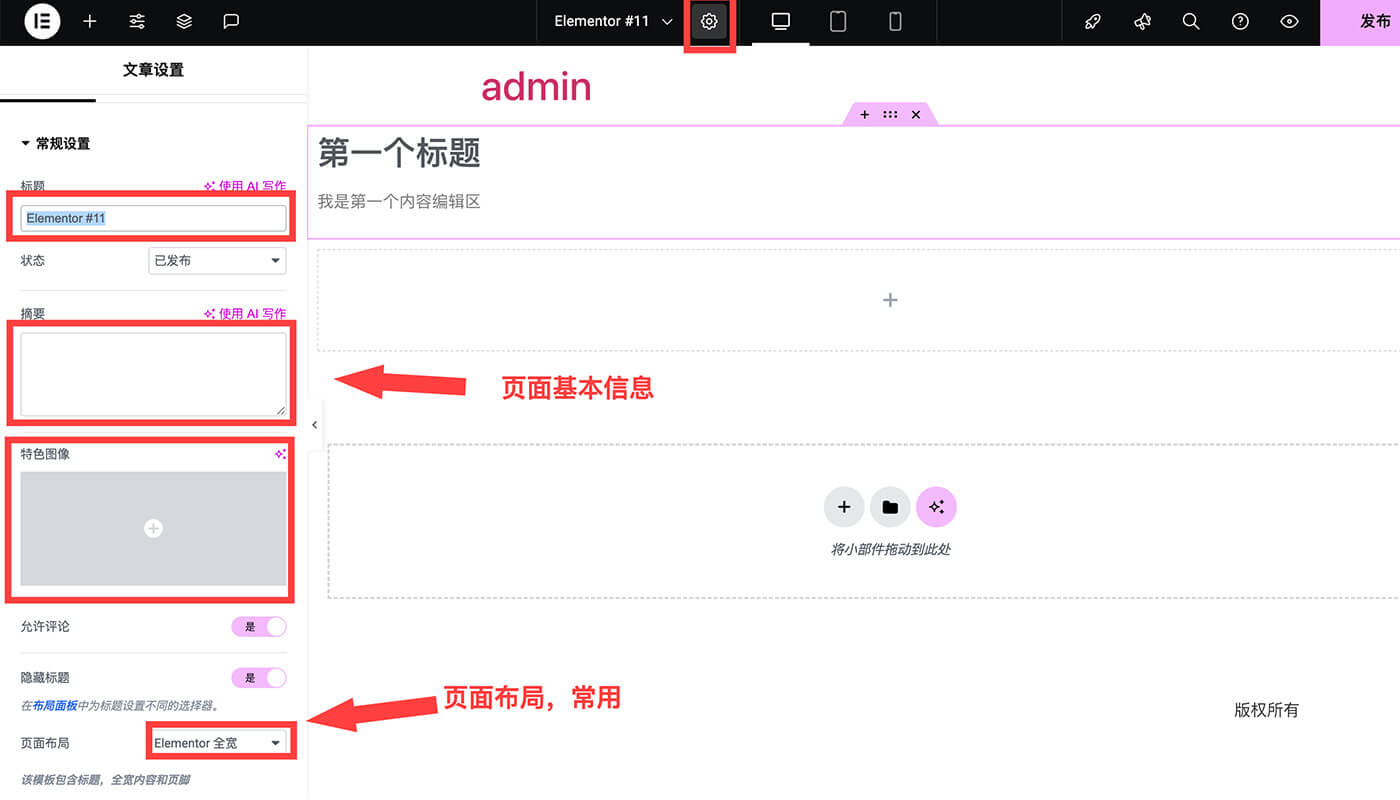
常规设置:修改页面的标题、摘要和封面图。一般情况下不会在这里设置。
页面布局:会用的次数比较多,可以调整当前页面的宽度。

站内文章搜索:也是个没什么用的功能。只是把站内的文章搜索出来,我不知道有什么用。

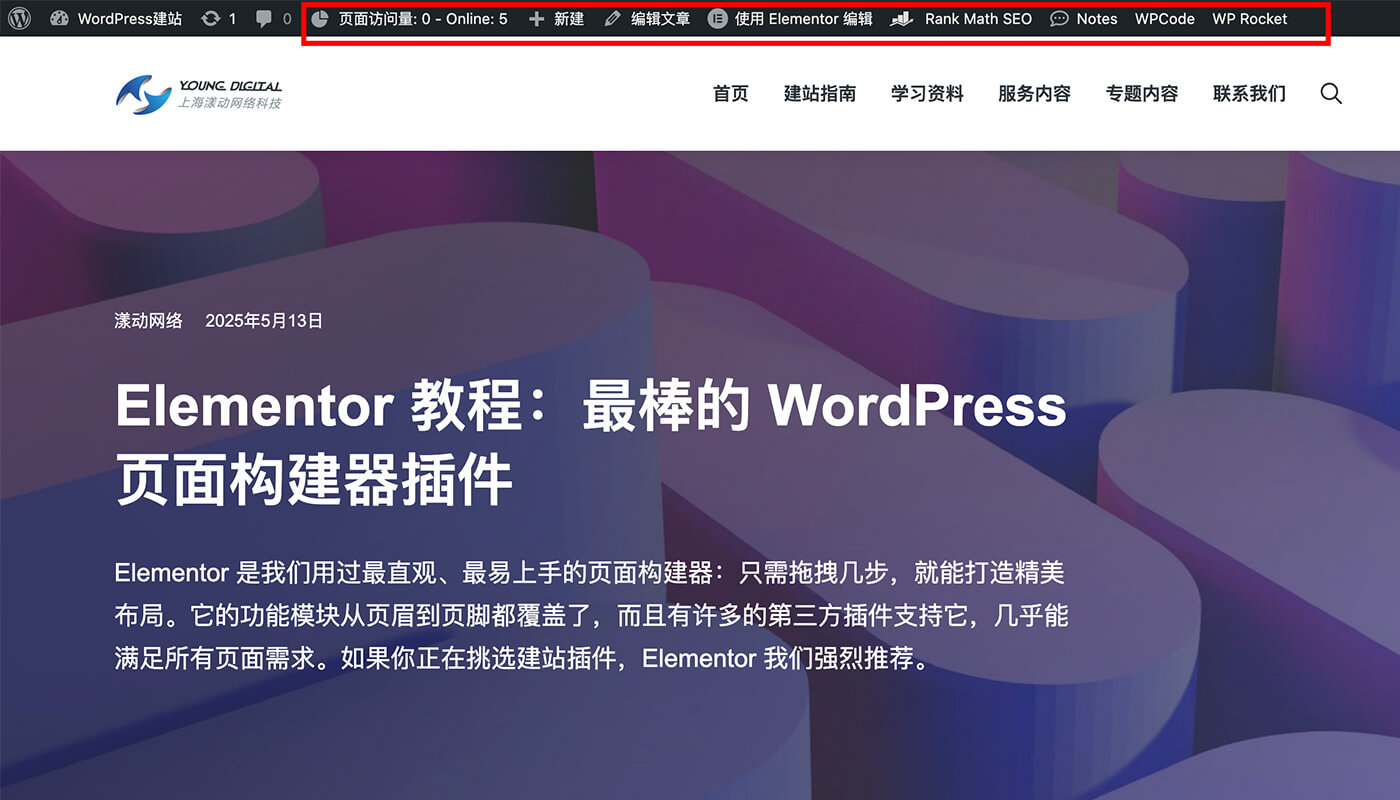
预览功能:一般情况下,只有管理员可以有权限可以发布文章。管理员登录状态时,访问页面顶部都会有这个黑色的 导航。
发布功能:就是把页面发布出来让用户看,正好和预览功能相反,应该没有这个黑色的导航。
4.1.2 功能区
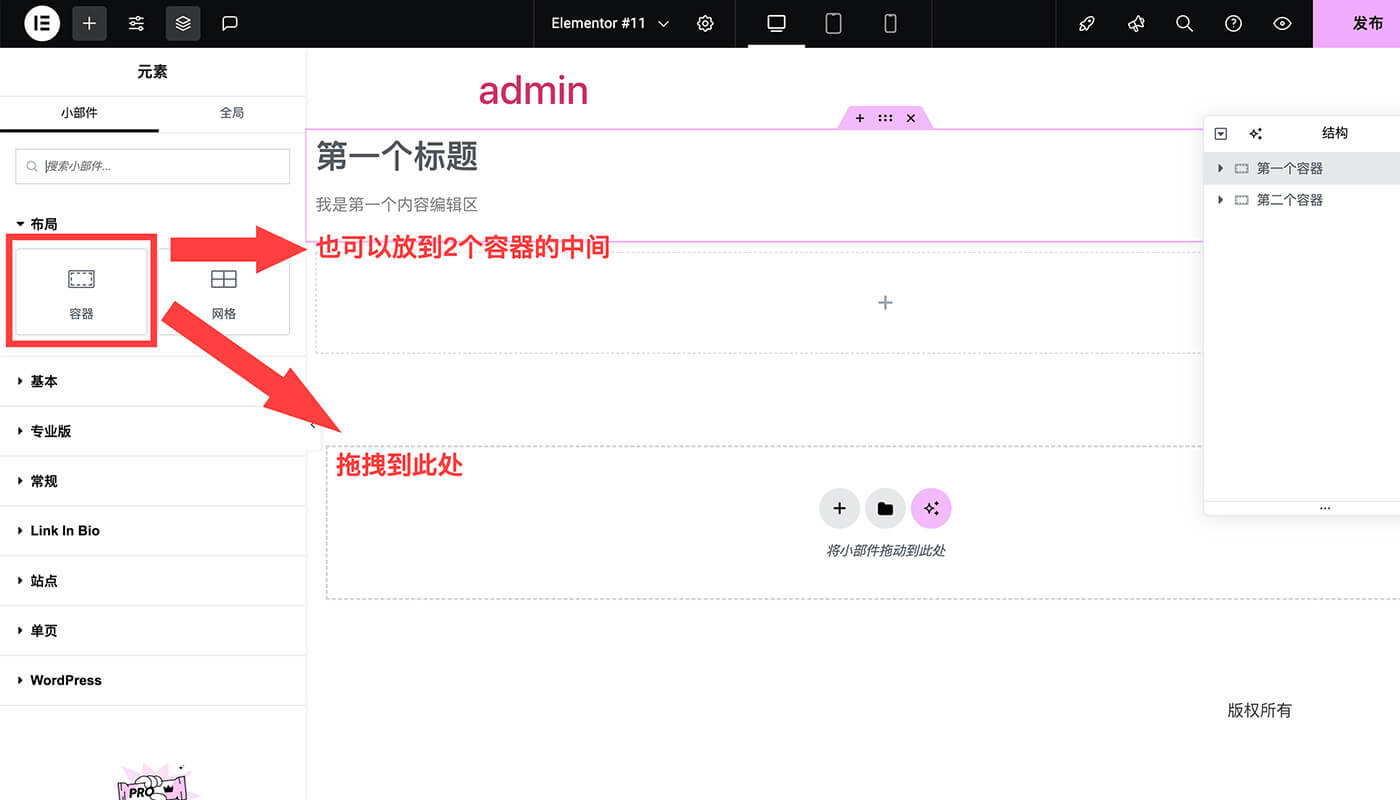
功能模块区:Elementor 已经把功能模块进行了类别,布局 、基本、专业版、常规、站点、单页。每一个小部件都是一个小功能,我们只需去使用它。
功能区的部件太多,我们挑选重点的和常用的介绍一下,其他的留给大家自己去学习掌握了。


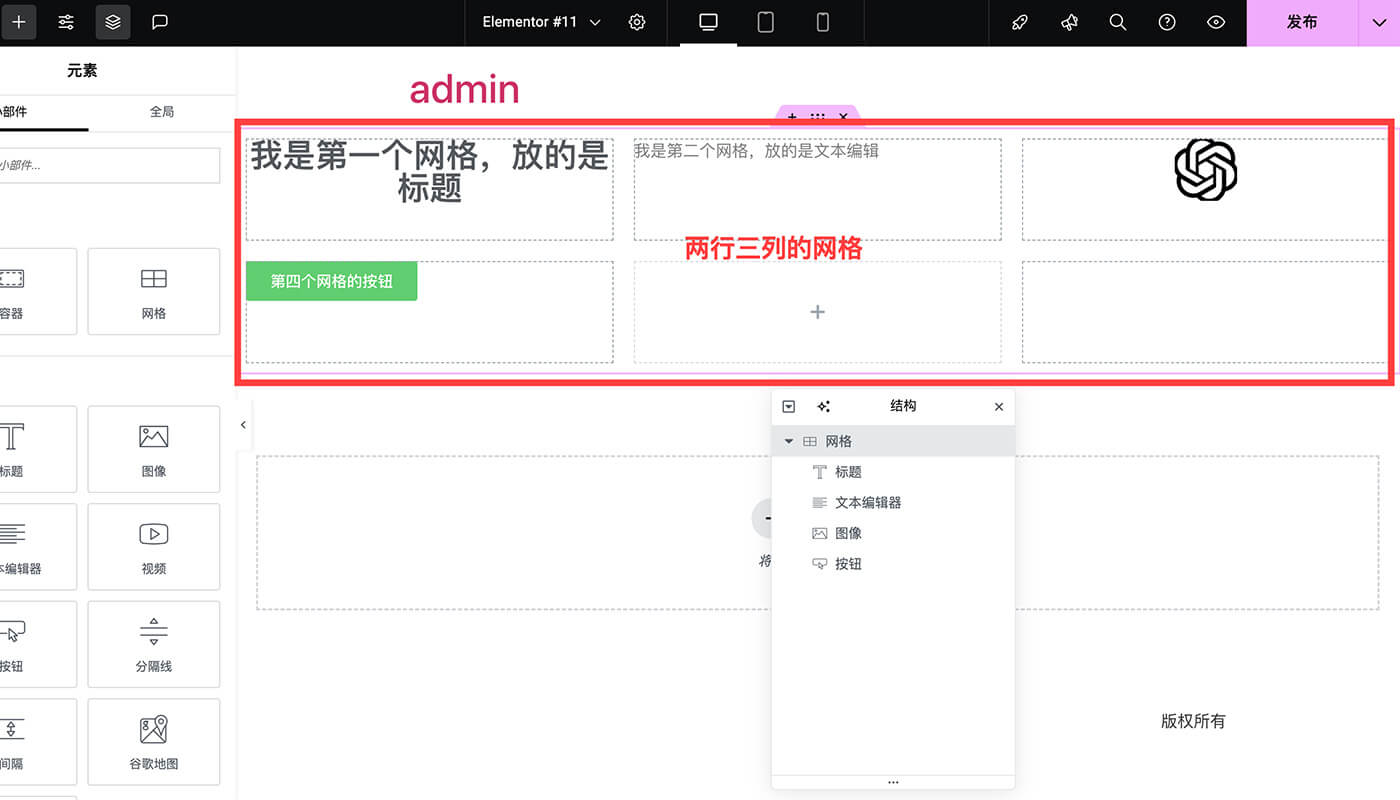
容器:主要的作用是,实现更灵活的布局结构。控制元素(标题、文本编辑)的排列、对齐。图1,一个页面中可以有无数个容器;图2,每个人容器怎么定义,要放什么内容,都由你自己决定。
容器,还有许多高级玩法,你可以自己去研究一下,如果有问题可以联系我们。

网格:编辑内容文章时,想要在一行里放两个按钮可以先放个 “ 一行两列 ” 的网格。

基本模块:标题、图片、文本编辑、按钮等直接用,往容易里面拖就行。
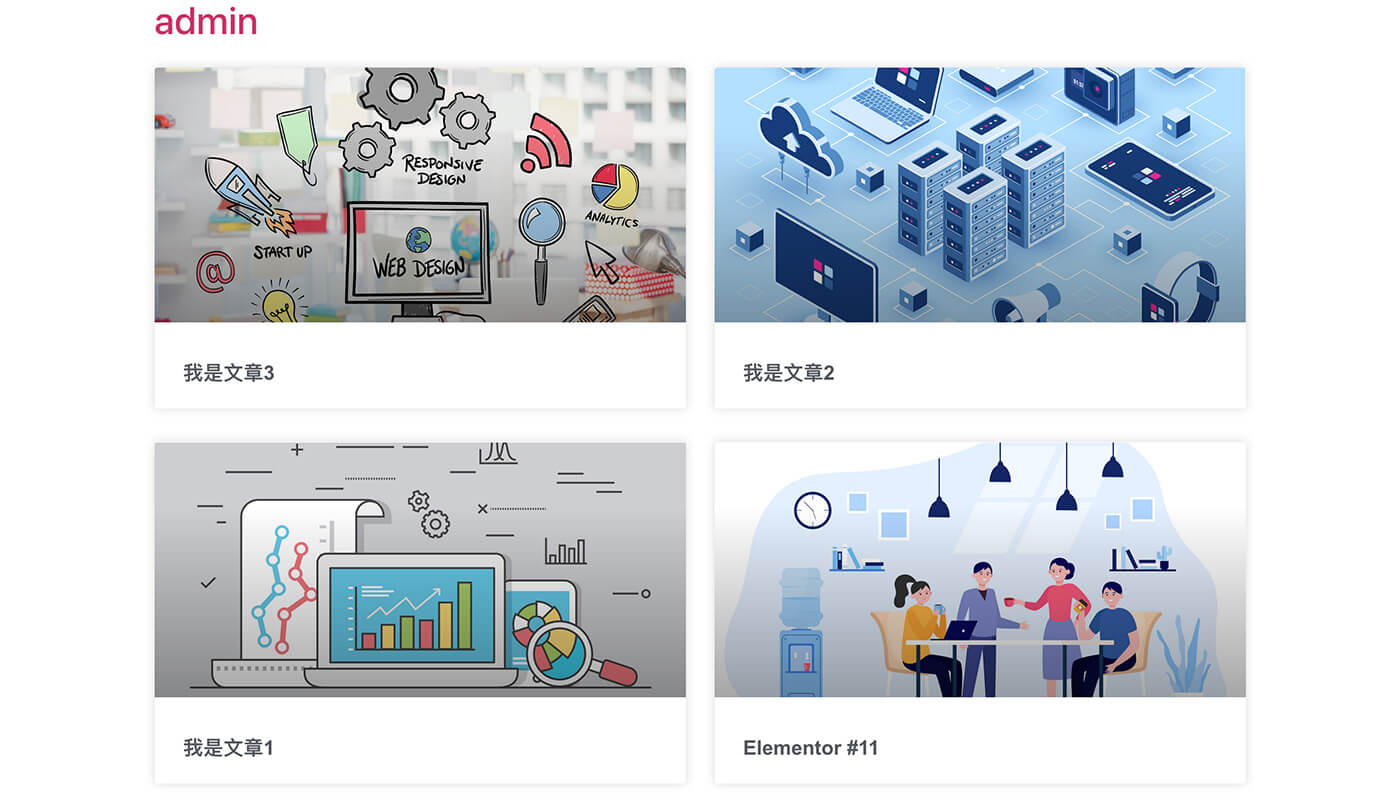
图1: 添加一些测试文章,演示用。
图2:把 Posts 功能部件拖到容器中。
图3:可以修改 Post 内容输出的样式,数量等。
4.1.3 内容区

内容展示区:内容展示区想要放什么,都由你来定义。比如,你可以把 “ 功能区域 > 拖拽 > 展示区 ” 。我把 “ Posts ” 模版的文章输入的样式做了微调。如图,保存发布后,展示区就能显示出来了。
总结
通过这篇教程,相信你已经对 Elementor 有了清晰的了解。无论是插件安装、界面操作,还是页面设计、模块使用,相信你已经能动手搭建出属于自己的网站雏形了。
Elementor 的强大在于它把“建站”变成了一件轻松又有趣的事,即便你没有设计经验,也能做出专业、好看的页面。如果你愿意多尝试、多实践,未来不管是做个人博客、电商网站,还是企业官网,Elementor 都能帮你高效完成。
当然,建站是个持续学习和优化的过程。如果你想进一步了解主题构建、响应式布局、页面速度优化、表单联动等进阶操作,欢迎继续关注后续的进阶教程。