前言
“ 工欲善其事 必先利其器 ” 如果你正在寻找一个兼具美观与易用性的 WordPress 主题,Astra 是你不容错过的选择。

Astra 不仅提供了丰富的设计选项和模块化功能,还能与各类流行的页面构建器完美兼容,本篇 Astra 主题教程文章将助你轻松打造专业网站。
1. Astra 主题介绍
本篇教程主要是为 WordPress 初学者用户经心打造的, WordPress 入门级主题 Astra 的完整教程。这款主题合适搭建博客网站、公司宣传网站、个人独立站、跨境电商网站。
1.1 为什么选择 Astra 主题
Astra 是一款轻量级的主题。主题模版文件小,节约用户打开网站时间,大大提升了工作效率。Astra 安装也很方便,用户只需在后台简单的“点点点”,就能快速搭建出一个网站,非常适合新手学习建站。
Astra 大部分主题都是通用型的,适合制作各种类型的网站。比如搭建一个个人的博客网站、企业展示用的网站、个人卖家做跨境电子商务网站。
1.2 Astra 主题的特色
1.3 Astra 同类型主题对比
Astra、Blocksy 和 OceanWP 几款主题在 WordPress 生态中都占有一席之地,各自都有不同的特点与优势。让我们来逐一对比它们,帮助你做出更合适的选择。
1.3.1 Astra
特点:Astra 是一款轻量级且高度可定制的主题,适合各种类型的网站,特别是博客、商业、电子商务等。Astra 兼容 Elementor 和 Gutenberg 页面构建器插件,能够帮助用户快速构建和自定义网站。
优点:
- 加载速度快:Astra 代码小质量高,加载速度快。
- 定制化:通过主题自定义选项,可轻松改变网站背景,字体,按钮的样式。
- 页面构建器:兼容主流 Elementor、Beaver Builder、Gutenberg 页面构建插件。
- SEO优化:SEO 功能友好,有利于搜索引擎排名。
缺点:
- 设计风格:仅代表个人看法,我不太喜欢 Astra 主题设计和字体。
1.3.2 Blocksy
特点:Blocksy 是款出色的 WordPress 主题,凭借现代感的设计和自由的定制功能在市场被广泛提起。我的第一款学习网站就是用的 Blocksy 主题搭建的。
优点:
- 自定义功能:内置许多自定义选项,支持各种布局、颜色和字体的自定义。
- 快速加载:Blocksy 页面加载速度也很快。
- 免费版功能丰富:免费版已经很强大,适合开发者学习。
缺点:
- 模版数量:Blocksy 模版数量较少。
1.3.3 OceanWP
特点:OceanWP 是非常流行且功能强大的,更适用制作电子商务的主题。OceanWP 预建模板对 WooCommerce 插件支持非常好,能够帮助你迅速搭建出满意的在线商店。
优点:
完美兼容 WooCommerce 插件:如果你需要搭建电商网站,OceanWP 是一个非常合适的选择。
高度自定义:提供非常详细的自定义选项,可以针对每个页面或布局做出具体的调整。
缺点:
主题体积较大:由于提供的功能较多,加载速度可能相对较慢,尤其在不进行优化的情况下。

如果你是自学建站,这几款主题( 包括 Kadence )都是不错的选择。从主题安装到主题设置上,不可能完全一摸一样,但相比 WordPress 提供的默认主题要好太多了!
这几个主题你可以先去官网看一下设计风格,然后再选择。
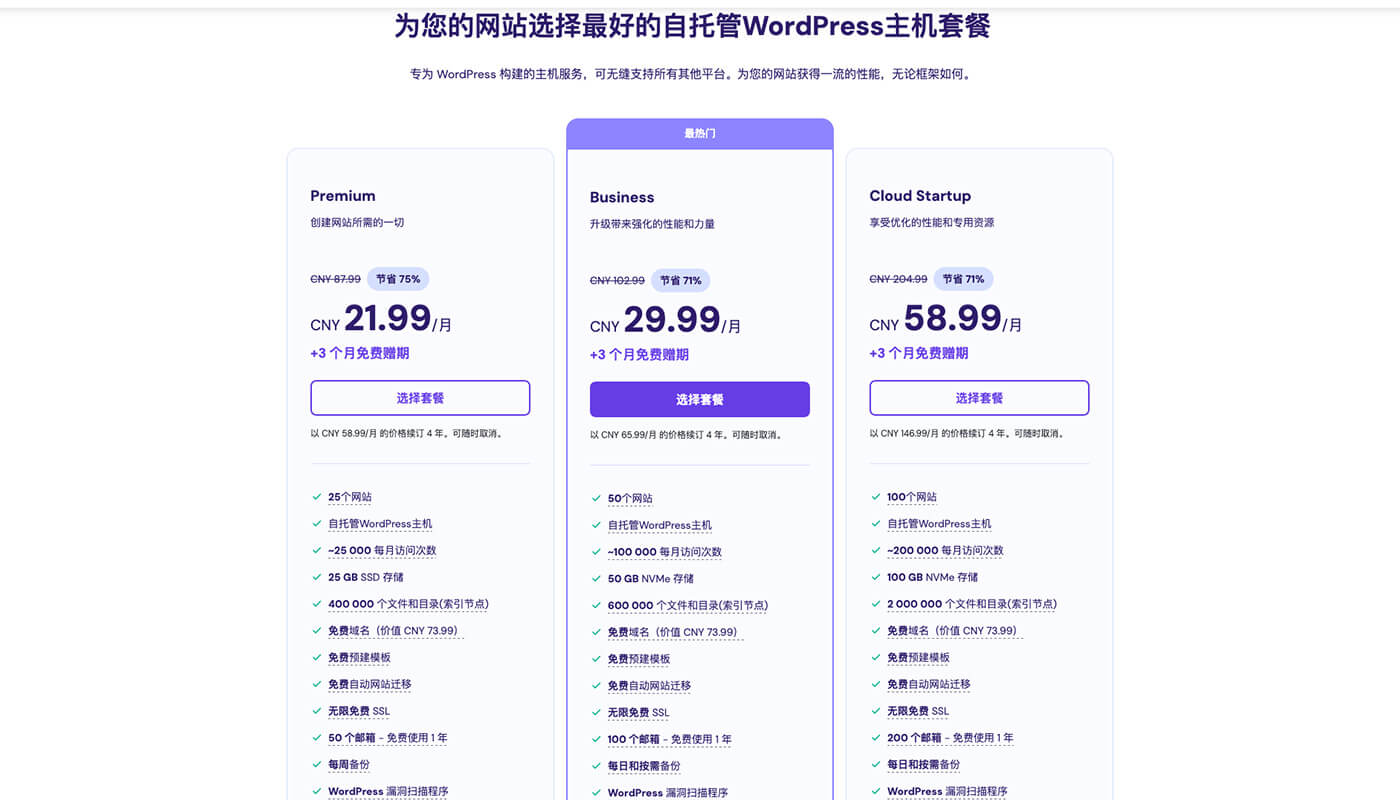
或者,你也可以选择 Hostinger 中档配置的虚拟主机 29.99/月,它不仅能够安装多个站点,而且还有临时的域名,你可以把这几款主题都安装一遍,看看哪款最适合你!
2. Astra 主题模版推荐
Astra 主题教程分为 6 个主要类别,每个类别下还细分了不同的行业领域。您可以从 300 多个现成的模板中进行选择,兼容的页面构建器为您打造完美网站。探索我们全面的预设计模板库,适用于任何项目,几分钟内即可构建专业的 WordPress 网站。
2.1 多用途多功能型主题

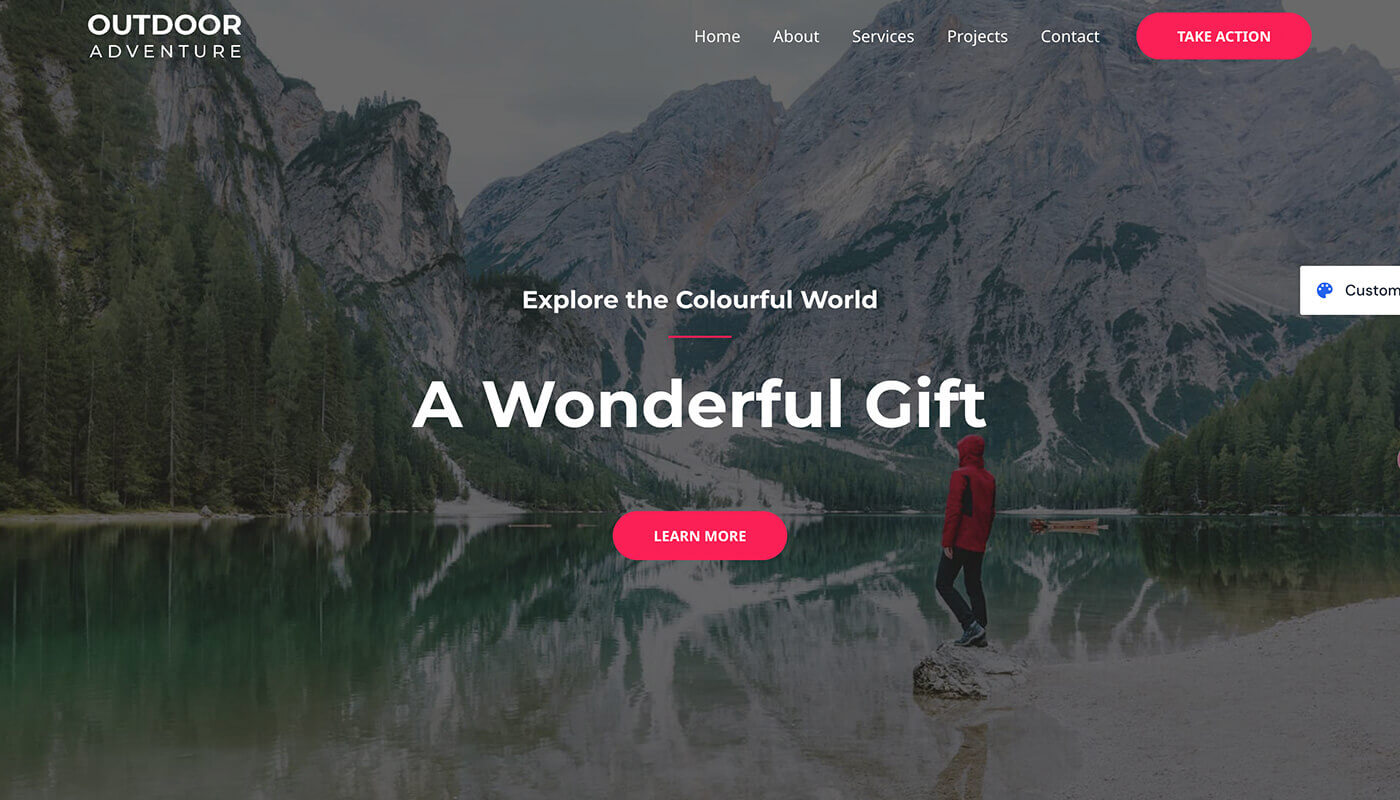
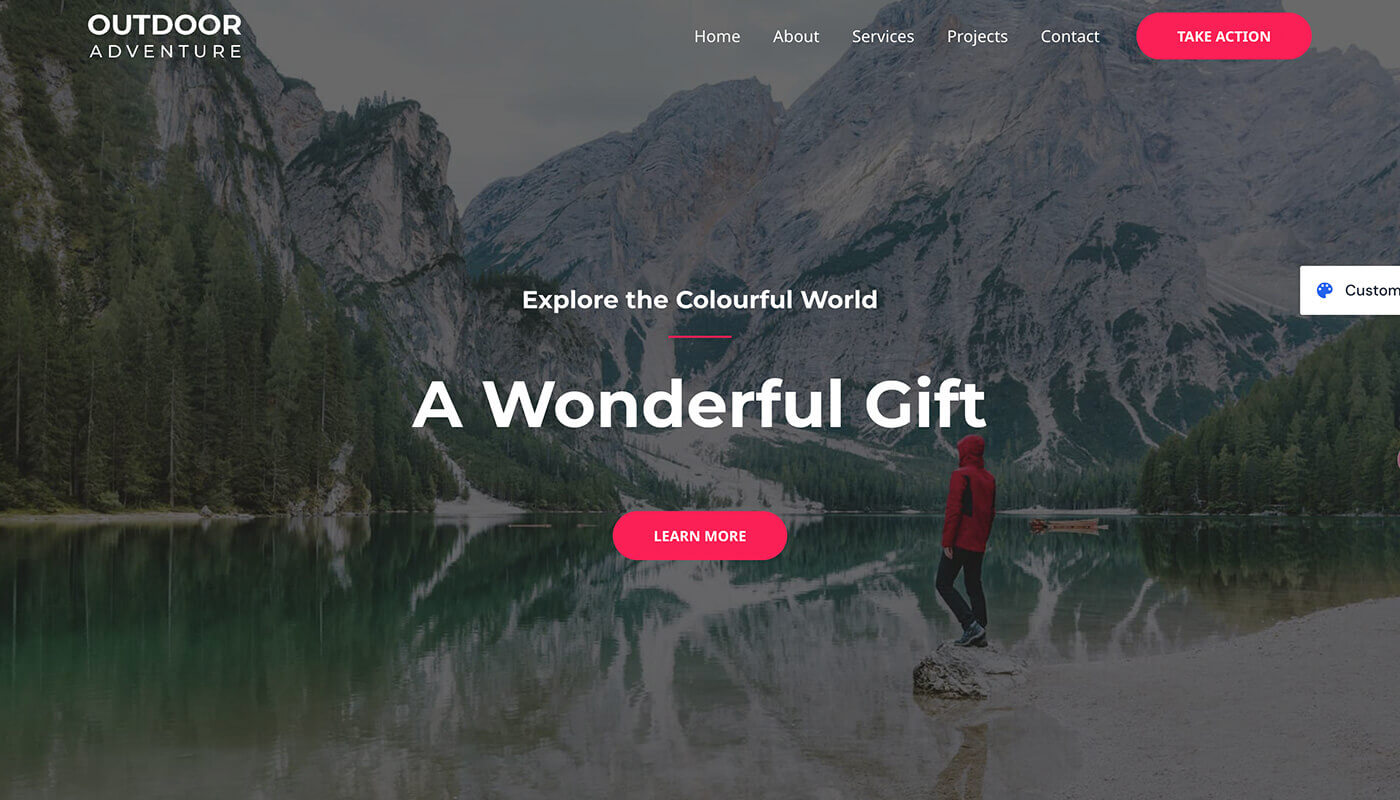
如果您正在寻找一款完美契合您业务的多功能网站模板,那么这就是您要找的。这款户外探险网站模板非常适合那些想要与世界分享激情的人。简洁专业的设计是打造出色网站的基础。丰富的页面和功能将助您打造信息丰富、互动性强、视觉震撼的网站,定能吸引受众的目光。
适用的网站类型:多用途 、简单 、简约 、体育 、旅游观光 、 户外运动 、周边介绍
2.2 商业与服务主题

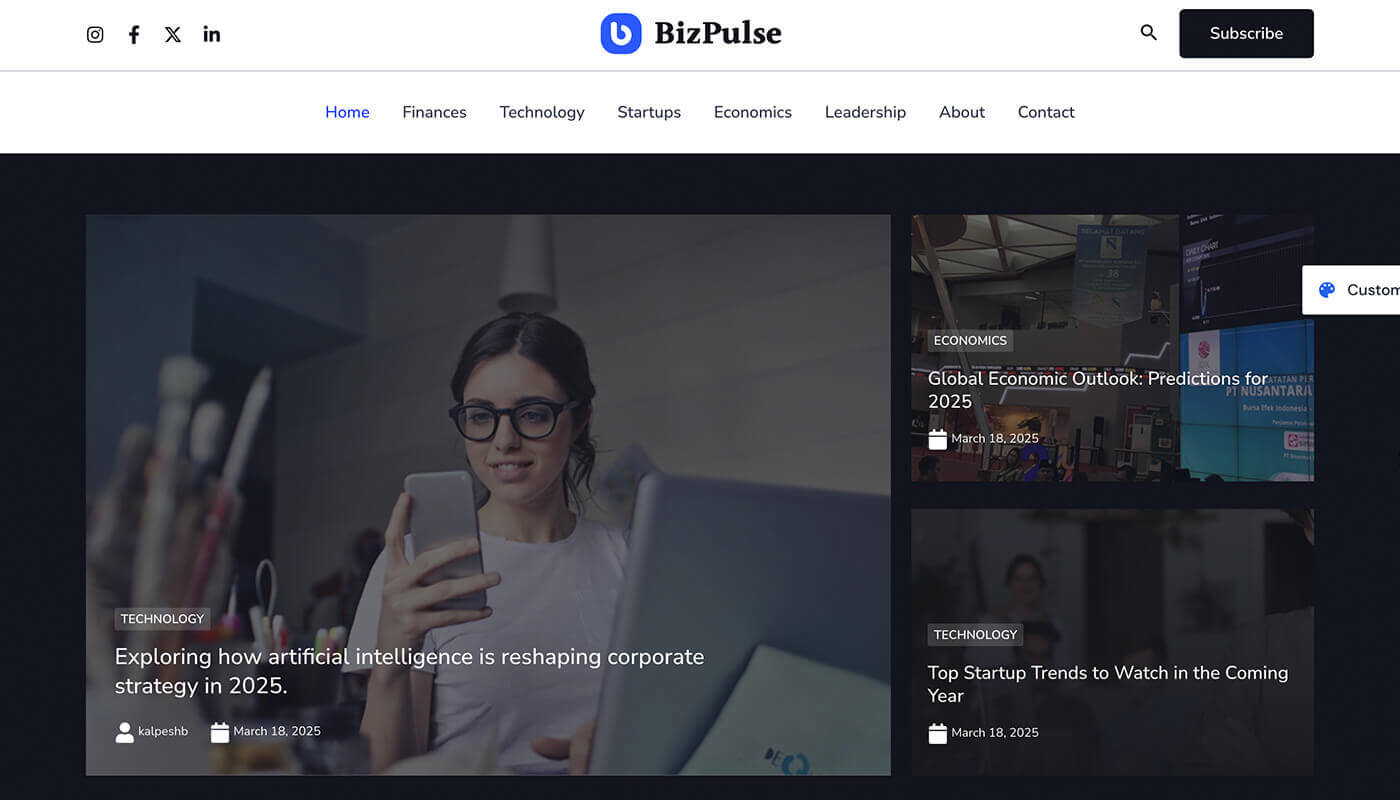
商业杂志模板专为打造清晰锐利、高影响力的出版体验而设计。其简洁的布局、醒目的字体和精美的视觉效果,营造出引人注目的专业外观。该模板以速度为设计理念,确保在不同设备上实现闪电般的性能,非常适合移动端读者。
网站类型的定义:商业合作 、创意广告 、数字代理
2.3 有创造力的主题

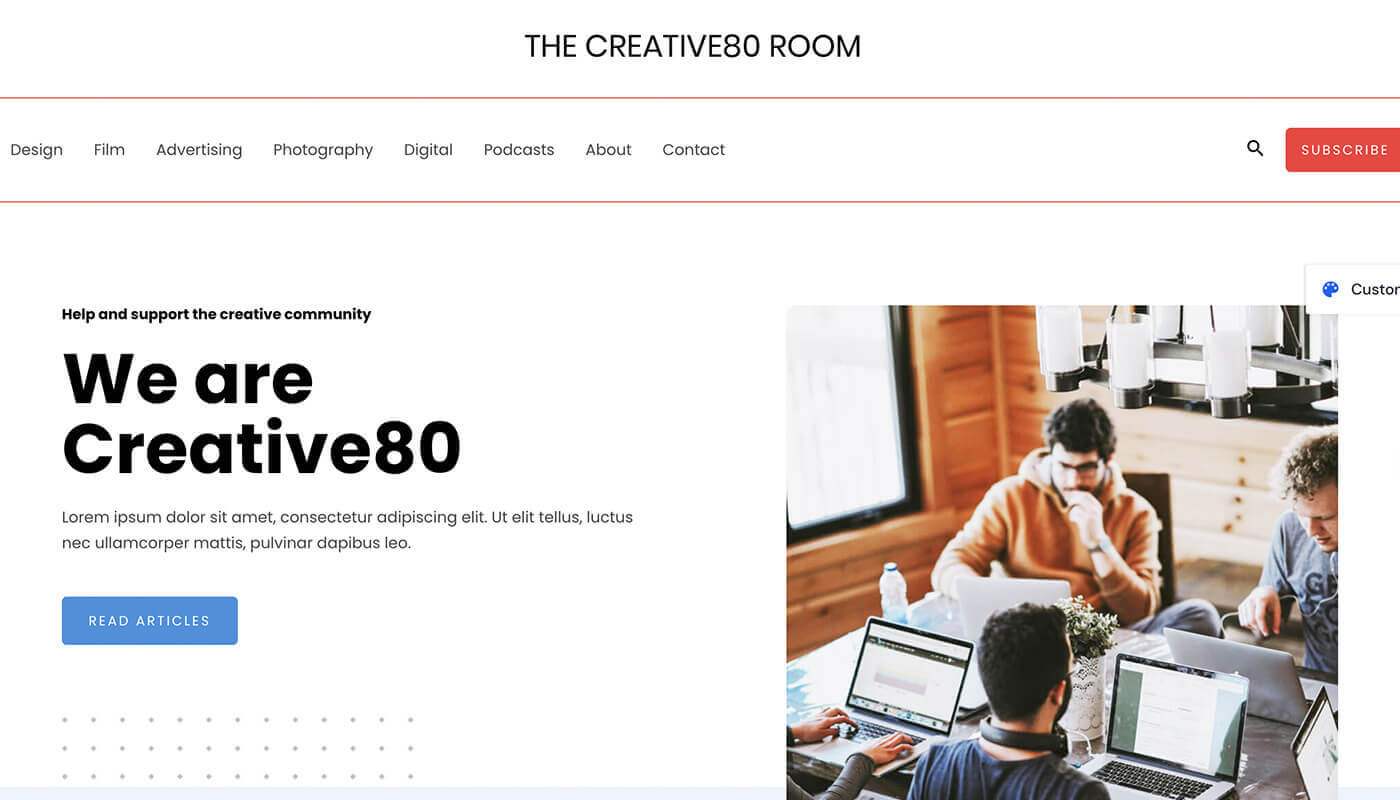
创意博客模板简洁明快,让您的内容闪耀夺目。该设计采用柔和的色彩、大量的留白以及一些精心挑选的图片来展示您或您的作品。它的设计打破了常见的博客布局,使其一眼就脱颖而出。其富有创意的设计方式,让你能够轻松展示自己的作品,而不受任何常规的束缚。
网站类型的定义:商业 、创意 、数字代理 、电子商务 、技术
2.4 外贸工厂类型主题

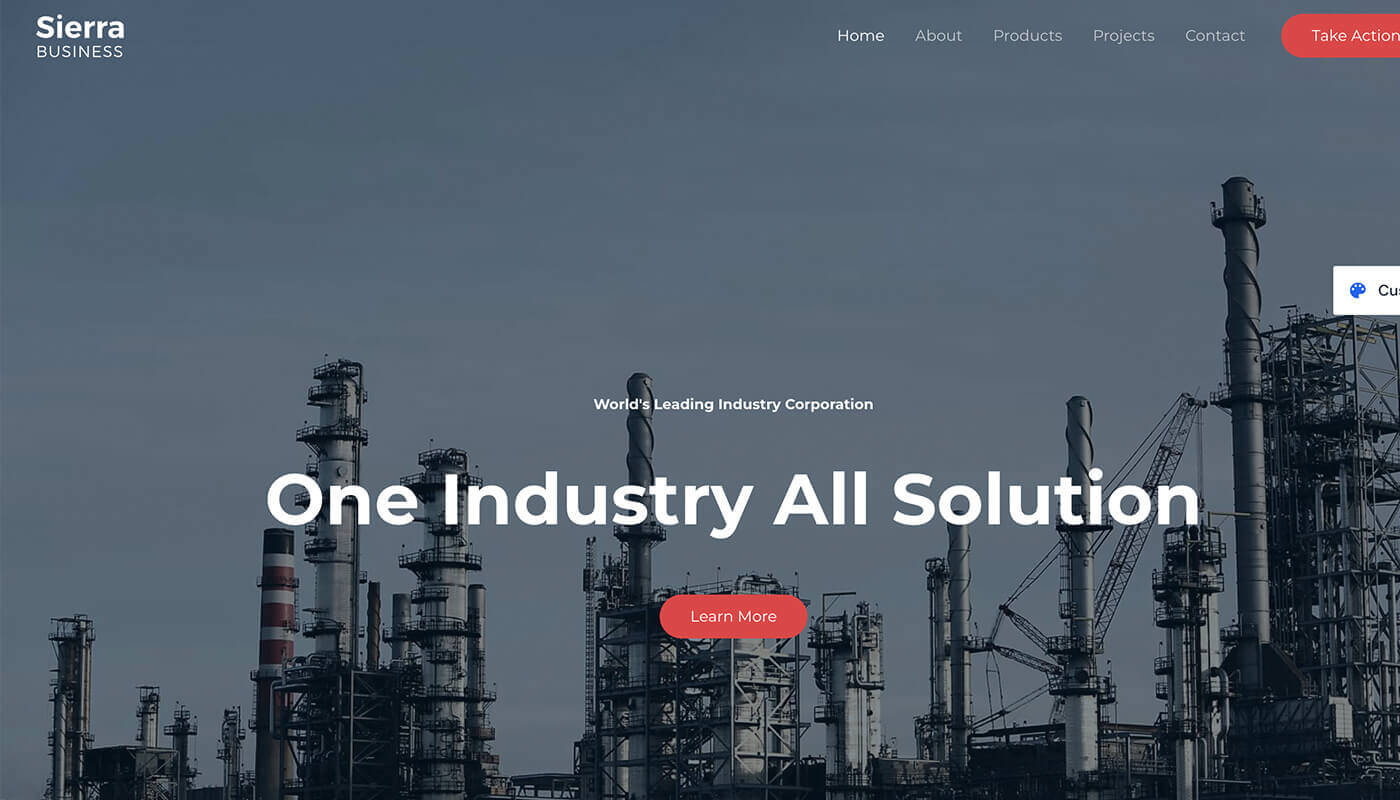
Sierra Industry 多用途模板使用说明性全屏图片来即时传达其主题。它还使用简洁的字体和醒目的对比色来引导用户采取行动,从而吸引访客。该模板将明暗区域与阴影图像相结合,形成视差效果,展现专业的形象。每个页面都包含完全可自定义的内容区域,用于展示您的产品或服务,并讲述您的故事。
网站的风格类型:建筑 、施工 、房地产 、 制造业 、 传统行业 、 外贸出口
2.5 电子商务的电商主题

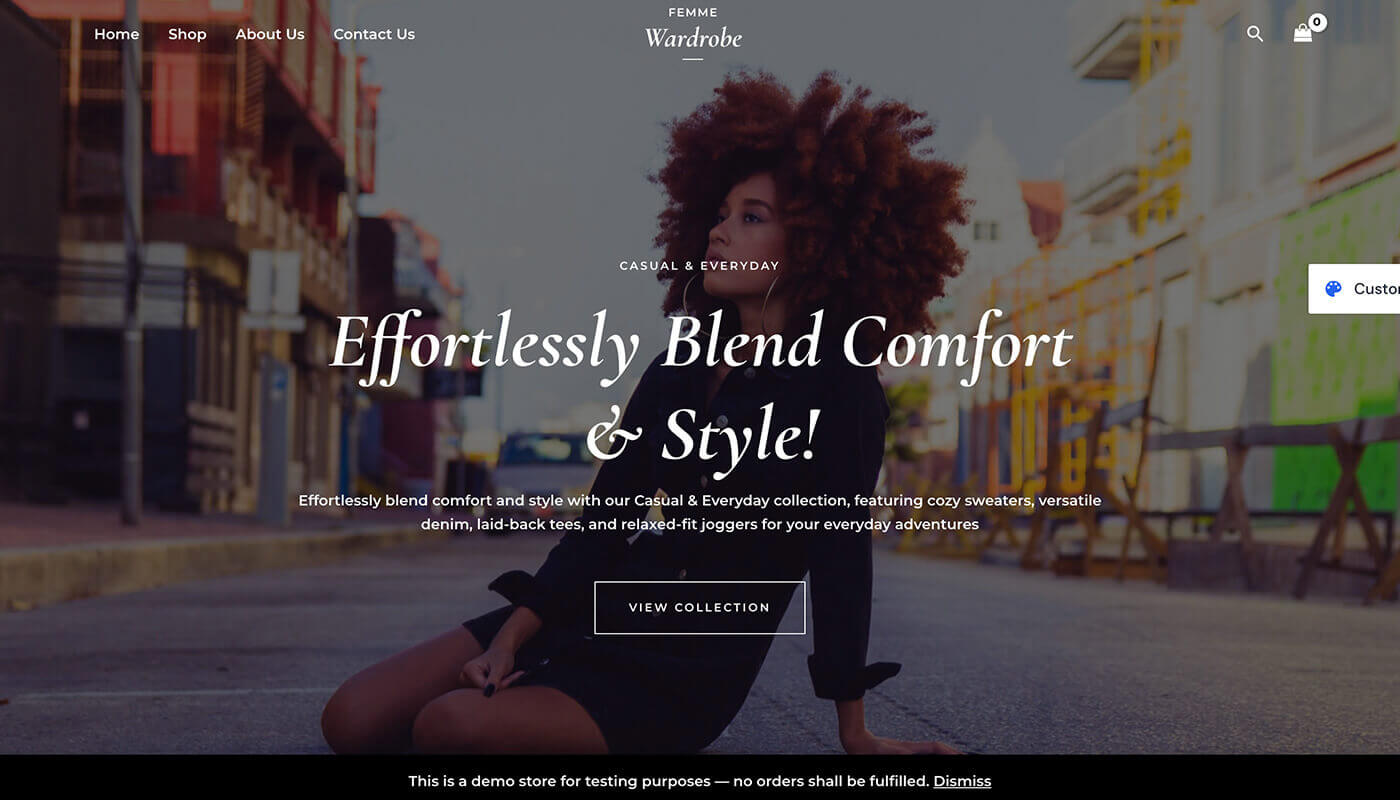
服装店模板是一款专为现代零售设计的时尚电商模板。它以全屏主图打开,顶部有精致的导航和购物车功能,打开后会进入一个带有视差效果的智能商店页面。这款完全可定制的模板可使用内置工具定制,以适应任何品牌或店铺类型。您可以在几秒钟内更改任何您喜欢的内容。该模板与主流页面构建器完全兼容,因此任何经验水平的任何人都可以打造独一无二的作品!
适合的网站类型:时装与服装店 、网上购物 、美容与时装 、商业 、电子商务
2.6 个人网站的博客主题

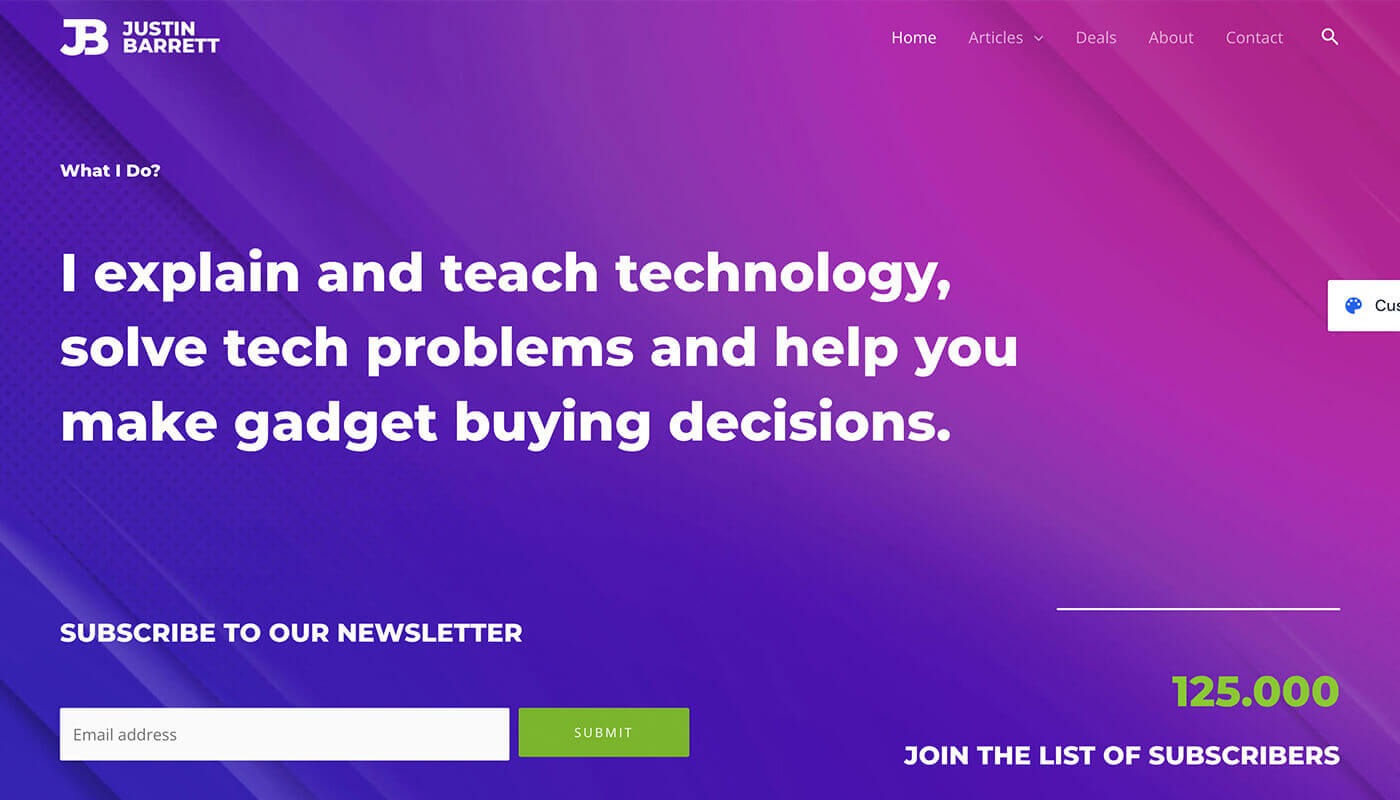
模板是一款易于使用的现代化网站模板,可让您展示最新的科技博客文章。模板内容涵盖最新的科技新闻和趋势、最热门的交易和优惠,以及任何与科技相关的文章。该模板旨在帮助您快速创建自己的技术博客。您无需成为技术专家或 Web 开发人员即可创建自己的网站。
网站主要的类型:博客 、创意 、杂志 、播客
3. 免费主题和付费主题的区别
免费版主题只有基础的框架,有限模板库和基本功能模块,如果只是在原有的模版上替换网站内容,可以用免费主题;付费版主题解锁了所有的高级模板,全部的功能模块,自定义控制页面的布局,增强了主题模版后台管理和设置。根据用户专业扩展能力,搭建出更加出色的网站。
3.1 付费主题功能介绍
| 功能 | Astra Free | Astra Pro |
|---|---|---|
| 价格 | 免费 | 付费(单站点许可证起价) |
| 主题自定义选项 | 基本的主题自定义选项 | 更多高级主题自定义选项 |
| 预建网站模板 | 限制性访问 | 完全访问,包括更多高级模板 |
| 布局控制 | 基本的布局控制 | 更全面的布局控制,支持更多自定义选项 |
| WooCommerce 集成 | 基本的 WooCommerce 支持 | 完全的 WooCommerce 集成功能,包括更多的设计选项 |
| 高级颜色和排版选项 | 限制性选项 | 完全的颜色和排版控制 |
| 头部设计选项 | 基本的头部设计选项 | 更多的头部设计选项,包括粘性头部和自定义菜单 |
| 页脚设计选项 | 基本的页脚设计选项 | 更多的页脚自定义选项 |
| 全局字体和颜色设置 | 不支持 | 支持自定义设置全局字体和颜色 |
| 高级模块 | 不支持 | 开放所有高级功能模块 |
| 后台更新 | 不支持 | 支持 |
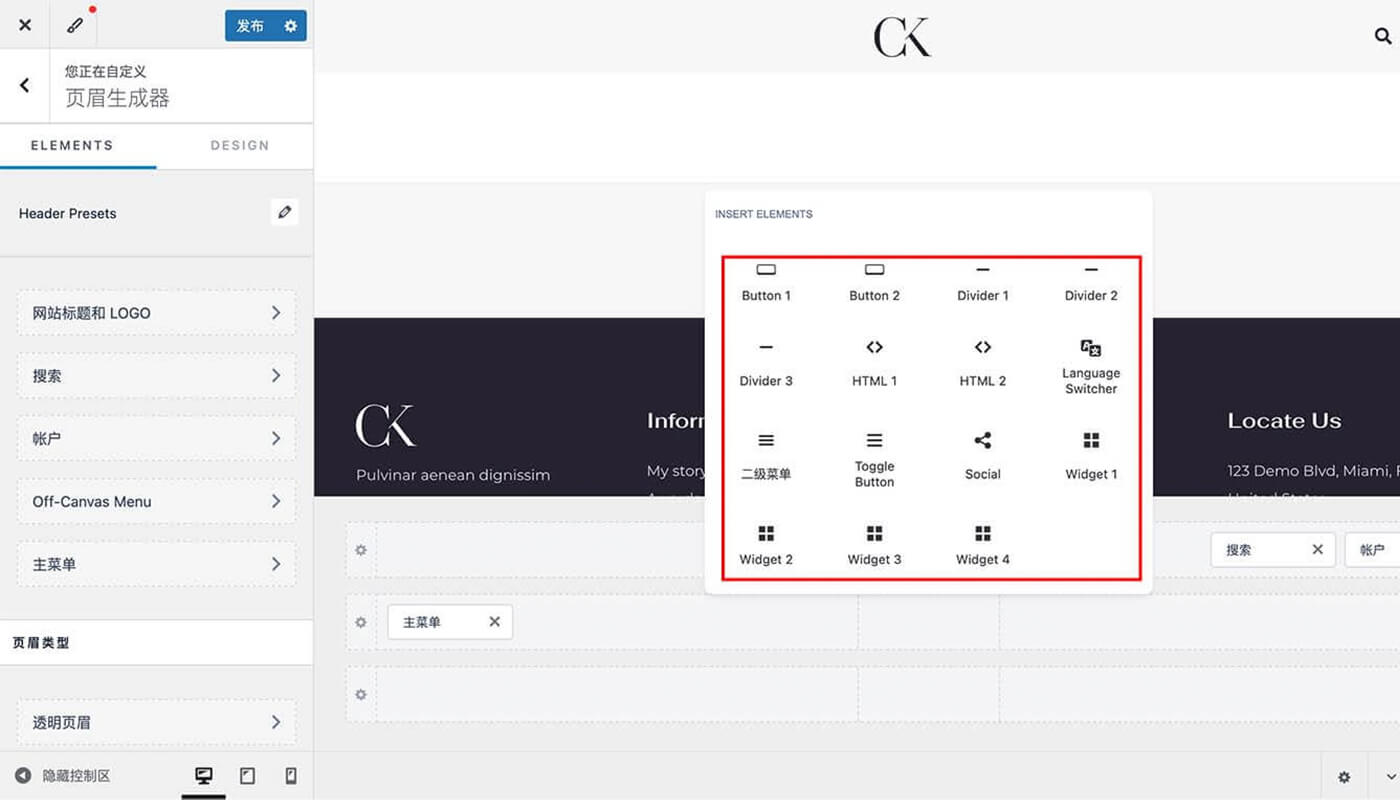
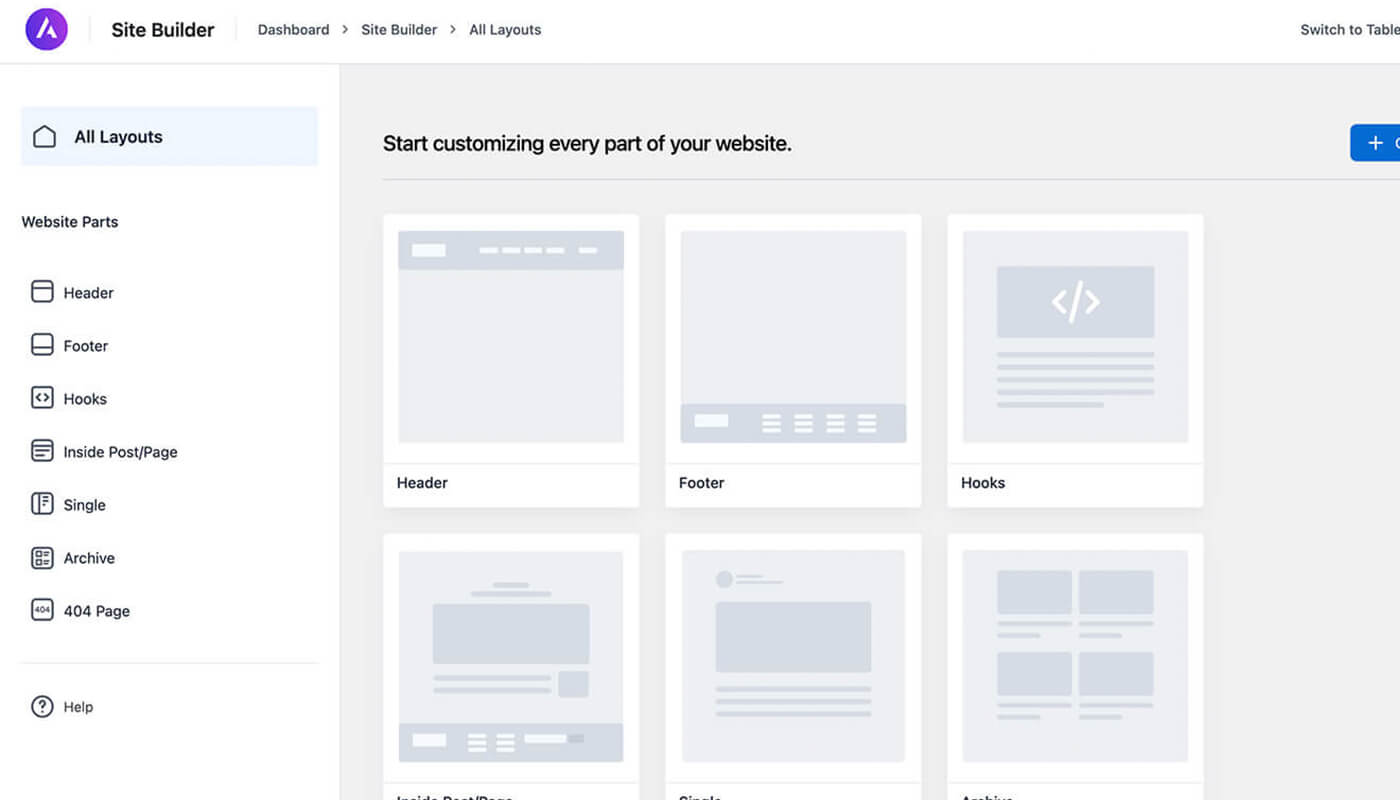
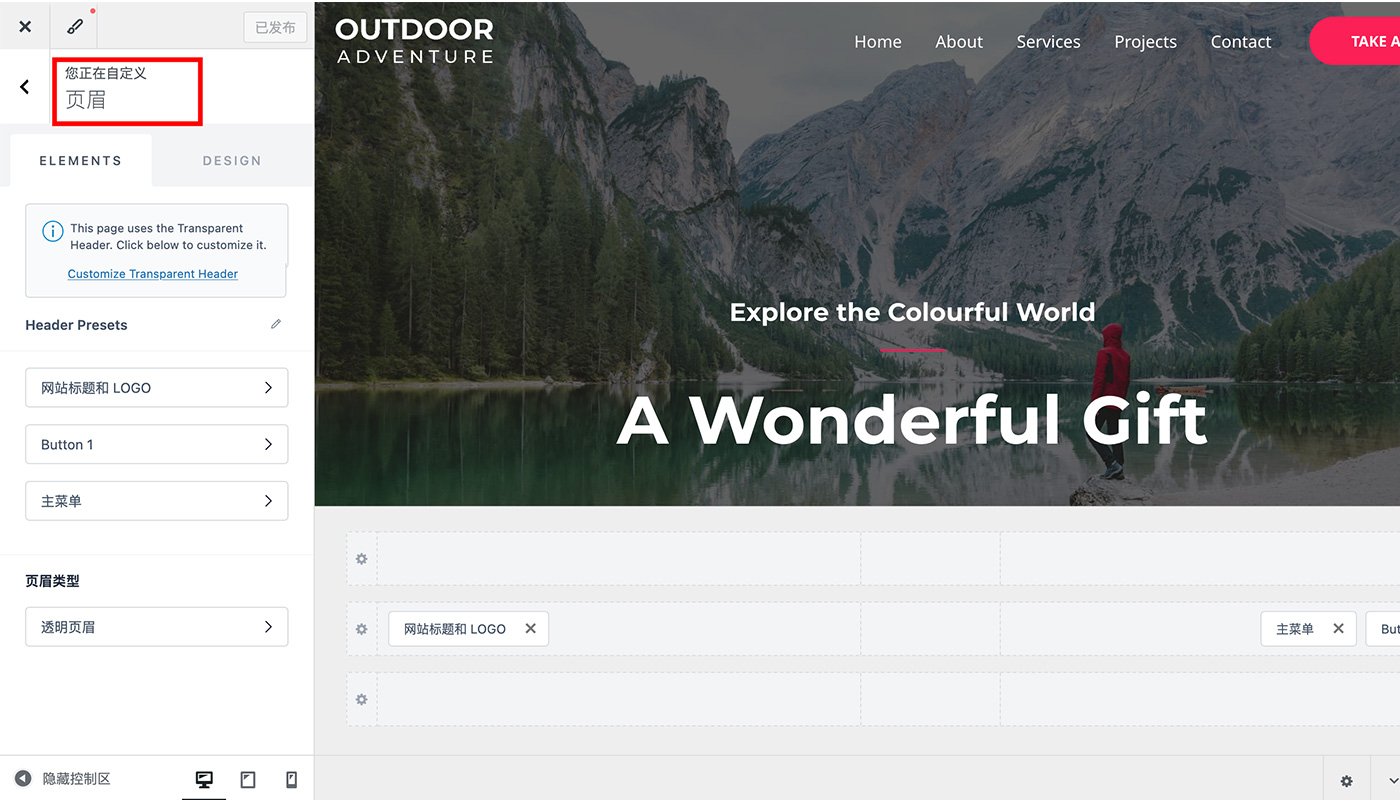
3.2 自定义的页眉页尾栏目设计

如图,红框内的功能部件都 “ 已解锁 ”。可以把 “ 功能部件 ” 都拖到页眉容器中进行管理和展示。例如,把 “ Button 1 ” 拖动到 “ 主菜单 ” 内容后面。
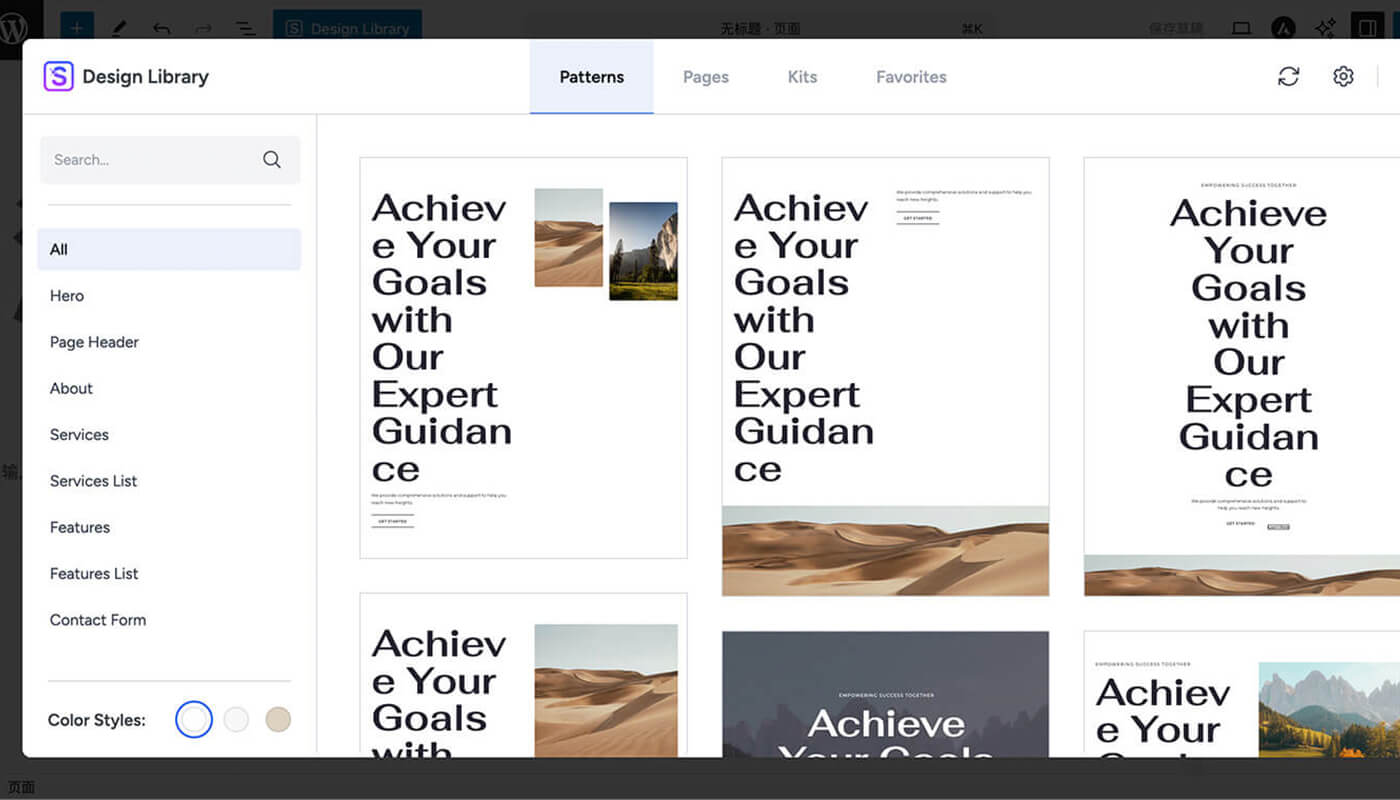
3.3 使用 Astra 提供的模版库

如图,Astra 高级版可以使用更多的模版库。 点击任意模版,然后点击 “ 插入 ”到页面即可。
3.4 开启 Pro 的组件功能
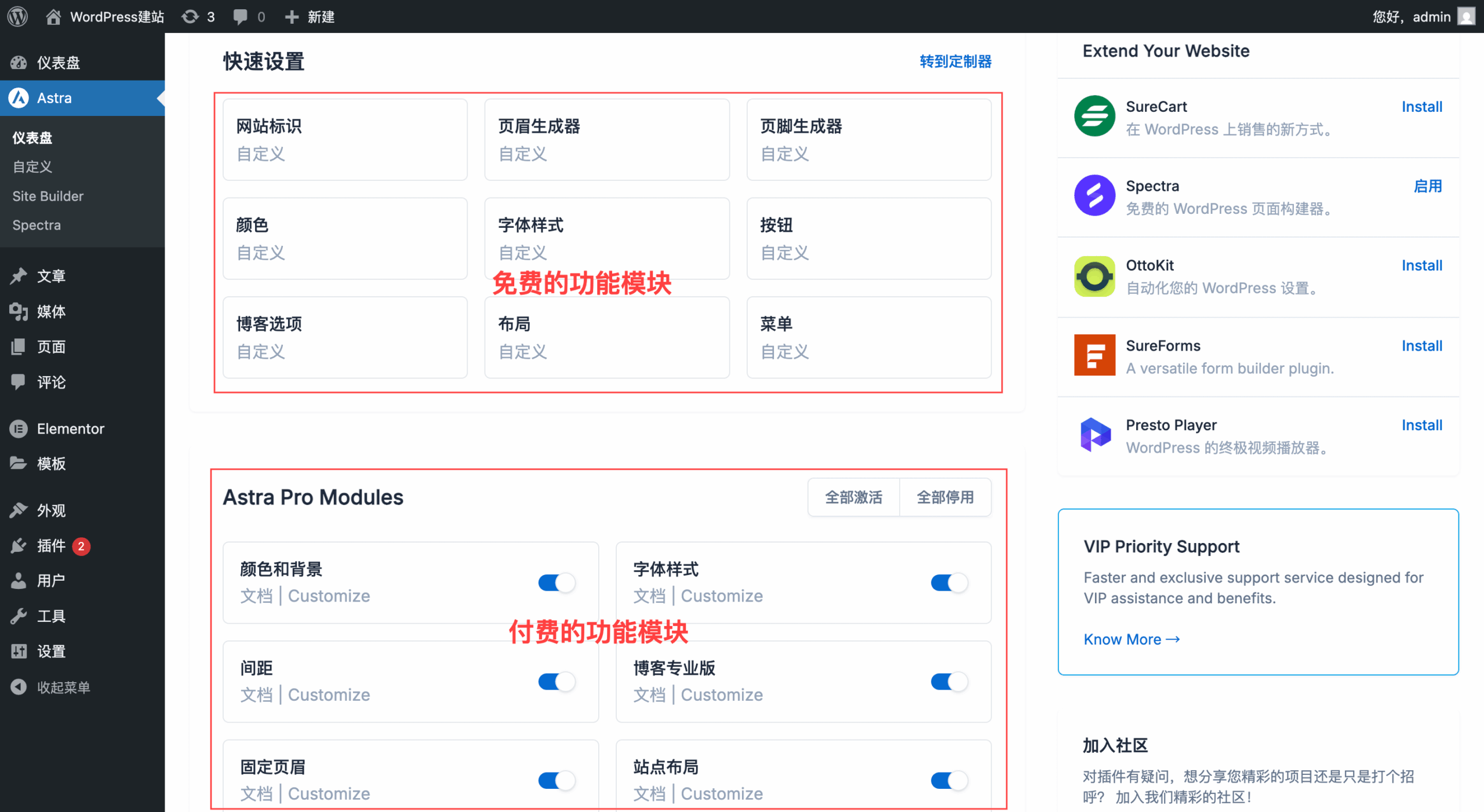
图1:Astra Pro 解锁后,打开 Astra Pro Modules 功能组件,设置成全部激活。
图2:Astra Pro 解锁后,红框中的高级功能,才能够使用。
3.5 自定义主题生成器

Astra Pro 自定义主题生成器:简单来说,自定义主题生成器就像一个网站模板的DIY工具,它让用户能够轻松地创建和定制个性化的网站。
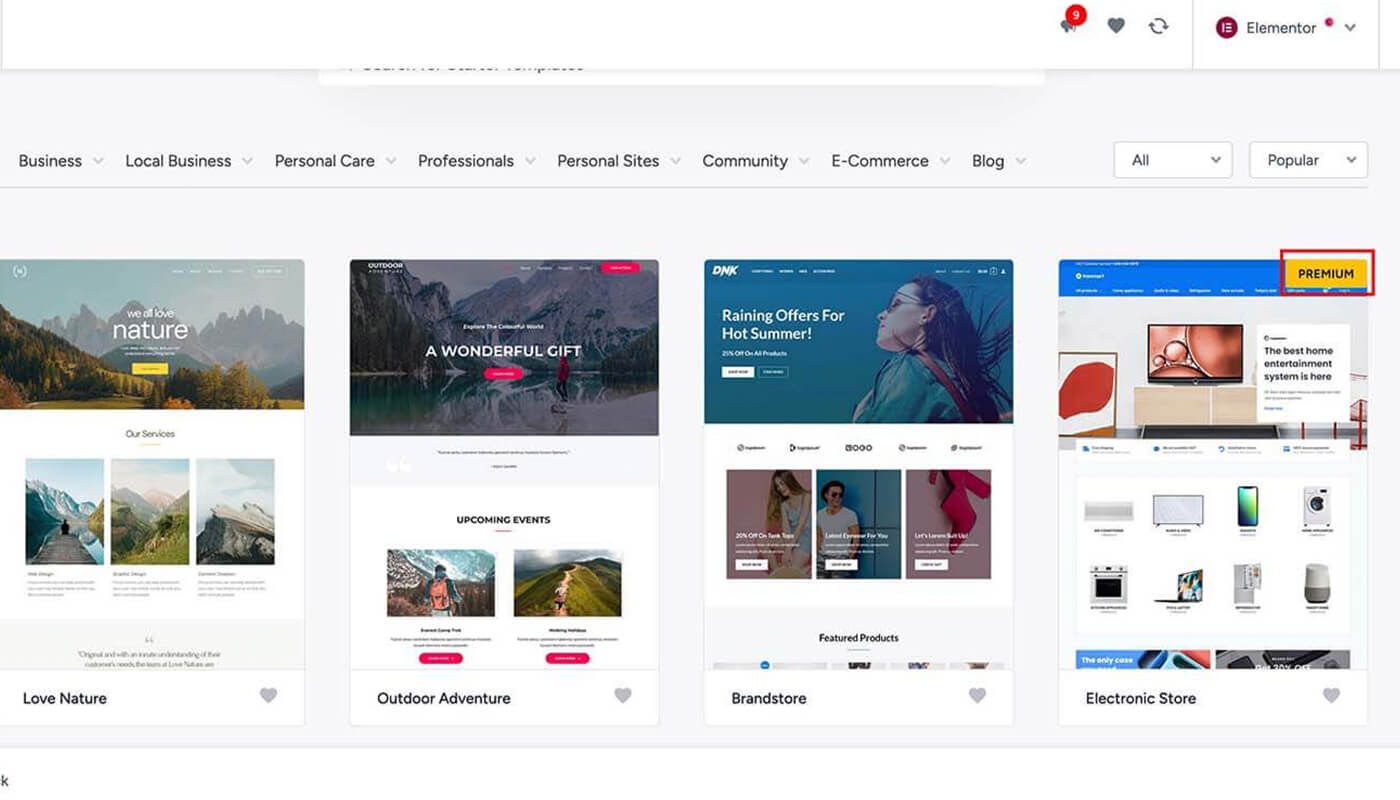
3.6 解锁 Astra PREMIUM 主题

Astra Premium:之前不能下载的高级主题模版也可以下载了。安装的方法和免费的是一样的。
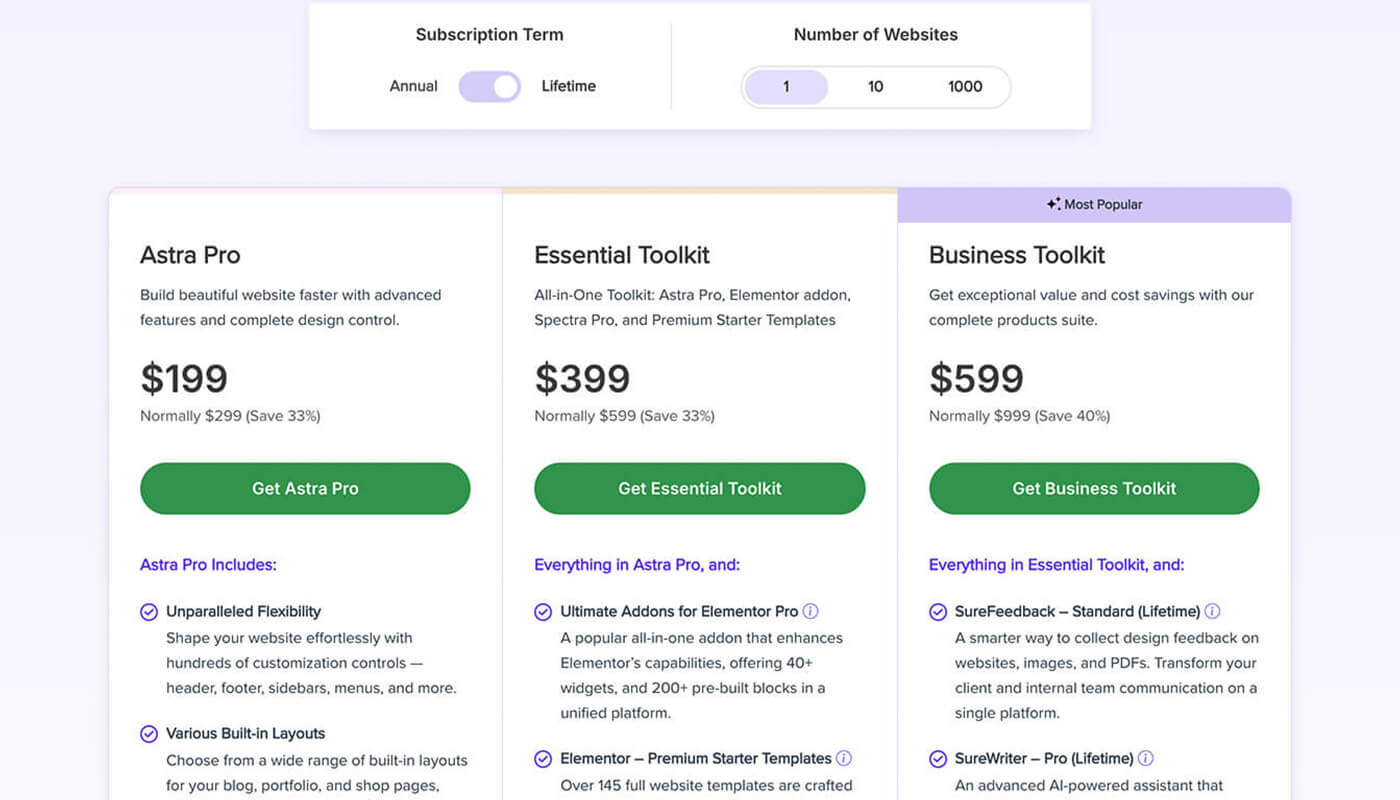
3.7 Astra Pro 价格及扩展功能包

| 方案名称 | 购买类型 | 授权站点数量 | 价格(美元) |
|---|---|---|---|
| Astra Pro | 年度订阅 | 1 个 | $49 |
| 10 个 | $59 | ||
| 1000 个 | $69 | ||
| 终身授权 | 1 个 | $199 | |
| 10 个 | $279 | ||
| 1000 个 | $349 | ||
| Essential Toolkit | 年度订阅 | 1 个 | $79 |
| 10 个 | $129 | ||
| 1000 个 | $159 | ||
| 终身授权 | 1 个 | $399 | |
| 10 个 | $599 | ||
| 1000 个 | $699 | ||
| Business Toolkit | 年度订阅 | 1 个 | $149 |
| 10 个 | $169 | ||
| 1000 个 | $199 | ||
| 终身授权 | 1 个 | $599 | |
| 10 个 | $799 | ||
| 1000 个 | $899 |
Astra 高级版:按年度和终身制,网站数量以及套餐扩展功能都明码标价。
3.8 Astra Pro 主题购买
Astra 主题购买:如果您对 Astra 主题感兴趣可以点击封面图去购买高级版的 Astra 主题。后续您使用 Astra 主题建站遇到问题可以咨询我们。
4. Astra 主题安装教程
对于不懂技术的新手来说要做成一个网站其实是件很困难的事,但是Astra主题提供的模版可以在短短几分钟内就搭建出一个接近成品的网站,降低了制作网站的门槛。
4.1 搜索主题名,安装并启用主题

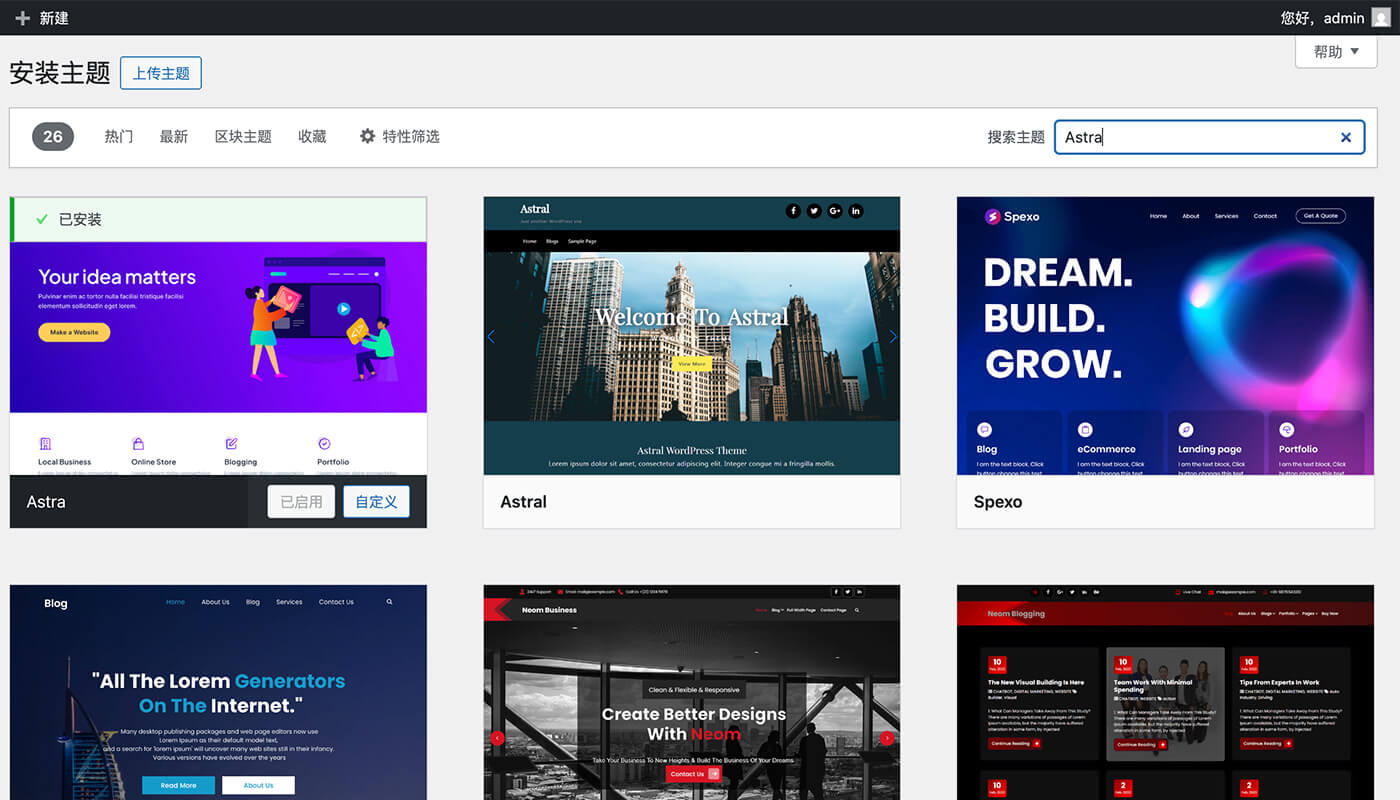
Astra 免费版:免费版的 Astra 主题安装教程方法如图,进入到你的 WordPress 网站 > 外观 > 主题 > 添加主题。 搜索你想安装的主题名称。例如,搜索 “ Astra ” 时,底部的板块会自动动态查询有没有这个名字的主题。如果有,则可以表示可以安装,安装成功后记得点击 “ 启动 ”。
4.2 激活 "Starter Templates" ,访问预制的网站模板

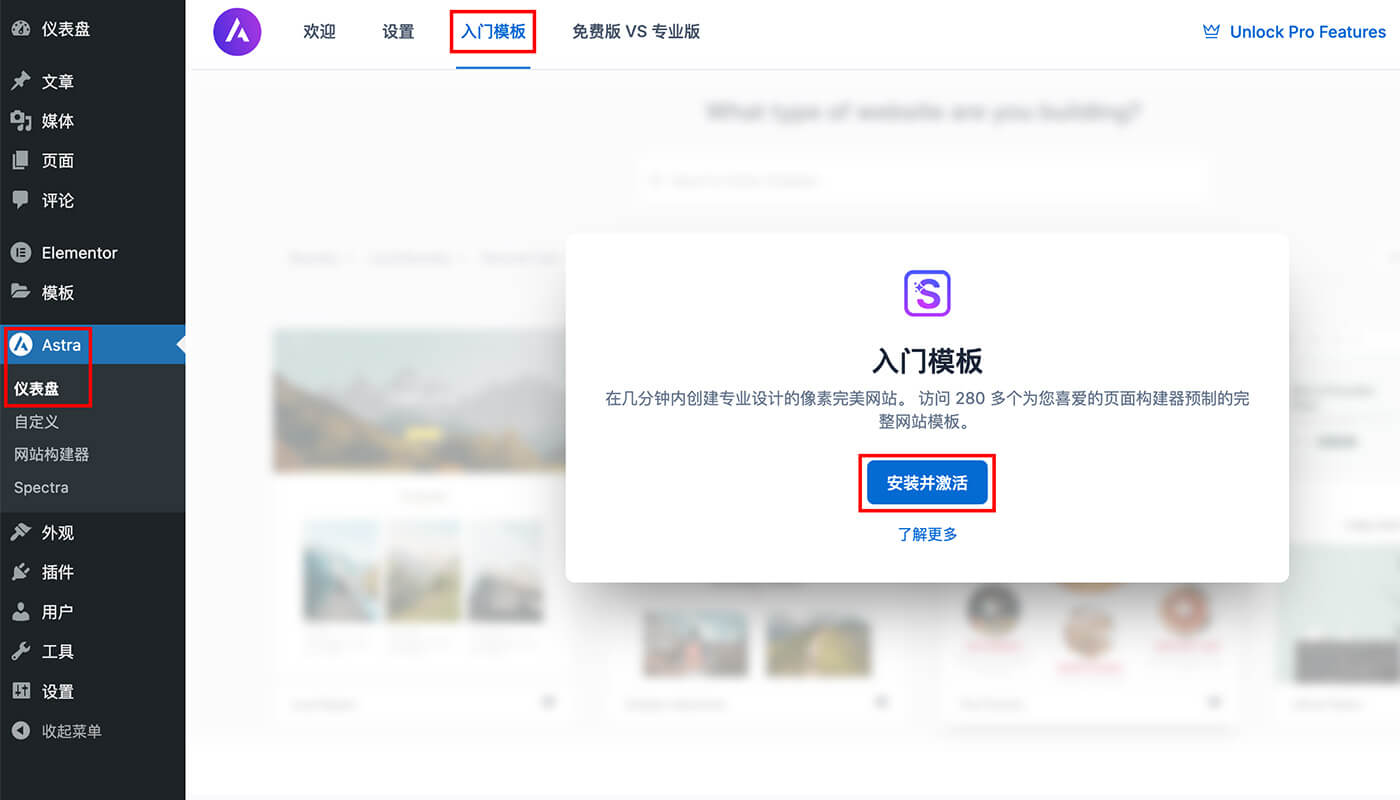
必须安装,它是实现 ” 一键导入网站模板 “的方法。在 “ Astra > 仪表盘 > 入门模版 ” 安装并激活。
4.3 选择免费的主题模版
分类筛选:博客 、 公司 、网店 、教育 、作品集,通过网站的筛选。
4.4 初始化网站信息,导入网站模版数据
一键导入全站模板,支持 Logo 、颜色、字体的自定义。导入后包括首页、关于页、联系页、新闻博客都自动安装完。
4.5 主题安装成功及页面预览
主题安装的时间和服务器的带宽有关(不是你本地的网络速度)。
5. Astra 主题教程

本篇将以 Astra 的 Outdoor Adventure 主题模版为例,分享 Astra 主题教程模版的使用教程。希望这篇 Astra 主题教程对你的建站有所帮助。
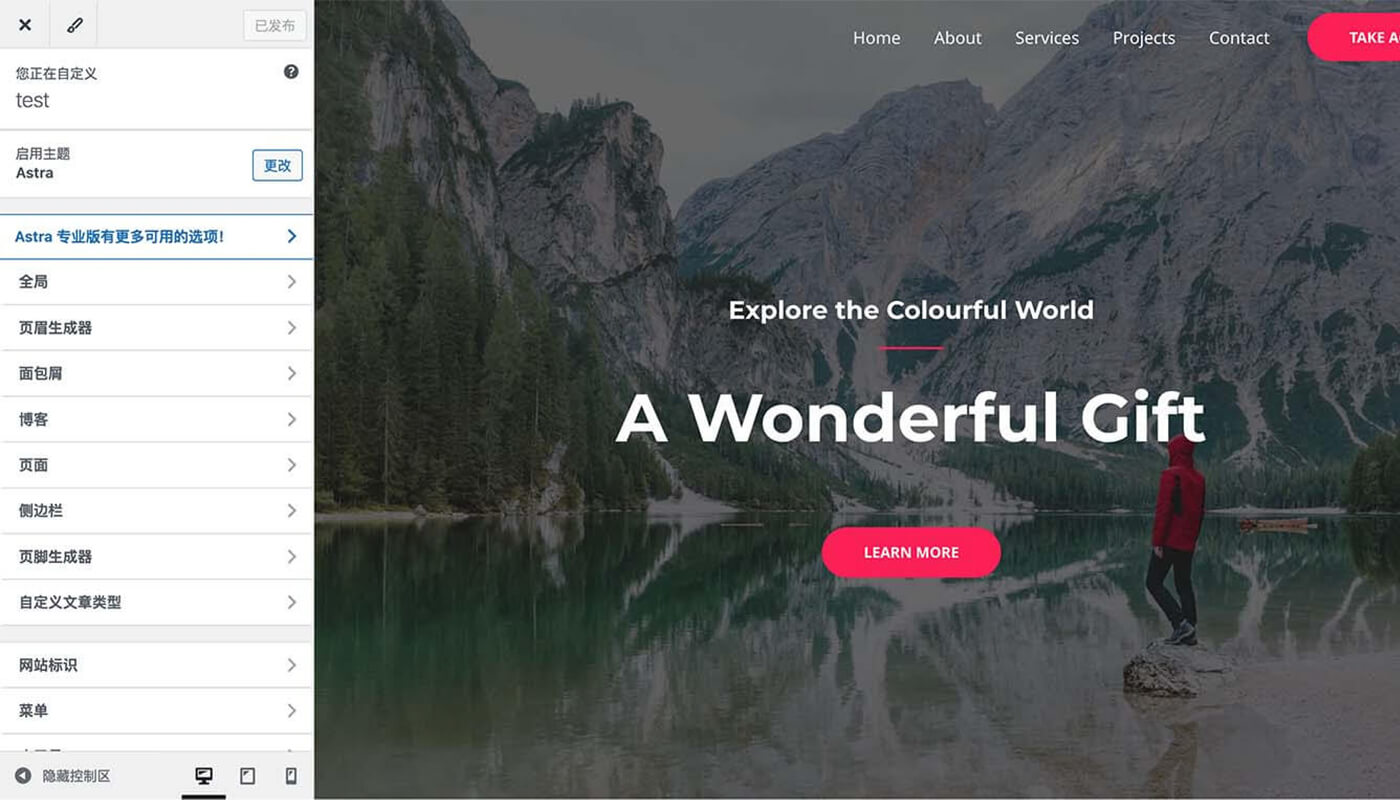
5.1 Astra 主题教程后台的设置及管理

5.2 Astra 全局设置

左侧: 主题核心功能设置区。例如,页眉、页脚、单页、博客页。
右侧: 当前页面的展示区。例如,页眉导航是全站都会显示的,我们编辑页眉后会立刻看到效果。
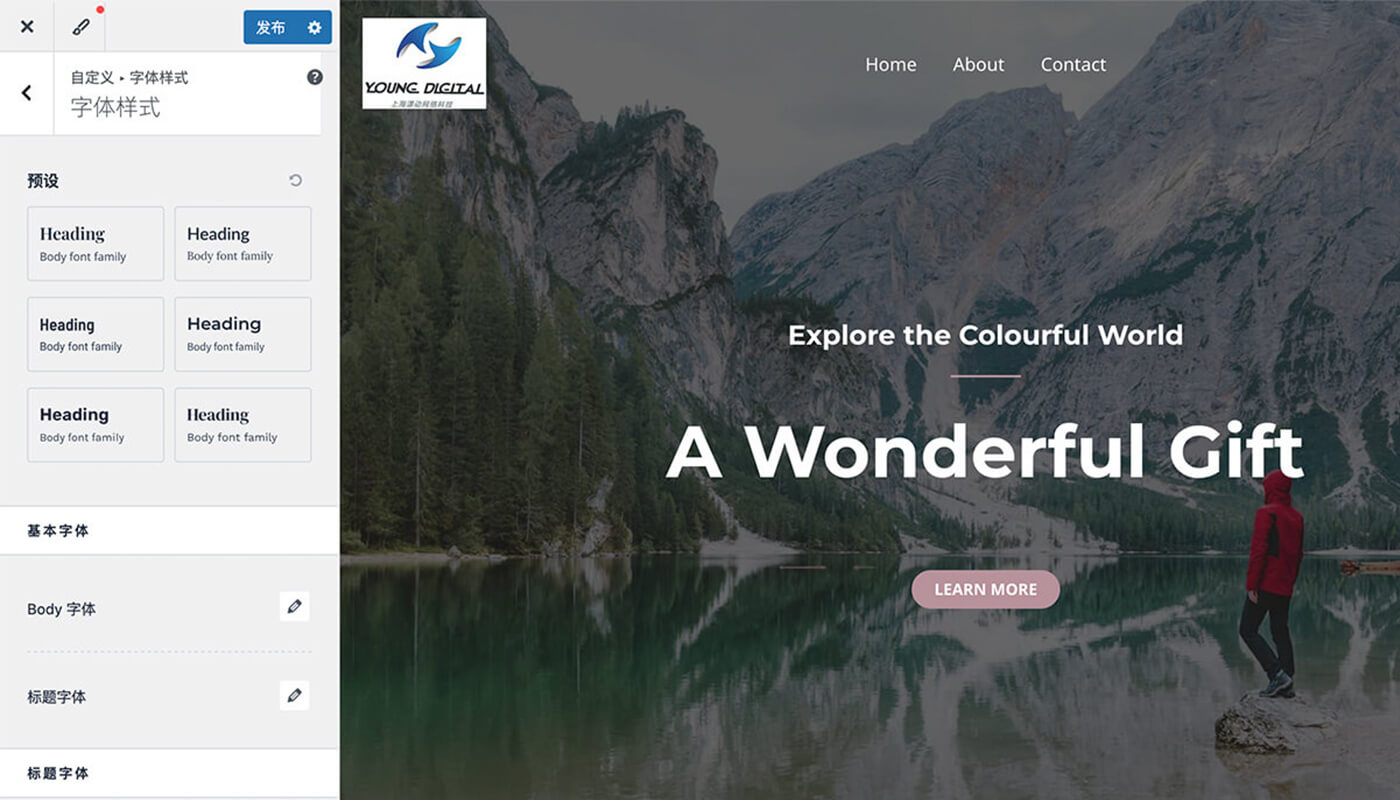
5.2.1 自定义网站字体样式、颜色和大小

如图,可以修改预设的字体样式、大小和颜色。左侧修改完,右边立刻就改变了。 最后,如果确定要修改,点击左上角 “ 发布 ” 按钮。
5.2.2 自定义网站主题背景和内容颜色
如图,可以设置主题背景颜色,还可以修改链接和标题的颜色。
如果你不喜欢 Astra 默认的颜色,可以通过在线的颜色调配网站自己选择自己喜欢的颜色!如果你不是设计师(公司没有设计师),不太建议你这样做。
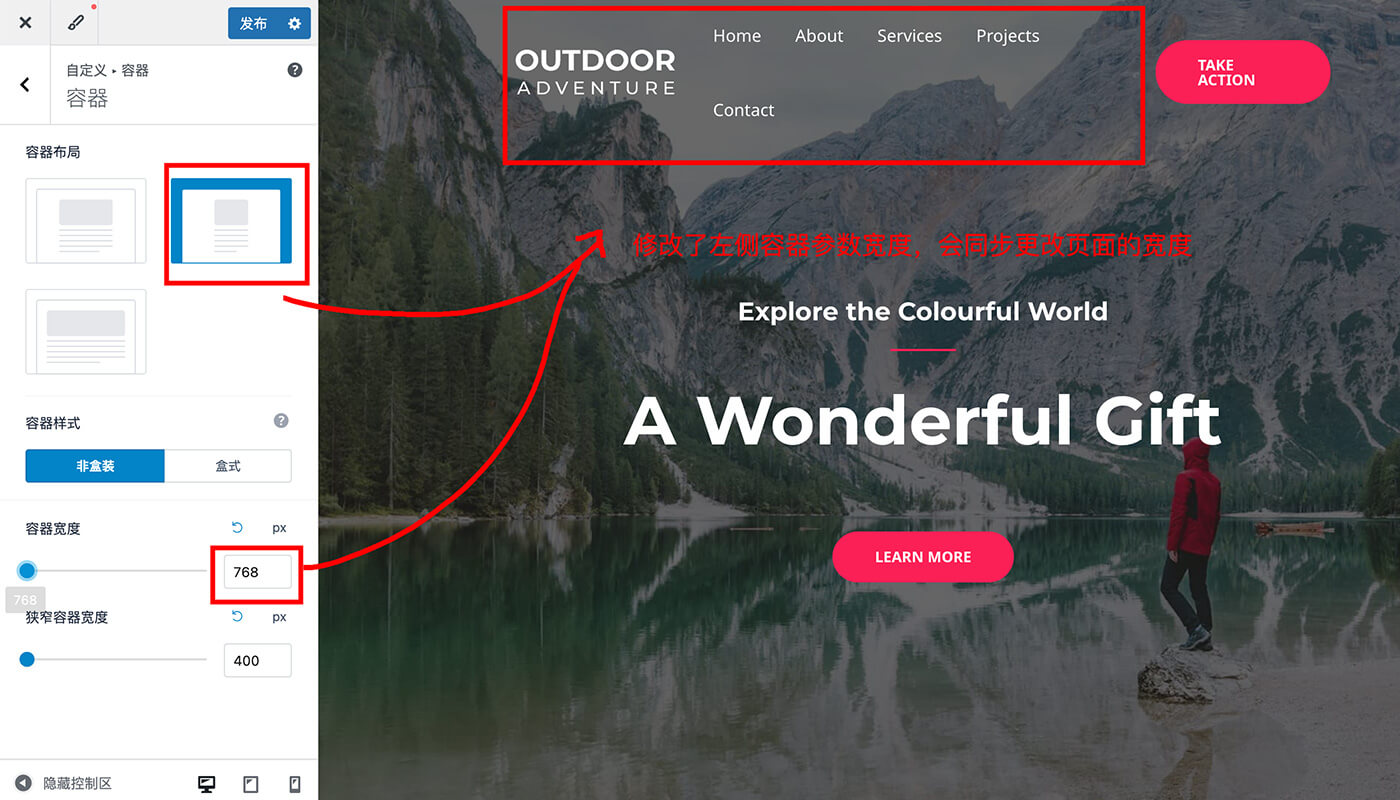
5.2.3 自定义容器布局

在 Elementor 中,容器(Container)是构建网页布局的基本单元。网站由一个个页面组成,页面又由一个个容器组合而成。容器中可以直接放置小部件(如文本、图片等)。容器可以自定义宽度和高度,并且可以实现响应式设计。
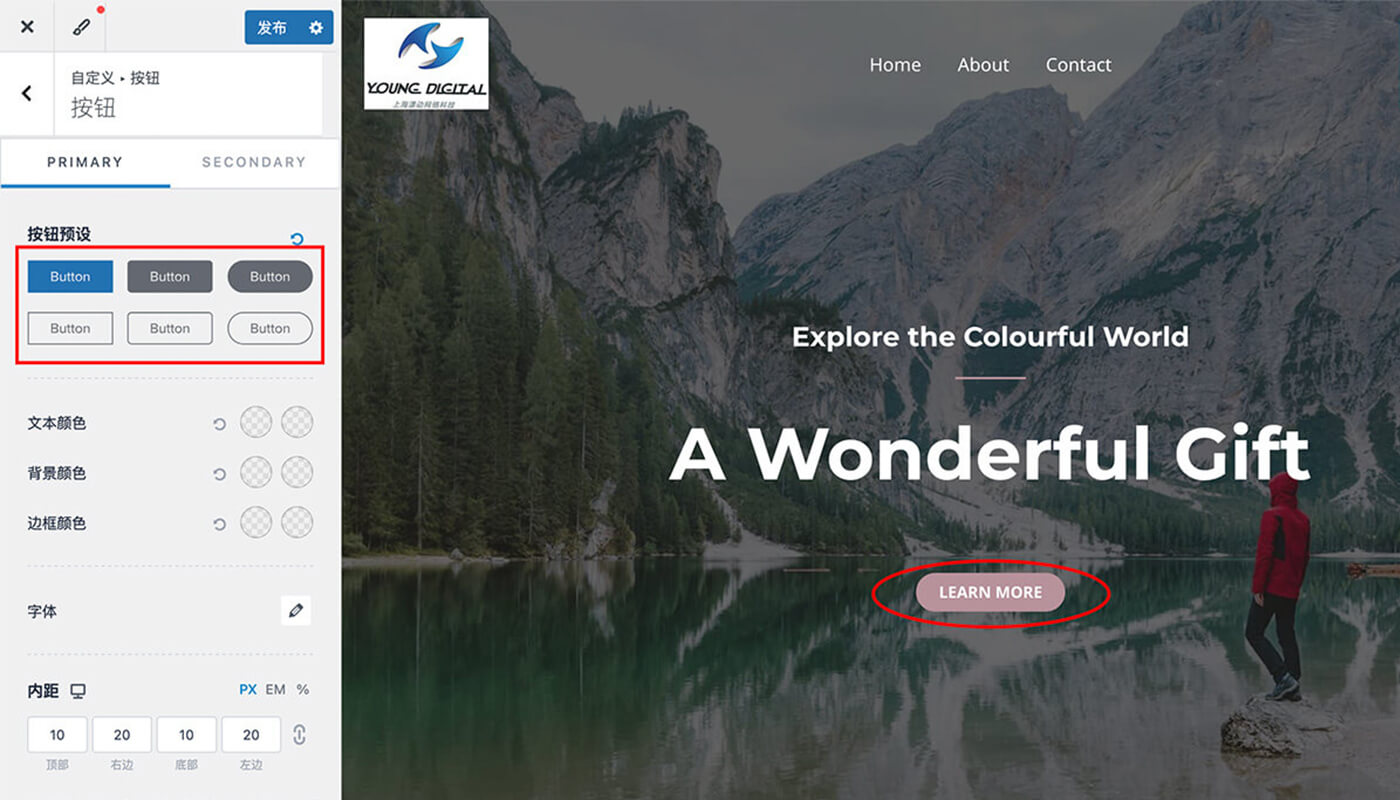
5.2.4 自定义按钮的样式和颜色

可以修改按钮边框的样式、颜色以及按钮中的文字的大小和颜色。修改完之后需要点击 “ 发布 ” 才会生效。
5.3 自定义页眉和页脚

Astra 可以自定义页眉和页脚。如图,左侧可以修改导航页眉展示的内容;右侧任意拖动功能模块,调整在页面中展示的位置。
5.3.1 自定义修改网站标题和 Logo
通过后台上传图片,改变网站左上角的默认 Logo 图。如果不确定 Logo 图片的大小可以,点击 “ 图片 > 媒体库 > 查看图片宽高 ” 。
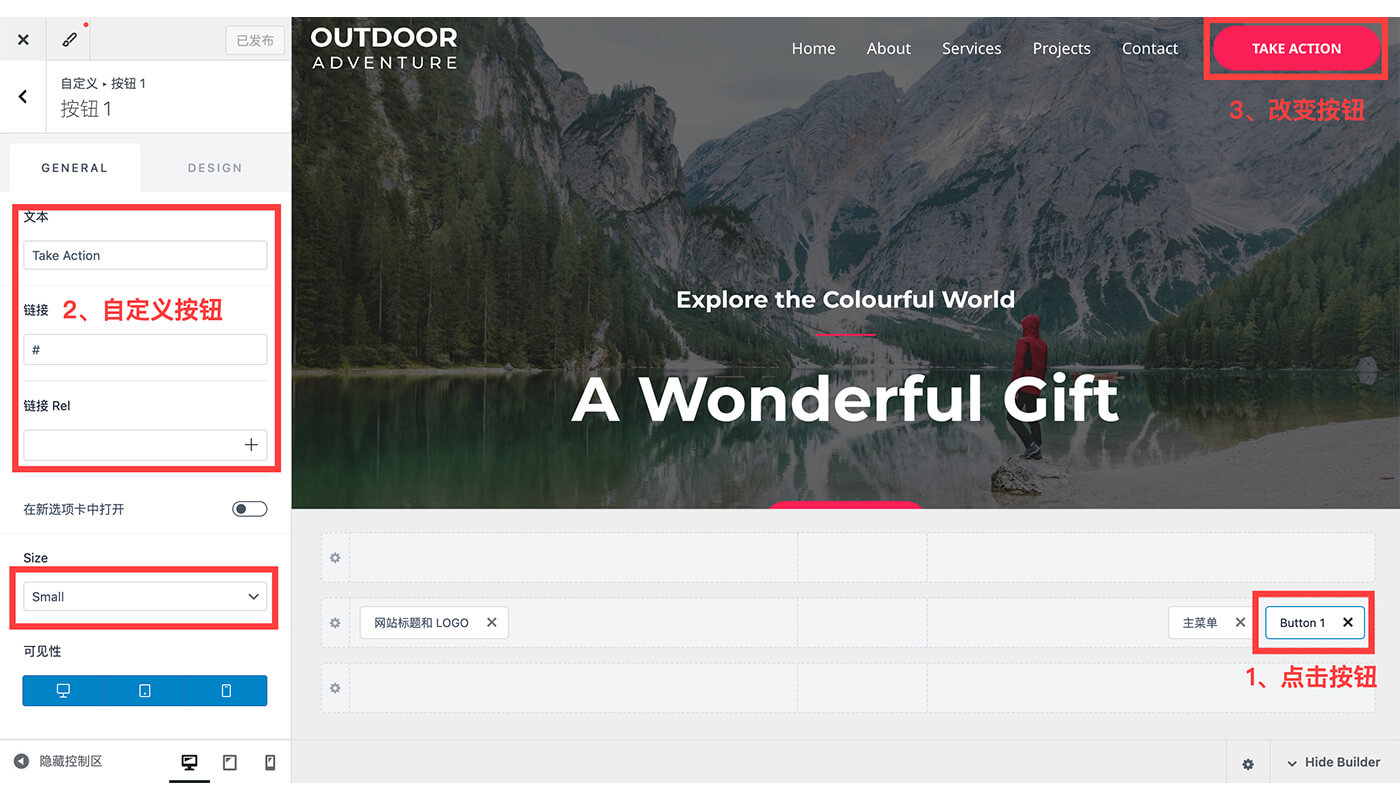
5.3.2 自定义修改网站标题和 Logo

点击 “ Button1 ”,修改按钮的文字、 外链、外链属性(noreferrer noopener nofollow) 、按钮尺寸。 修改完后记得 “ 发布 ” 保存。
5.3.3 自定义网站主菜单
在自定义菜单前,需要先创建菜单的内容。 如果你还没创建,可以查看我们写另外一篇关于网站菜单设置教程。
首先,先去 “ WordPress后台 > 外观 > 菜单 ” 添加完菜单。 然后,“ Astra 主题自定义 > 菜单 ” ,点击主菜单下拉选项,可以选择已有的菜单。
6. Astra 入门教程常见问题
Astra 主题安装会失败吗?
会的,安装失败常见的原因有以下几种。
1:服务器的空间不足。
2:服务器的性能配置太低。
3:PHP扩展功能,修改配置。例如,max_execution_time 最大脚本运行时间;max_input_time 最大输入时间;memory_limit 脚本内存限制。
4:使用国内的主机,可能会出现。
Astra 主题有必要买 Pro 版本吗?
1、自学建站,没必要。
2、给公司建站,必须要。
总结
Astra 、 Blocksy 、OceanWP 、Kadence 都是面向初学者且安装容易,人气高,学习曲线没那么抖的主题,这几款主题的共同的优势是:
- 都是轻量级的主题。
- 安装非常方便,轻松点击几下一个网站就出来了。
- 如果只是在原基础上改改没什么难度,如果要高度自定义的话就要花费不少学习成本了。或者花钱找专业的建站公司。
- 都提供免费的主题模版,功能有限。可以花钱购买高级主题,解锁更多功能。
- 实践是解决问题的唯一真理。
WoodMart、Flatsome、Porto、XStore 都是 ThemeForest 主题 中人气超高的电商主题,这几款主题的共同特点 :
- 学习难度稍显陡峭,需要花费更多的时间成本。
- 定制化程度更高,做更加垂直的电商主题。
- 一次购买终身有效,可通过后台更新(正版主题购买有保障),如果不愿意购买正版的,可以忽略此主题。
- 更高级的电商功能,等你解锁。