在网站中,表单是用来收集用户输入的信息,并将数据传递给网站管理员。通常情况下,会根据不同的场景对表单进行划分:
按用途或场景定义表单类型
不同表单类型用到的字段信息也是不同的,最常见的表单字段有:
表单字段格式类型
最后需要有个提交的按钮将数据保存到数据库和通过邮件进行传递。

1. Fluent Forms 表单介绍
Fluent Forms 是一款极简上手又功能丰富的 WordPress 拖放式表单插件,让您无需编写一行代码,就能在几分钟内完成各类表单的搭建。无论是常见的“联系我们”表单、用户反馈表单,还是订阅、支付(支持 Stripe、PayPal、Square)等高级表单,都能轻松搞定。
在 Fluent Forms 中内置了多款实用模板和预设字段;只要选择想要的样式,拖动元素到画布,就能马上看到成品效果。得益于直观的操作界面,即便对技术一窍不通的新手,也能在 3 分钟内完成表单设置;对于对表单有更高需求的站长,则可以利用条件逻辑、分步表单、文件上传、电子邮件通知等高级功能,构建专业且灵活的用户互动流程。
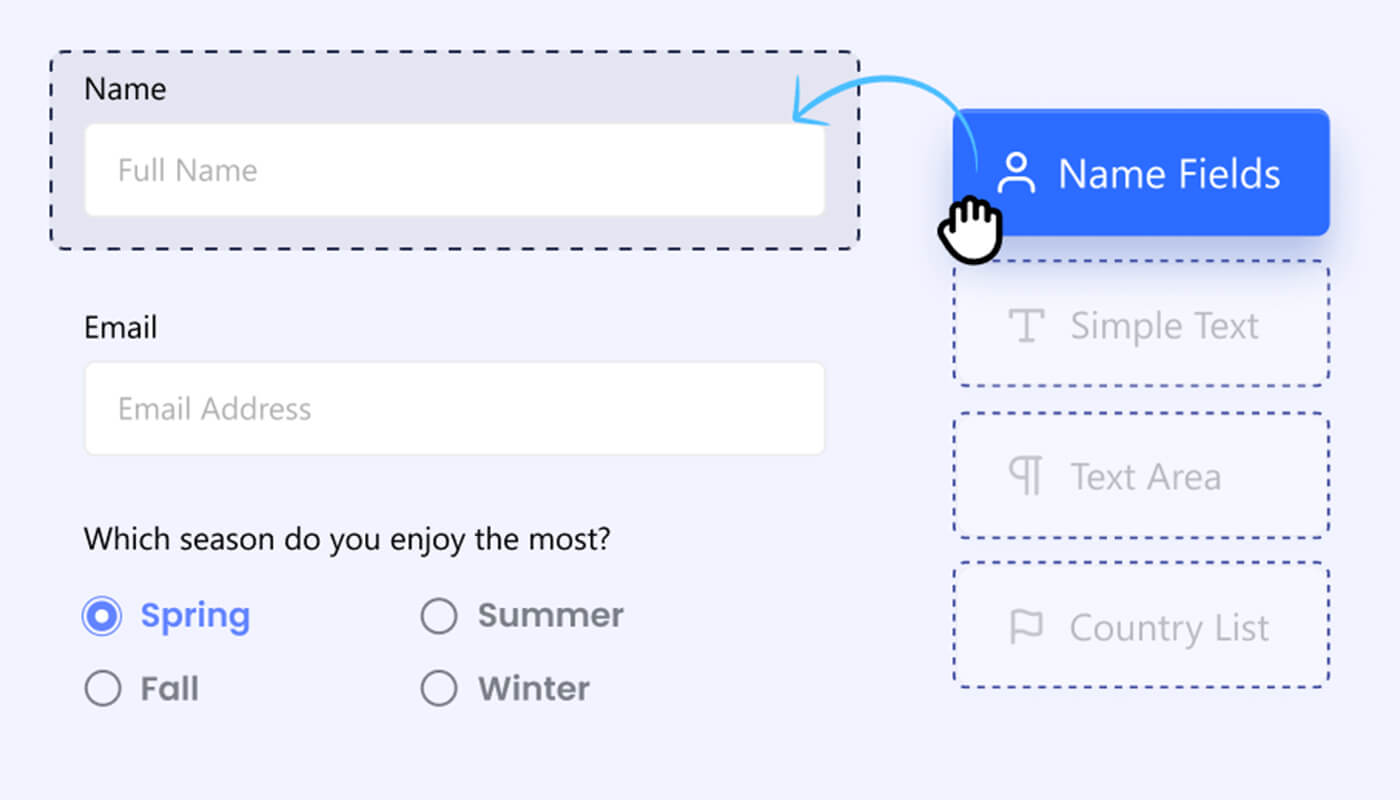
1.1 Fluent Forms 拖放式的功能

如图,用户不用编写代码或复杂配置,只需通过鼠标拖拽预先设计好的字段组件(如输入框、下拉菜单、按钮等)到指定区域即可,有 60 多个控件可以选择。
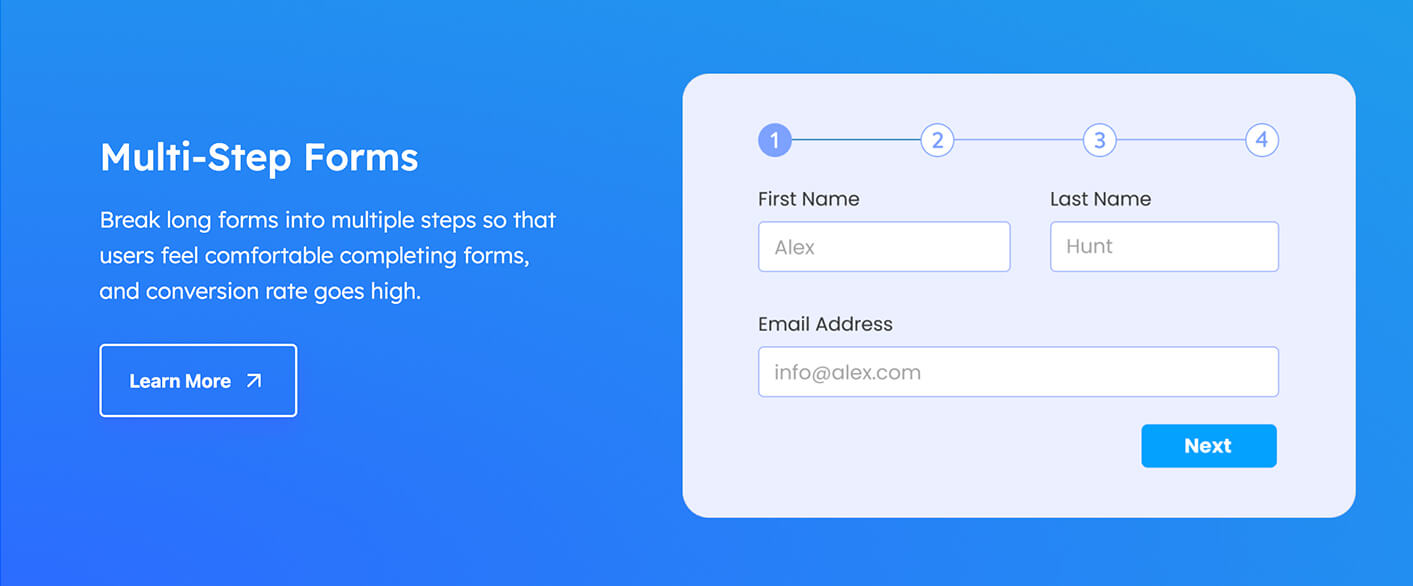
1.2 Fluent Forms 多步骤表格制作

如果你想分步骤让用户完成表单信息的提交。可以选择 Fluent Forms 分步提交法,它将长表格分解为多个步骤,以便用户轻松填写表格,从而提高转化率。
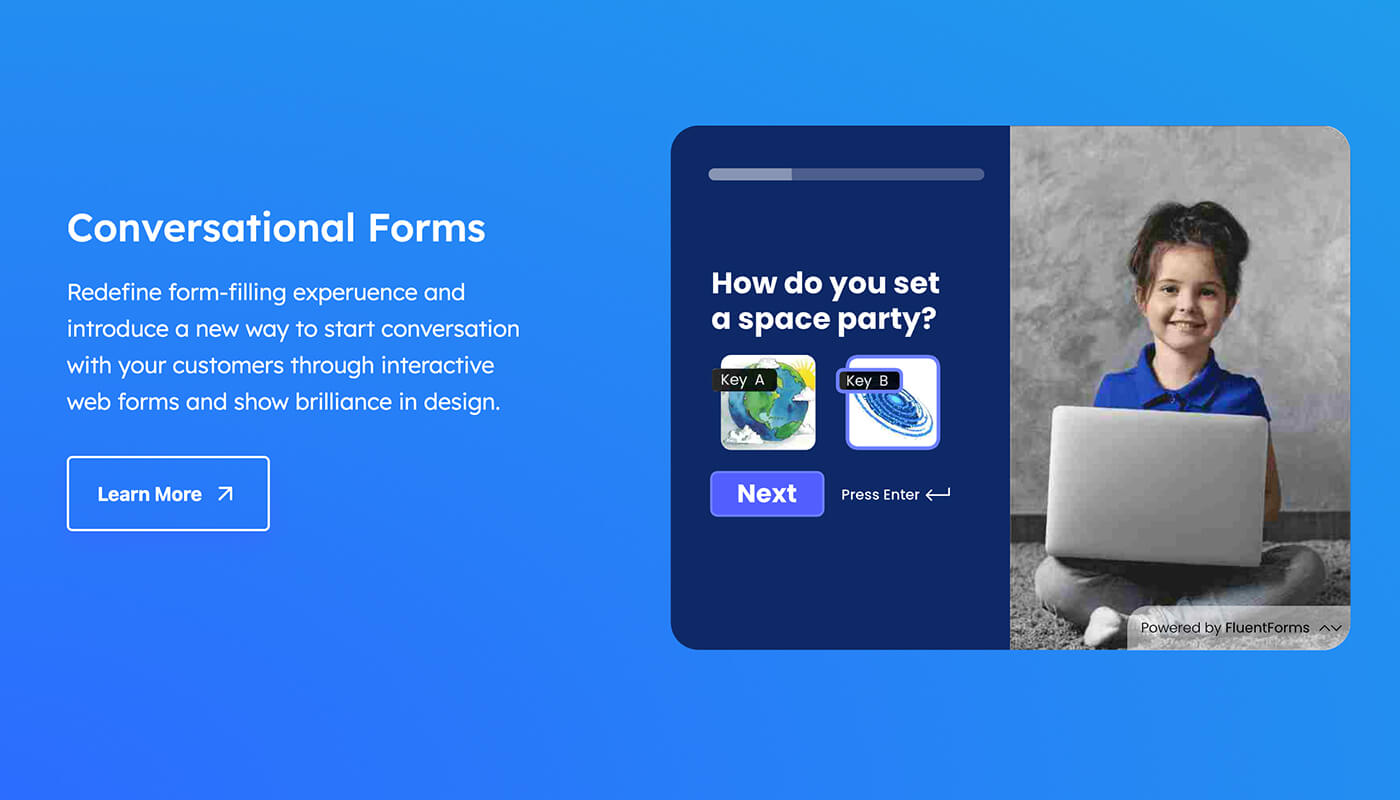
1.3 会话的表单形式

重新定义表单填写体验感,并引入一种通过交互式网络表单与客户开始对话的新方式,展现设计的精彩之处。
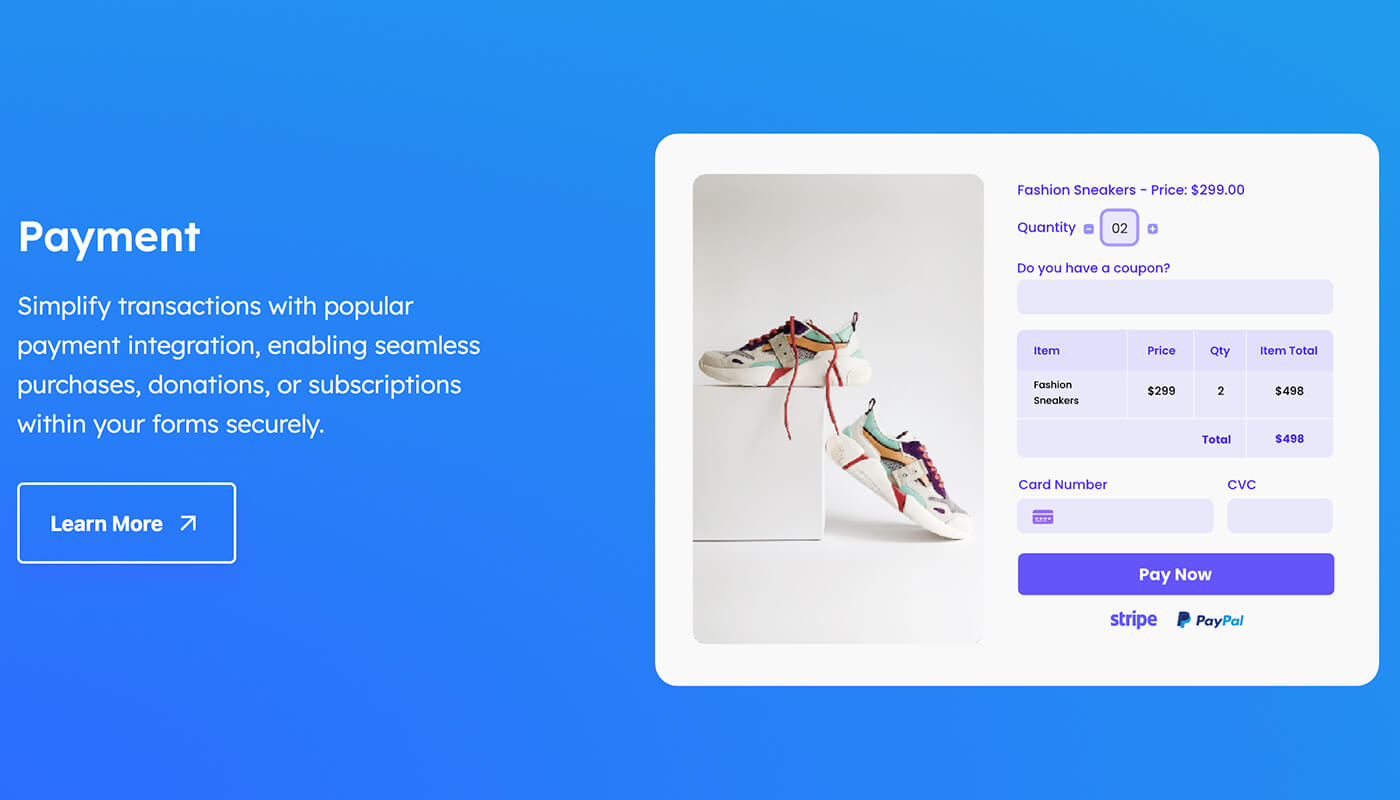
1.4 能够完成在线支付表单提交

通过流行的支付集成简化交易,在您的表单中安全地实现在线支付的功能。
2. 安装 Fluent Forms 表单插件
Fluent Forms 免费的基础版本安装可以通过 WordPress 后台系统搜索插件名称 “ Fluent Forms ”。点击下载,然后启动插件即可。Fluent Forms 高级版本是通过上传压缩文件包。接下来让我们看下 Fluent Forms 免费和付费的安装方法以及安装后有什么区别。
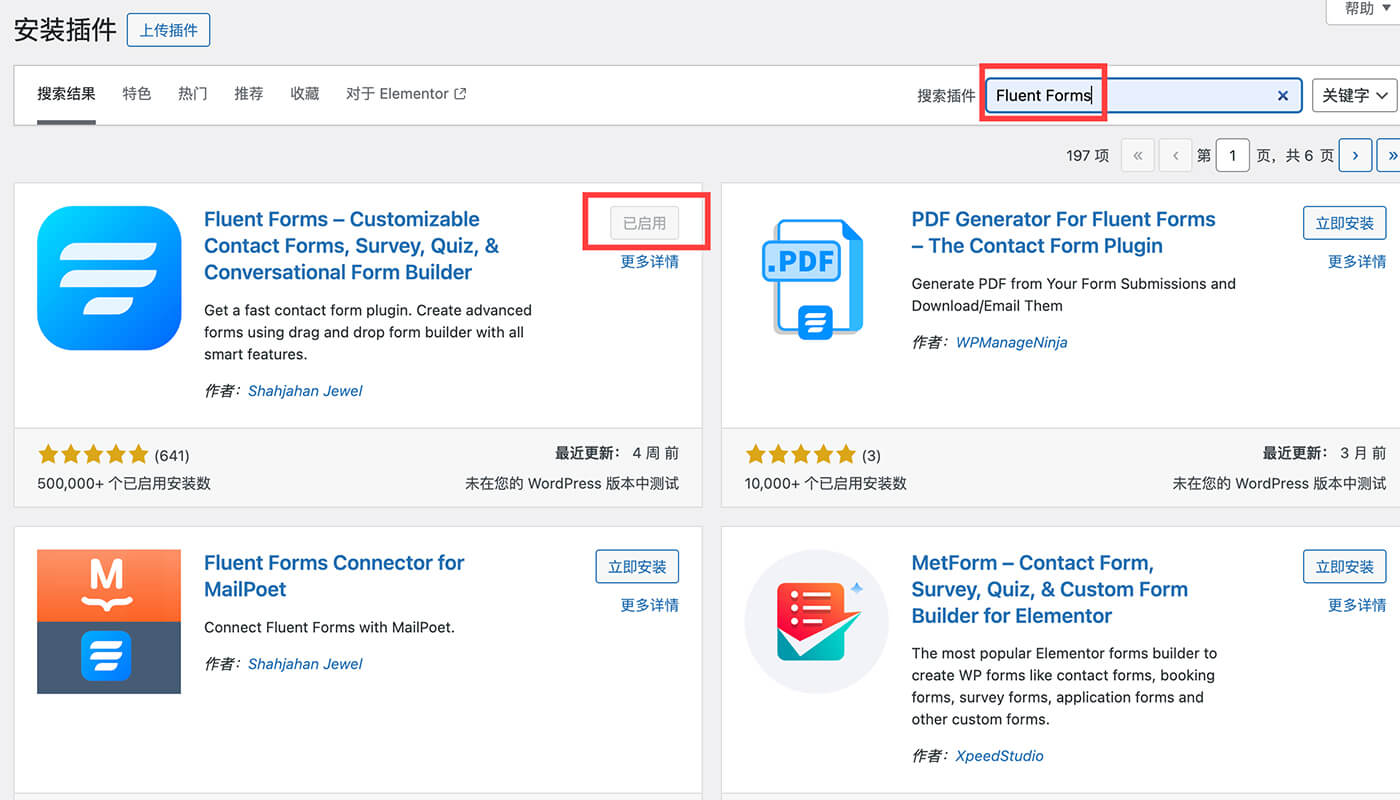
2.1 Fluent Forms 基础版本安装

2.2 Fluent Forms 高级版安装
上传完高级版本后,图2的标记 “ 升级到专业版 ” 会消失。Fluent Forms 高级功能模块都将可用。
3. Fluent Forms 教程
Fluent Forms 使用教程主要包含以下几个方面:
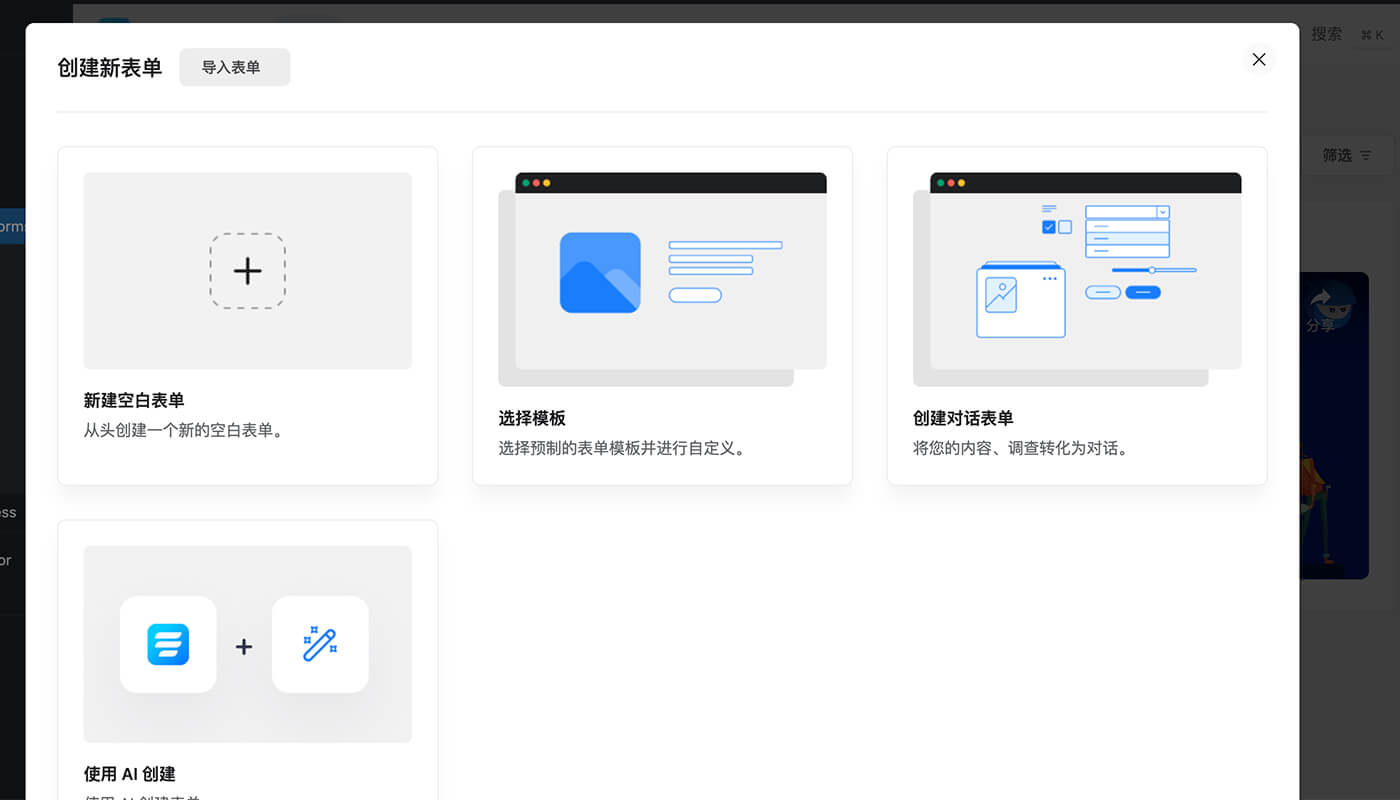
3.1 创建表单,选择表单模版

图中3处都点击后都可以创建新的表单。
3.2 选择表单的制作方法

如图:用户根据自己的对表单的熟练度可以选择:
选项1:完全自定义的表单设计和功能制作。
选项2:新手可以使用 Fluent Forms 提供的预制的模版,辅助完整表单的制作。老手可以借助模版,减少工作量提高效率。
选项3:Fluent Forms 特色会话模式,我们下面会使用这个方式来做例子。
3.3 自定义表单的制作
图1:Fluent Forms 的特色功能,鼠标按住右侧的功能组件,将它拖到左侧的功能区域。 拖拽的时候可以控制上下的位置来进行排序。
图2:点击字段中的任意位置,右侧可以对该字段的相信信息和属性进行设置。常见操作有:修改字段的标题属性、 设置字段是否为必填项、设置字段的验证方法。
图3:就算没有编辑完也可以点击顶部的预览按钮 “ 先睹为快 ”,其实就是看看是不是还需要改进。如果怕改到一半丢失,可以先保存一下。
3.4 常用的字段验证方法
| 字段类型 | 作用描述 | 常用验证属性及格式示例 |
|---|---|---|
| text | 单行文本输入 | 验证输入的内容是否为空。 |
| password | 掩码单行文本 | 验证输入的内容的长度和是否为空。 |
| 邮件地址,内建格式验证 | 验证邮件的格式。 | |
| number | 数值输入 | 验证输入数值的大小。 |
| url | URL 地址,内建格式验证 | 验证输入的内容是否为空。 |
| tel | 电话号码,可使用 pattern 限定格式 | 验证电话号码的格式。 |
| date | 日期输入 | 验证日期的格式。 |
| checkbox | 复选框 | 验证多选项是否的填写。 |
| radio | 单选按钮 | 验证单选项是否的填写。 |
| file | 文件上传 | 验证文件是否已上传。 |
| textarea | 多行文本输入 | 验证输入的内容的长度和是否为空。 |
| select | 下拉选择 | 验证下拉选项是否的填写。 |
| hidden | 隐藏域 | 无需校验 |
| submit / reset | 提交或重置按钮 | 无需校验 |
3.5 页面中引用表单的 2 种方法
最最最常见的2种引用方式。本站也多次提到过。简码的获取方法可以自己去 Fluent Forms 管理复制。
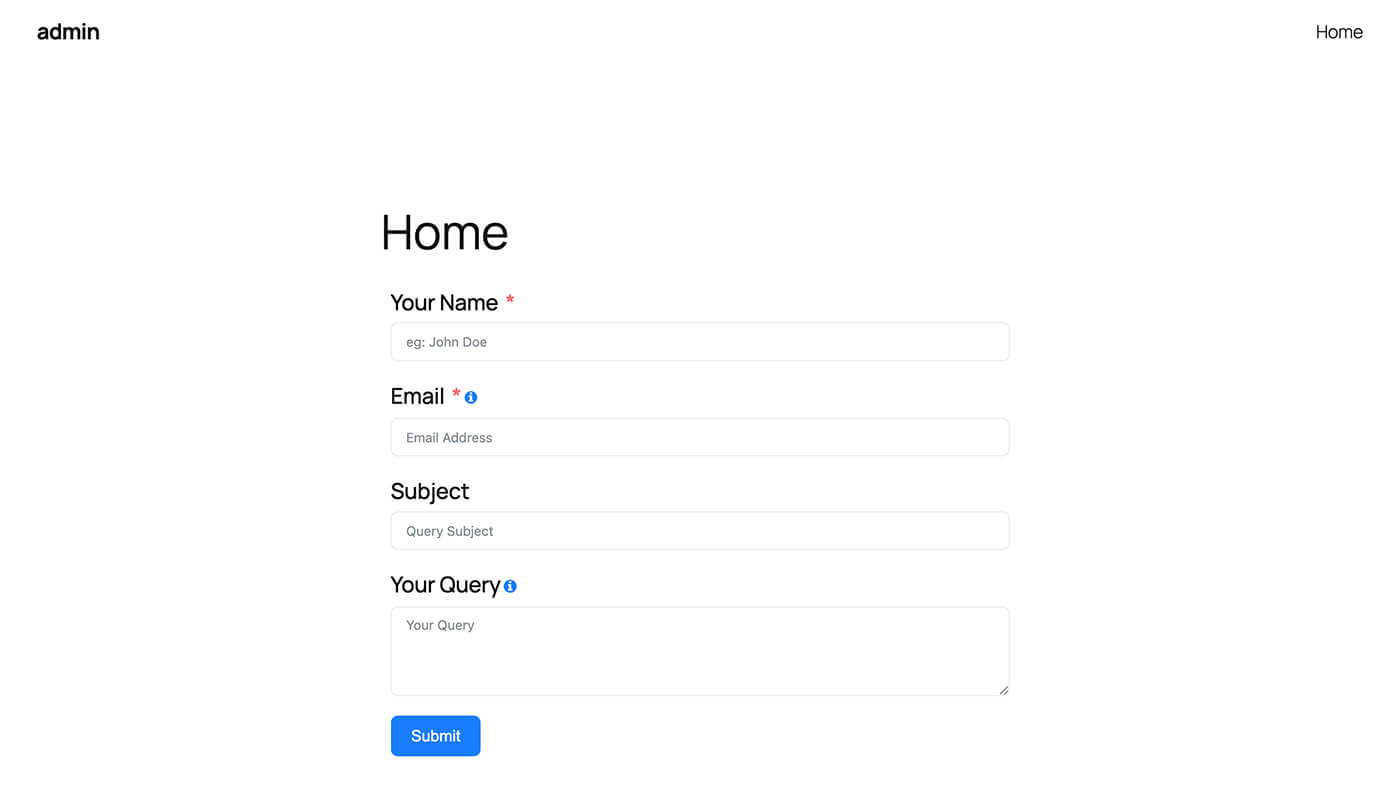
3.6 Fluent Forms 效果预览

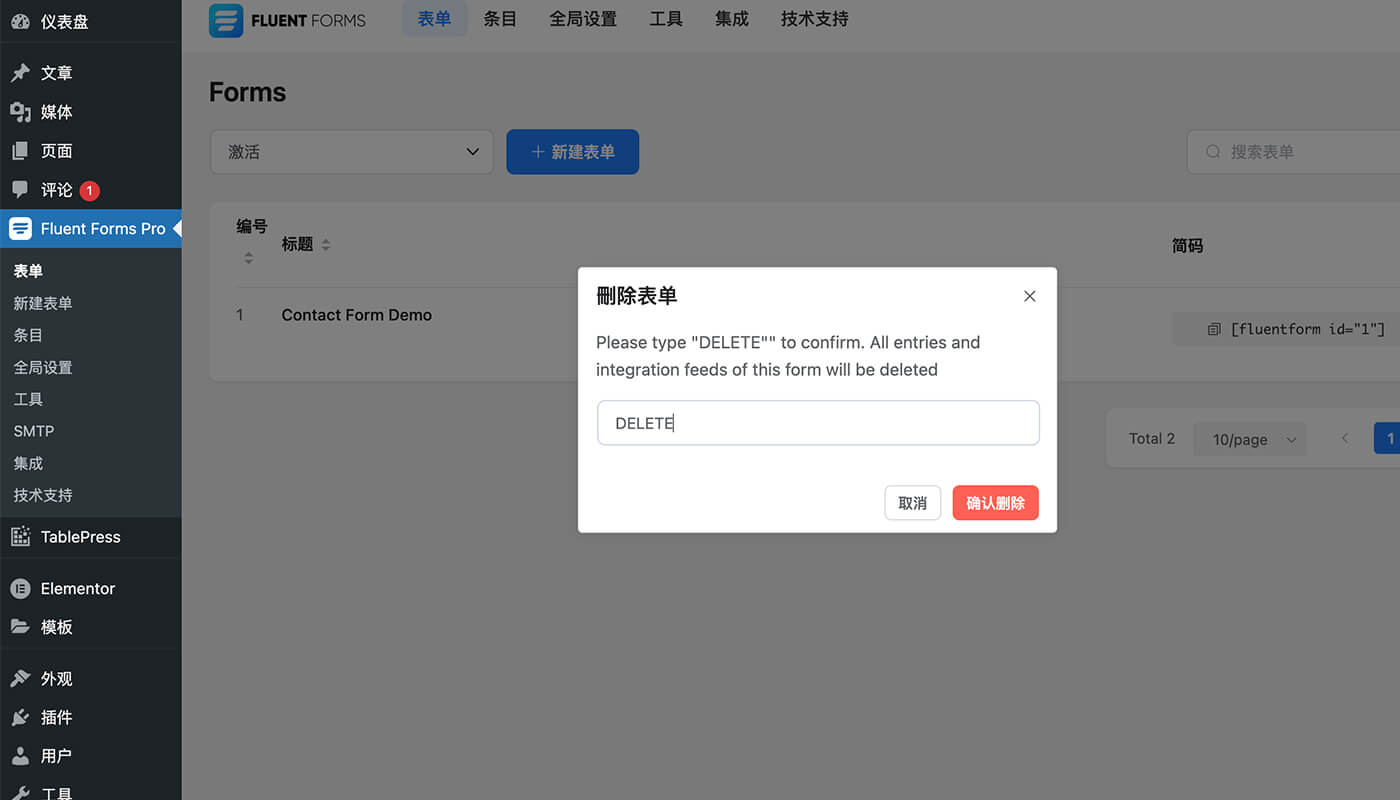
3.7 Fluent Forms 表单删除

为了防止用户误删,再删除时会再一次提醒用户是否删除。如果在输入框输入 “ DELETE ” 就真的删了。