前言
你有没有过在深夜打开一个网站的经验呢?如果此时房间里的灯管太暗,而屏幕又太亮,就很容易刺激到你的眼睛。如果浏览的网页正好有一个颜色亮度切换的功能,会不会让你瞬间情绪价值拉满呢?现在,许多网站都注意到这个问题,提供深色的夜间模式,这种设计真的很人性化。

WordPress 夜间模式插件推荐
| 插件名称 | 评分 | 特色说明 |
|---|---|---|
| WP Dark Mode | 5星 | 一键添加全站暗黑模式切换 |
| Dracula Dark Mode | 4.9星 | 智能色彩算法全站暗色方案 |
| Darklup | 4.6星 | 自动分析结构无缝暗黑体验 |
WordPress夜间模式插件是为网站提供深色主题支持的实用工具,能根据时间或用户偏好自动切换界面至护眼模式。这类插件可有效减少屏幕蓝光,提升夜间浏览舒适度,降低视觉疲劳。
下面让我们看一下这 3 款插件的介绍及使用方法吧!
1. WP Dark Mode

1.1 WP Dark Mode 插件介绍
WP Dark Mode 是一款功能强大的插件,允许用户为网站启用夜间模式,提升用户体验。它不仅支持前端和后台的夜间模式,还可以自动根据时间切换。该插件允许用户选择深色或浅色主题,并提供多种自定义选项,适合不同类型的网站。
优点:激活插件后立刻生效,无需任何手动设置,支持前端切换、后台暗黑、短码、Elementor。
缺点:多数用户建议自行压缩 JS,以免影响首屏加载。
1.2 WP Dark Mode 插件使用说明
2. Dracula Dark Mode

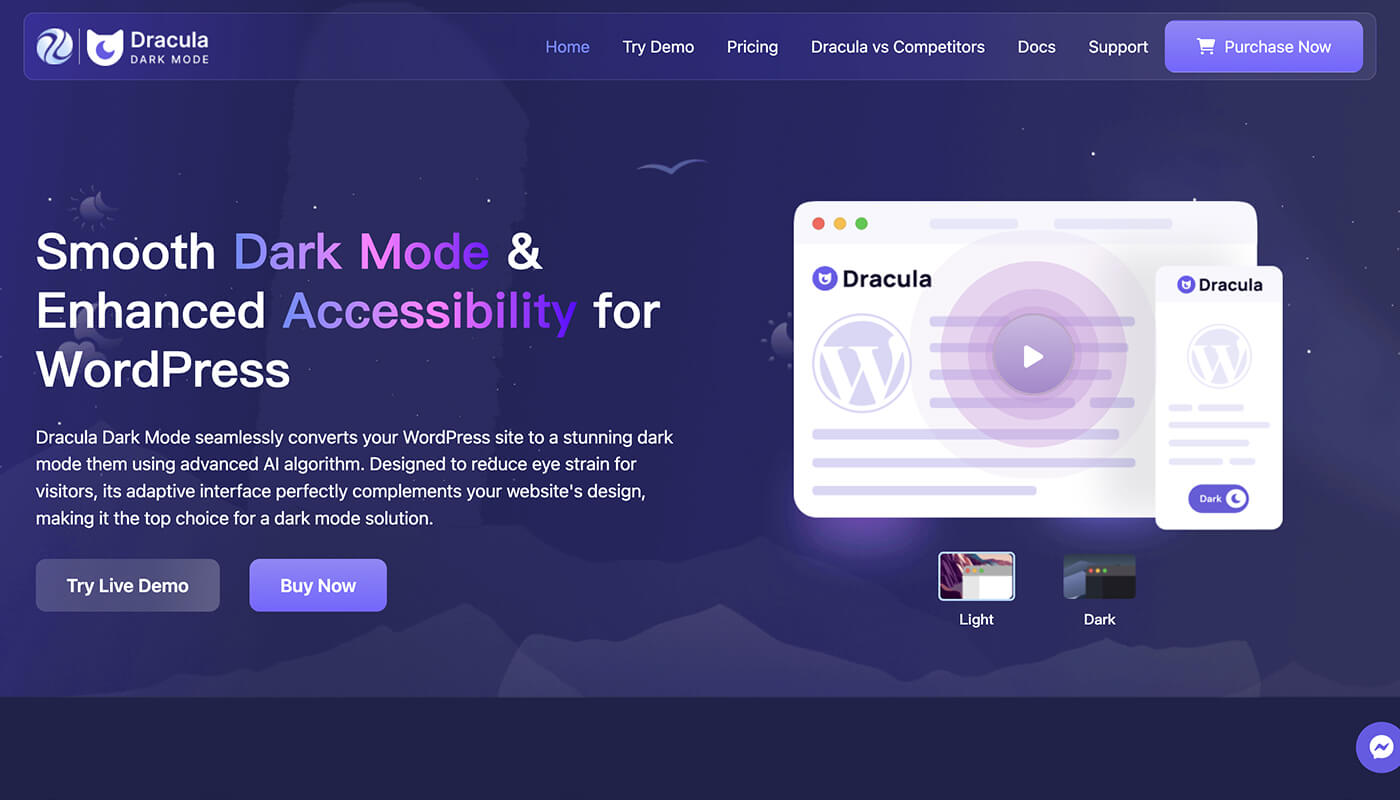
2.1 Dracula Dark Mode 插件介绍
Dracula Dark Mode 是一款专为 WordPress 网站设计 的夜间模式,灵感来自于流行的 Dracula 主题。该插件通过将网站的背景和文字颜色调整为更适合夜间浏览的深色调,提升用户在低光环境下的阅读体验。插件操作简单,用户可以轻松启用和禁用夜间模式,提供了友好的用户界面和多种自定义选项,适合各种类型的网站。
优点:动态生成全站暗色,免去手动调试,前端、编辑器、后台全覆盖,体验流畅。
缺点:高级排程、社交分享等需 Pro 版支持。
2.2 Dracula Dark Mode 插件使用说明
3. Darklup

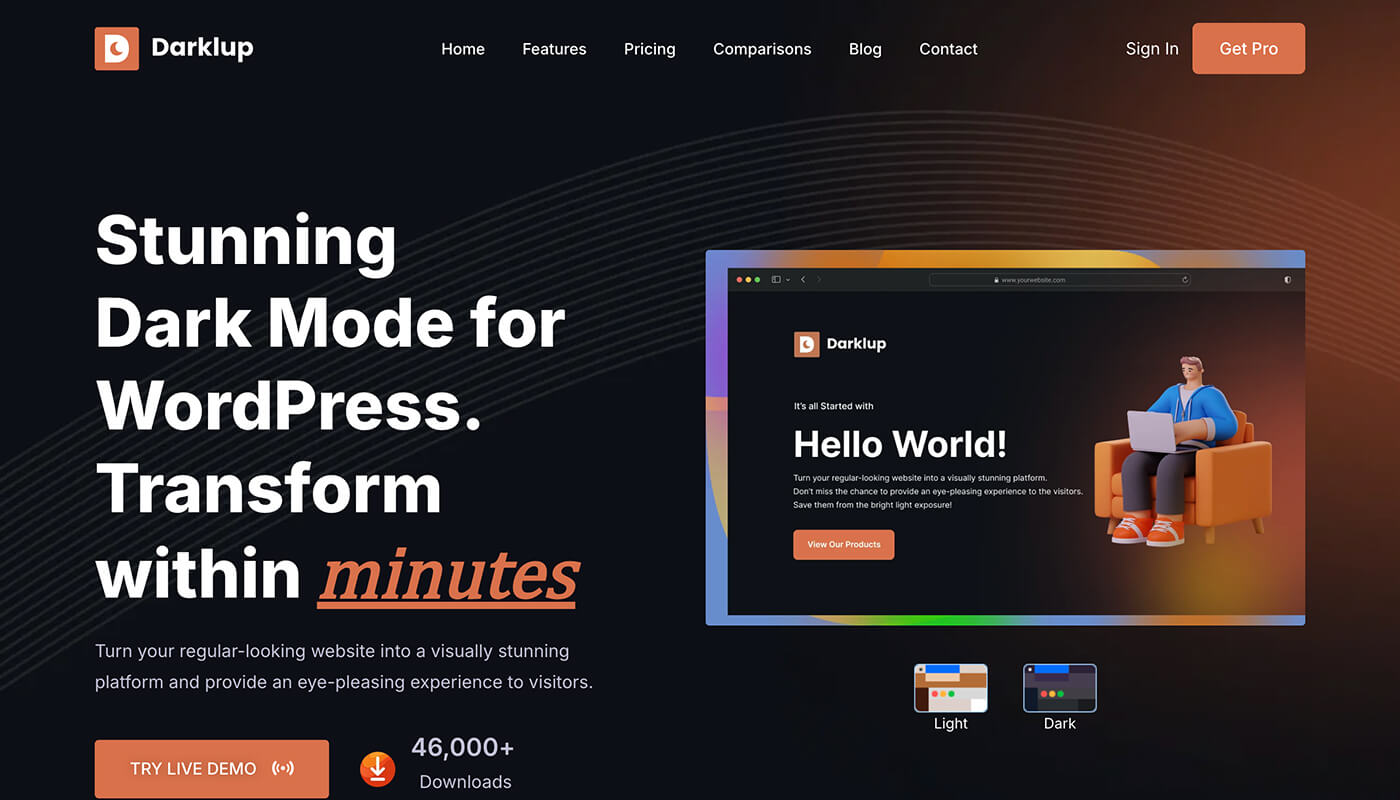
3.1 Darklup 插件介绍
Darklup 是一款旨在为 WordPress 网站添加夜间模式的插件,提供用户友好的界面和多种自定义选项。通过启用深色主题,Darklup 有助于减少眼睛疲劳,特别是在低光环境下使用时。该插件允许用户快速切换夜间模式,并根据个人喜好调整颜色设置。
优点:自动生成暗色,不破坏原有样式,自带多种配色和开关样式。
缺点:渲染略显缓慢。